待删除——swiper 总结
swiper还是很强大的。但是 官方文档 比较难懂,设计思路是这样的都没有说明。用的时候都不知道在哪个配置项上设置。把用到的总结下:
官网地址:https://www.swiper.com.cn/ (在vue中使用 也有简单说明)
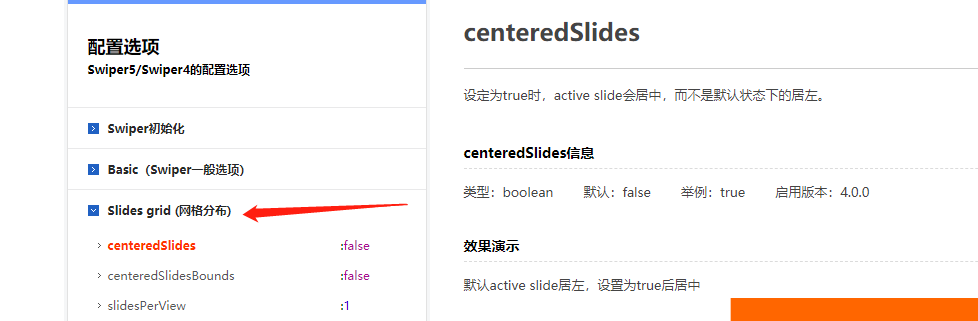
1、ui修改上的配置 应该都是在 网格分布 里(ui还是很重要的,这是根本):

具体的每一项 表示 什么意思看文档。
二、vue中使用 swiper:使用 vue-awesome-swiper 包。https://www.jianshu.com/p/c4925ef55eaa?utm_source=oschina-app(里面的 this.$refs.mySwiper.swiper应该是this.$refs.mySwiper.$swiper)或 https://github.com/surmon-china/vue-awesome-swiper(官方文档)
1、vue 中 swiper 配置选项的内容和官网上的一样。
2、官网上 swiper 对象 是需要实例化的,这个实例化的对象是有方法属性的。vue中对 swiper 对象 实例 是没有显示 new 一个对象的。那vue是怎么使用这个 swiper 对象的属性方法的呢。如下
<swiper ref="mySwiper" :options="swiperOptions"> <swiper-slide v-for="(item,index) in topBanner.realData" :key="index"> <img :src="item.bannerUrl" alt="图片加载失败"> </swiper-slide> </swiper>
computed: { swiper() { // 这个swiper就是实例化的东西 return this.$refs.mySwiper.$swiper } }, mounted() { console.log('Current Swiper instance object', this.swiper) this.swiper.slideTo(3, 1000, false) // 这里就可以使用官方文档上实例化对象的方法了 }
个人理解:vue-awesome-swiper 中 swiper 实例对象,应该是把 swiper实例 对象挂载在了 DOM对象下的 $swiper 属性下了。



