UI 组件库 引入使用的问题
一、按需加载问题:https://youzan.github.io/vant/#/zh-CN/quickstart
1、自动 按需加载: 借助 webpack 的插件,自动把 全局引入的组件 变成 按需引入 的组件。
babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式
2、手动 按需加载: 不需要 另外下载 wepack的插件
在不使用插件的情况下,可以手动引入需要的组件
import Button from 'vant/lib/button';
import 'vant/lib/button/style'
3、(不推荐)把 node_modules 目录下的 组件,复制出来放到 src 目录下。node_modules中 UI组件的包,会有对应的 css样式文件。(既然node_modules中有文件,为什么还要复制出来呢。所以这个不推荐)
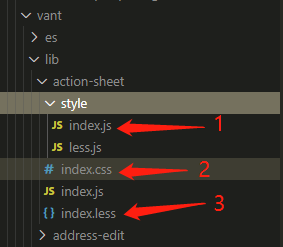
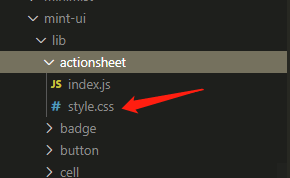
注:一般node_modules中组件包的 样式会有几种引入的类型(js文件类型的、less文件类型的、css文件类型的)。如下, vant组件库就是这样的,三者是独立的。(有的组件库,只有一种样式文件,如 mint-ui)


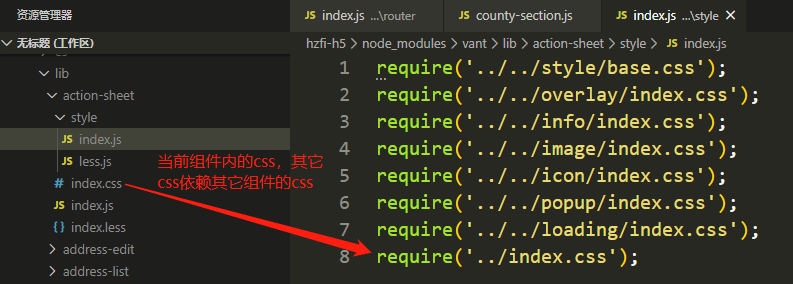
注:css 文件类型的样式,可能只有组件的一部分,不完整的。根据官网给的文档,去看 css 是用了哪些文件。如:vant 官网的css是通过 style/index.js 引入css样式的,里面的依赖的css文件有多个,index.css 只是其中一个。

二、UI 组件库,引入到项目中,会有样式问题。 https://blog.csdn.net/xfmuchengxue/article/details/90379591
问题描述:UI 组件库中的 长度单位,一般都是使用 px 的,如果项目中使用了 rem 转换的插件。组件库中的 css文件也会被处理了,显示出来的效果就会非常的小。
原因分析:ui框架一般都是在dpr=1下,写的组件。
解决方案: http://www.voidcn.com/article/p-swviwsjm-byr.html 或 https://blog.csdn.net/qq_24191729/article/details/98846587 或 https://blog.csdn.net/weixin_43743956/article/details/85850850(vue-cli3)
方案1:通过配置实现,即修改 px 转 rem工具的配置实现。(参考链接上的第三种方案有说到,但是实践后没有出现效果)
这种方案,需要 px-rem 工具 具有两种转换标准。一种是设计稿750px的转换为rem的比例,另一种是ui组件库375px的转换为人的比例。
注意:.postcssrc.js 文件 在vue-cli中 创建时就有。
方案2:项目的 dpr 的值 和 UI组件库的dpr值一样。就可以完美解决这个问题。 https://segmentfault.com/q/1010000014793903/a-1020000015837008
比如我们的设计稿宽是750px,手机上物理像素的宽度是375px。UI组件库一般是以dpr=1(即视口的宽度为375px)下 写的,作为css的单位的。那么我们也必须以375px的视口作为css的单位。
即 设计稿上的宽度 和 ui组件库中设计稿的宽度 一致就可以了。这样两者的px转rem就是统一的了。
注意:有的软件提供自动转换设计稿宽度的功能。如蓝狐,可以把设计稿转换为任意宽度的设计稿。
补充说明:下面meta标签只是告诉浏览器,设置当前页面视口的宽度(就看出当前文档显示的分辨率),而不是默认手机的分辨率。(document文档的宽度始终等于视口的宽度) https://www.jianshu.com/p/2c33921d5a68
<meta name="viewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <!-- 设置页面的分辨率宽度 为 设备 的宽度 -->
方案3:将组件库中的css样式复制出来,放在一个文件中。把里面的px单位统一改成2倍的px(手动修改 或 工具实现)。
注:复制组件库的css样式,要赋值编译后的css文件,如 上面按需加载 第三 中所说的 那个文件。
辅助方案:使用样式覆盖,项目中的css覆盖 UI 库中的css。一般是少量的css样式修改才这样用,如果把整个ui组件样式,用这种方式肯定很繁琐。
.title /deep/ .zhujian{ width: 100px; }



