Ant Design Pro (中后台系统)教程
一、概念:https://pro.ant.design/docs/getting-started-cn(官方网站)
1、Ant Design Pro 是什么: https://www.cnblogs.com/freely/p/10874297.html
Ant Design Pro 是一套开箱即用的中台前端/设计解决方案,是一个开发 中后台 系统的 脚手架。类似 vue-cli 一样,创建项目后,各种webpack配置、路由配置等,都已经弄好,直接开发就可以了。
2、Ant Design Pro 相关的技术栈: react+redux+dva+antd+fetch+roadhog
主要还是dva比较难理解,fetch 就 另外一种 ajax
二、安装: 两种安装方法
扩展介绍:官网教程中 安装用到了 npm create umi 命令。 npm create 命令是什么呢,create 是 install 的别名。 https://zhuanlan.zhihu.com/p/77454212
但是经过实践,个人感觉是调用 npx install umi,然后在调用git命令。
方法一:按照官网的步骤:
npm create umi // cd create // 安装时,直接创建create 项目目录 npm install // 安装依赖 npm start // 启动应用
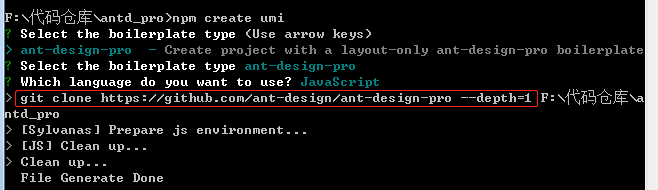
方法二: npm create umi 的本质,还是调用 git 命令到git仓库上下载代码。调用npm create umi命令后, 自动调用 git clone https://github.com/ant-design/ant-design-pro --depth=1 这个git命令 。
所以我们可以直接调用git命令,而不用安装 umi。 git clone https://github.com/ant-design/ant-design-pro --depth=1 是 JavaScript模式下的仓库,typescript模式下的仓库个人不用就不去介绍了。

$ git clone --depth=1 https://github.com/ant-design/ant-design-pro.git my-project $ cd my-project
经过实践发现:还是方案一 更好,会把一些没用的文件,清理掉的;方案二 会多一些没用的文件出来

三、部署和构建
1、环境变量:https://pro.ant.design/docs/environment-variables-cn
环境变量是 ANT_DESIGN_PRO_ONLY_DO_NOT_USE_IN_YOUR_PRODUCTION
2、构建 和 部署: 阅读 https://pro.ant.design/docs/build-cn
a。路由是 browserHistory 模式的话,服务器必须要配置。不然对应的路由,在服务器是找不到这个资源的。下面以 nginx 服务器部署为例:
location / {
root E:\代码仓库\create\dist;
index index.html;
# 用于配合 browserHistory使用
try_files $uri $uri/ /index.html;
}
四、区块 开发 (重点) https://pro.ant.design/docs/block-cn
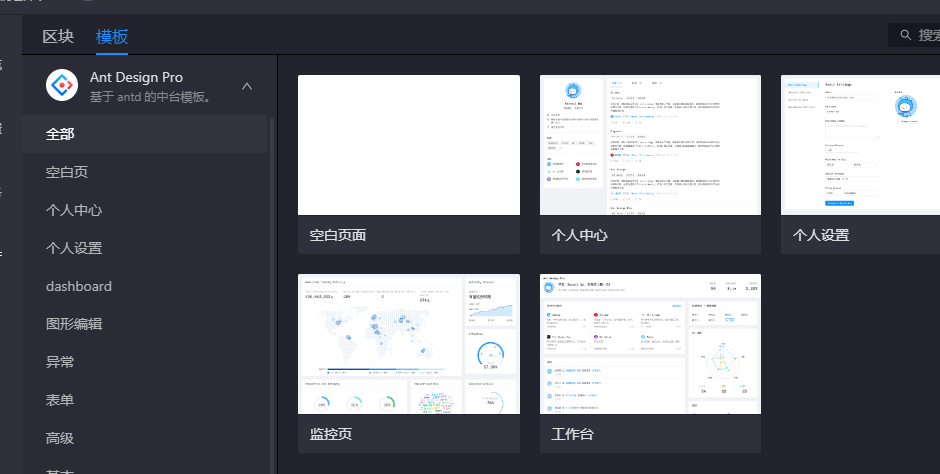
1、使用 模板 可以 自动创建 路由页面 并且配置路由。(模板代表一个页面) 如下图,可以自定义,创建一个模板页面。

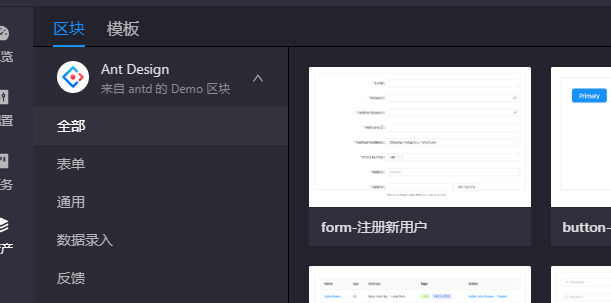
2、 使用区块开发 可以 自动添加 需要的 antD 中的组件。(区块可以类比为一个组件) 如下图,将需要的 组件,添加到页面中,指定的位置上。

五、路由和菜单
1、路由管理: 通过约定的语法,在 config.ts 中配置路由。https://pro.ant.design/docs/router-and-nav-cn
a、路由菜单可以从服务器获取
2、菜单生成: 根据路由配置 会自动生成菜单。菜单项名称,嵌套路径与路由高度耦合。
3、面包屑: 组件 PageHeaderWrapper 中内置的面包屑,也可通过 RouteContext 提供的信息自定义生成。
4、路由中 几个 layouts 组件(UI组件 和 业务组件): (开发时,页面的入口就是从路由开始的)
a、SecurityLayout (功能组件):分析代码,这个 应该是判断用户是否 登入的组件。
b、 BasicLayout :基础页面布局,包含了头部导航,侧边栏和通知栏:
c、 UserLayout:抽离出用于登录注册页面的通用布局
d、 BlankLayout:这个空白 页面。这个组件没什么用。
六、布局 (路由的 UI 组件) https://pro.ant.design/docs/layout-cn/
说明:不同的页面 在路由中 可以 选择 在 需要的那种布局下。
1、BasicLayout:基础页面布局,包含了头部导航,侧边栏和通知栏:
2、UserLayout:抽离出用于登录注册页面的通用布局
3、BlankLayout:空白的布局
七、新增页面
1、pages目录下新建文件
2、将文件加入菜单和路由
3、新增 model、service:非必须,如果需要用到 dva 中的数据流,才要创建。
八、Pro 的 Layout 组件(几个组件集合): https://pro.ant.design/docs/layout-component-cn
注意,不是antD 的Layout 组件
a、ProLayout 组件:路由中 BasicLayout 组件的核心 UI组件。实现左边菜单,头部的header 布局。
b、PageHeaderWrapper :页头组件。快速实现 面包屑和标题。
c、SettingDrawer : SettingDrawer 提供了一个图形界面来设置 layout 的配置,方便在演示环境中展示 Layout 的所有能力。正式环境这个东西一般是要去掉的。
d、DefaultFooter :页尾 组件。快速实现 页尾 内容。
九、页面设置样式 https://pro.ant.design/docs/style-cn
1、基于 less 开发,具体的使用参考上面链接。
十、和服务器端交互
1、
十一、Mock 和 联调
十二、更换主题
1、主题定制:
2、在线切换主题(重点):https://pro.ant.design/docs/theme-cn#%E5%9C%A8%E7%BA%BF%E5%88%87%E6%8D%A2%E4%B8%BB%E9%A2%98
这个是 左边菜单和 页头固定的配置。 文档上的说的文件路径是错误的(可能文档没有实时更新)。正确的配置路径是 config/defaultSettings.js
十三、权限管理 https://pro.ant.design/docs/authority-management-cn
这个 文档 还是比较清晰的
实践总结:
1、 固定左边菜单和 页头固定:
修改 配置 文件 config/defaultSettings.js 就可以实现
2、创建 mock数据:
只要在 mock 目录下的文件,有对应的 接口的匹配就可以了。不需要,在某个文件中引入相应的文件。脚手架中会自动把 mock下的所有文件进行执行的。
3、配置 代理 服务器: 在 config/config.js 中配置
注意:mock 和 代理都 可以匹配的话,请求接口 会 走 mock 数据,代理的真实请求就没有想过。 关闭mock数据,或者 mock数据不能匹配对应的接口,就可以走代理请求,获取真实的数据。
4、菜单 中文配置:
配置好路由,默认的菜单名称是英文的。要设置成中文的,需要在 src\locales\zh-CN\menu 中配置。
5、头部右边的内容,通过 BasicLayout.jsx 这个布局入口文件就可以找到,这部分内容所在的文件。

import RightContent from '@/components/GlobalHeader/RightContent';
6、 antD pro 安装 的项目,有一些对我们没有用的功能。需要删除掉。
dva 教程 https://dvajs.com/guide/introduce-class.html
说明:dva 首先是一个基于 redux 和 redux-saga 的数据流方案,然后为了简化开发体验
一、Model 对象:dva整个知识体系太多,设计中主要会用就可以了。在antd pro中,modes是放在一个目录下统一管理的,导出一个 model 对象,对象的选项如下:
1、namespace:当前 Model 的名称
2、state:该 Model 当前的状态
3、reducers:Action 处理器,处理同步动作,用来算出最新的 State
4、effects:Action 处理器,处理异步动作
二、使用:
1、设置 dva 的 state:通过 dispatch 触发 修改。
dispatch({ type: 'products/delete', payload: id, });
2、获取修改后的数据:
dispatch({
type: 'products/delete',
payload: id,
});




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具