css 图片 和 字体/文本 的处理
图片
1、css3已经可以实现 img标签 和 img内图片分开处理的功能了。类似标签的背景图。 https://www.zhangxinxu.com/wordpress/2015/03/css3-object-position-object-fit/ 或 https://www.cnblogs.com/libo0125ok/p/8422617.html
图片的 object-fit 属性,是一个类似 background-size 功能的属性。
object-position 属性,是一个类似 background-position 的属性
字体
1、字体锯齿和反锯齿
什么是字体锯齿和反锯齿 参考 : http://www.cnblogs.com/Renyi-Fan/p/9006077.html#_label1
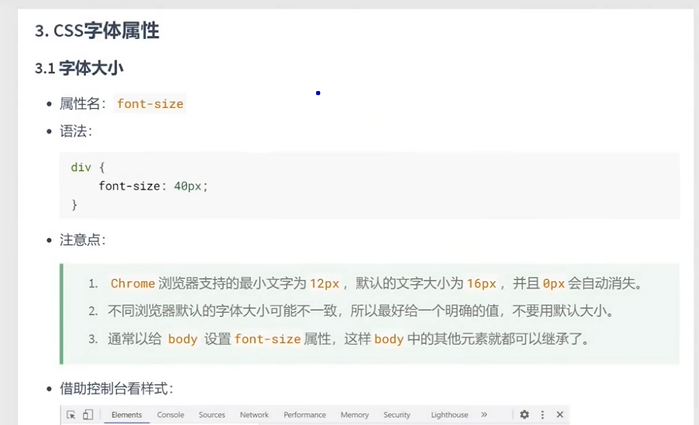
2、字体大小:

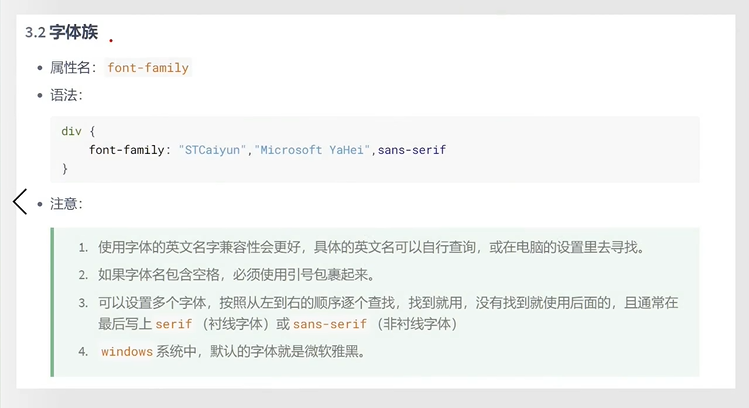
3、字体族:

注意:serif 和 sans-serif 不是字体,而是让浏览器从系统上找一个对应类型的字体。所以一般放在最后面,前面的字体都找不到,就由系统给一个需要类型的字体就可以了。
4、字体粗细:

说明:设置字体的粗细也要看当前字体是否支持。字体设计精度没有达到时,就会显示接近的粗细(所以有时候设置粗细时,发现没有变化就是因为字体库没有这个粗细)。
5、细说 font-size

说明:字体在设计的时候都是一个设计框的,设计时字体相对字体框的位置,决定了网页中字体相对基线的位置情况。
文本
参考:https://www.cnblogs.com/tw1015/p/9019598.html 或 https://blog.csdn.net/weixin_43885459/article/details/84673274 或 https://blog.csdn.net/wh13267207590/article/details/80421816(css3新增的)
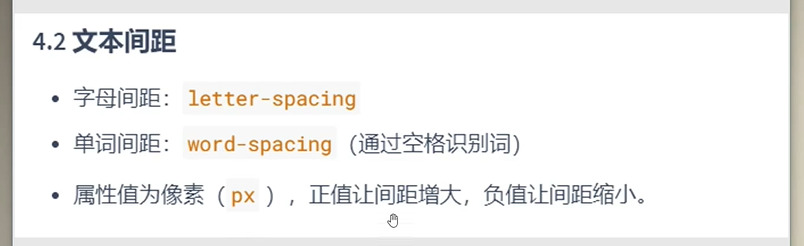
1、文本间距:

- letter-spacing:控制字母之间的距离(汉子也是有效);
- word-spacing:字间隔距离(会把空格隔开的 内容作为一个单词)
2、文本修饰:

说明:a标签的下划线也是这个属性。
3、文本缩进:text-indent
4、文本对齐-水平:text-align (这里要注意 justify 值,两端对齐。常用)
5、行高:

6、vertical-align:
使用 x 辅助 观察 对齐的基线。
1、white-space:设置文档中的空白处
a、noraml: 默认忽略多个空格,只输出一个空格 .
b、nowrap: 强制不换行
c、pre:空格/缩进/换行 会给保留(输入的空格、缩进、换行都会有效。但是不会自动换行,遇到换行符才会换行,所以不常用)
d、pre-line:合并空表(只是换行有效,其它的和默认一样,即 空格和换行无效,但会自动换行)
e、pre-warp:保留空白/缩进,正常换行(与 pre 一样,但是可以自动换行,所以常用这个)
4、text-overflow:当文本溢出包含元素时发生的事情;(这个属性有效的前提,必须设置属性 overflow:hidden;)
6、word-wrap:允许对长的不可分割的单词进行分割并换行到下一行
7、word-break:规定非中日韩文本的换行规则。
8、text-align-last 设置如何对齐最后一行或紧挨着强制换行符之前的行。
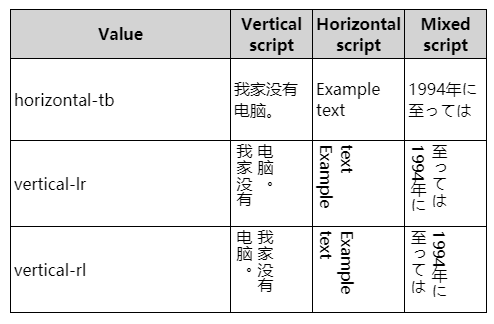
9、writing-mode:定义了文本水平或垂直排布以及在块级元素中文本的书写方向。 https://www.runoob.com/cssref/css-pr-writing-mode.html

文本效果的CSS设置:
- 文本换行符:<br> 或者 \n
注意:<br>标签可以自动换行;而 \n 的换行 需要css 设置的。<p>第一行\n第二行</p> <style> p{ white-space: pre; } </style>



