webpack初体验&配置(局部)
1.webpack安装
终端:
npm i webpack -g
npm i webpack-cli -g全局
2.项目打包

1.全局webpack
终端:
webpack
默认寻找src文件夹下的index.js作为入口,没有则报错
src同目录下自动生成📂dist--main.js即为打包后的
2.局部webpack打包,解决不同版本的兼容性问题
局部配置
项目目录下
终端:
npm init
npm i webpack
npm i webpack-cli
生成node_module以及json配置文件,其他人如果想使用这些代码,就把配置写到 package.json里,然后运行npm install,npm就会帮他们下载对应版本
局部打包
终端
npx webpack
同样src同目录下自动生成📂dist--main.js即为打包后的

3.配置文件
eg:修改入口出口
1.命令行
终端
npx webpack --entry ./src/main.js
将入口改为src下的main.js
npx webpack --entry ./src/main.js --output-path ./build
添加出口,目标是./build
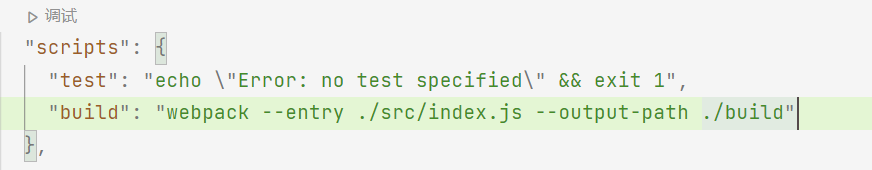
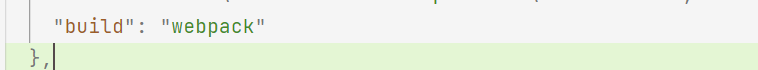
2.配置package.json
配置短命令
package.json中添加

终端:
npm run build达到同样效果
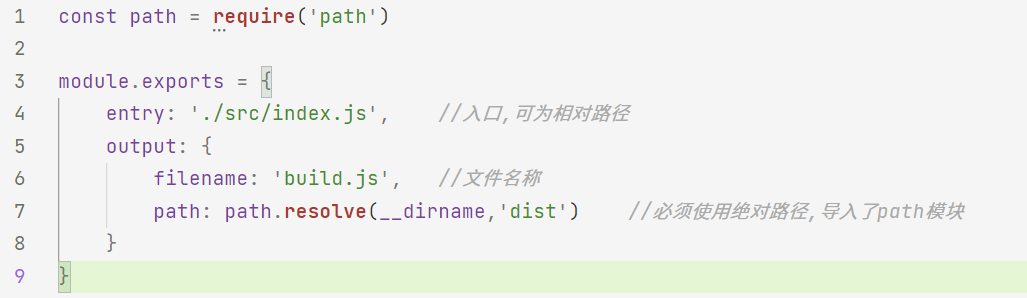
3.添加webpack.config.js文件配置项导出配置

导出配置

保存之后,json中的配置项可还原

终端npm run build达到同样效果

此时只能打包js、json资源,无法将css和img等资源的引入进行打包


