JavaScript观察者模式
观察者模式
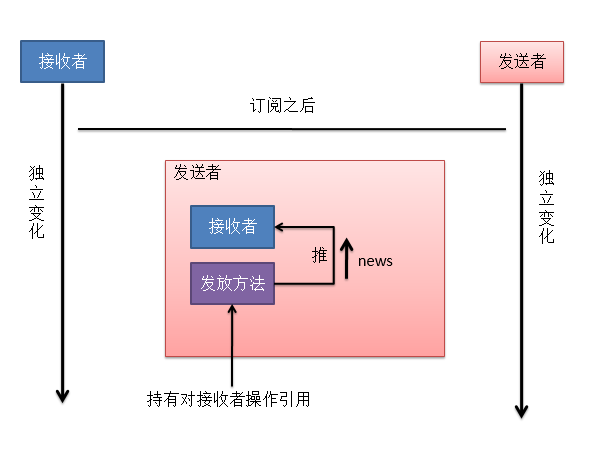
观察者模式又叫发布订阅模式(Publish/Subscribe),它定义了一种一对多的关系,让多个观察者对象同时监听某一个主题对象,这个主题对象的状态发生变化时就会通知所有的观察者对象,使得它们能够自动更新自己。
* 它分为2个角色:(1)观察者 (2)被观察者
* 观察者模式的目的:对程序的内在变化进行观察,当其有变化的时候,你可以得知,并且可以做出相应的反应。
现在我们通过一个需求来学习该模式:模拟订阅者和报社之间的关系
在这个过程中:实际的操作分为(推模式,拿模式)
(1)推送-->长连接技术
(2)拿模式-->定时去后台去取得
使用代码实现如下:
(1)发布类
//发布类 function BusinessOne(name){ this.name=name; //订阅者集合 this.subscribers=new Array(); }
(2)扩展一个发布者的发布消息的方法(推模式)
//发布者的发送消息的方法(推模式) BusinessOne.prototype.delive=function (news) { var self=this; //给每一个订阅者发布消息 this.subscribers.forEach(function (fn) { //调用接受者处理信息的函数 fn(news,self); }) }
(3)扩展公共订阅的函数,和取消订阅的函数
订阅的函数:
Function.prototype.subscribe=function (publisher) { var that=this; //some 访问数组度i型并且以参数的形式传回回调函数中 //只要至少有一次返回是true那么some就是true var alreadyExists=publisher.subscribers.some(function (el) { if(el==that){ //处理不能重复订阅的功能 return ; } }); //没用订阅你就可以订阅 if(!alreadyExists){ publisher.subscribers.push(that); } return this; }
取消的函数:
Function.prototype.unsubscribe =function (publisher) { var that = this; publisher.subscribers=publisher.subscribers.filter(function (el) {//过滤的实质是返回除开与当前对象相等的其余所用的对象集合 if(el!==that){ return el; } }); return this; }
(4)创建发布的实例
//创建发布者的实例 var b1 = new BusinessOne("CCTV"); var b2 = new BusinessOne("中国国防部报社");
(5)发布部分
(5.1)使用门面模式--针对各浏览器的事件绑定兼容问题
function addEventFacade(el,type,fn) { if(window.addEventListener){ //firefox el.addEventListener(type,fn); }else if(window.attachEvent){ //使用是IE el.attachEvent("on"+type,fn); }else { el["on"+type] = fn; } }
(5.2)创建主应用函数
var inint=function () { //创建观察者 var pageOne=function (news) { document.getElementById("info").value="我发现了: "+"["+arguments[1].name+"]发来的信息--->"+news }; //订阅1 pageOne.subscribe(b1).subscribe(b2); addEventFacade(document.getElementById("cctv"),"click",function () { b1.delive(document.getElementById("cctvText").value); }) //订阅2 addEventFacade(document.getElementById("gfb"),"click",function () { b2.delive(document.getElementById("gfbText").value); }) }
最后,订阅者界面
<body onload="inint()"> <div id="div01"></div> <script type="text/javascript" src="observer.js"></script> <input type="button" value="CCTV发送" id="cctv"> <input type="text" id="cctvText"> <br><br><br> <input type="button" value="国防部报社发送" id="gfb"> <input type="text" id="gfbText"> <br><br><br> <textarea id="info" cols="60" rows="20"></textarea> <script src="Js/设计模式第三部分/观察者模式/lib.js"></script> <script src="Js/设计模式第三部分/观察者模式/观察者模式.js"></script> </body>
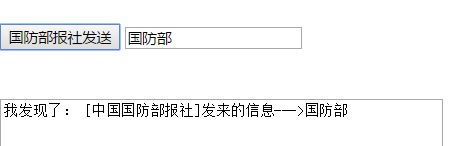
效果为:
(1)cctv模块的

(2)gfb的效果为:

补充:上述用到的forEach方法和filter方法代码为:
Function.prototype.method = function(name, fn) { this.prototype[name] = fn; return this; }; if (!Array.prototype.forEach) { Array.method('forEach', function(fn, thisObj) { var scope = thisObj || window; for ( var i = 0;len < this.length; ++i ) { //这样写不是简单的函数调用,是在函数调用的同事把this重新定位 fn.call(scope, this[i], i, this); } }); } //Array过滤器 if (!Array.prototype.filter ) { Array.method('filter', function(fn, thisObj) { var scope = thisObj || window; var a = []; for ( var i = 0;i < this.length; ++i ) { //看看过滤函数,真留下来,假的删除 if ( !fn.call(scope, this[i], i, this) ) {//过滤的实质是返回除开与当前对象相等的其余所用的对象集合 continue; } a.push(this[i]); } //返回新的数组 return a; }); }
总结:

1.支持简单的广播通信,自动通知所有的监听者。
2.当页面载入后,被观察对象很容易与观察者有一种动态关联的关系,来增加灵活性。
3.被观察对象,与观察者之间的抽象耦合关系能够单独的扩展和重用。
As you wish.



