JavaScript享元模式
通过两个例子的对比来凸显享元模式的特点:享元模式是一个为了提高性能(空间复杂度)的设计模式,享元模式可以避免大量非常相似类的开销。
第一实例,没有使用享元模式,计算所花费的时间和空间使用程度。
要求为:有一个城市要进行汽车的登记
(1)汽车类
/** * 制造商 * 型号 * 拥有者 * 车牌号码 * 最近一次登记日期 */ var Car = function(make,model,year,owner,tag,renewDate){ this.make = make; this.model = model; this.year = year; this.owner = owner; this.tag = tag; this.renewDate = renewDate; this.getMake = function(){ return this.make; } }
(2)使用装饰者模式--计算函数的耗时
//装饰者 .. 计算函数的耗时 var simpleProfiler = function(componet){ this.componet = componet; this.action = function(methodName){ var self = this; var method = componet[methodName]; //如果是函数那就进行装饰 if(typeof method == "function"){ var startDate = new Date().getTime();//开始时间 method.apply(self.componet,arguments); var endDate = new Date();//结束时间 alert(endDate - startDate); } } }
(3)具体的实例,现有4150000辆车需要登记
var ca = new Array(); function addCar(){ this.begin = function(){ for (var i = 0; i < 4150000; i++) { ca.push(new Car("BMW","宝马","2017-10-18", "","GBMW88","2017-10-19")); } } } new simpleProfiler(new addCar()).action("begin")
第二个例子:使用享元模式
(1)汽车类
/** * 制造商 * 型号 * 拥有者 * 车牌号码 * 最近一次登记日期 */ var Car = function(make,model,year){ this.make = make; this.model = model; this.year = year; this.getMake = function(){ return this.make; } }
(2)单例模式的简单工厂
//单例模式的简单工厂 var myCarInfo = function(){ this.createCar = function(make,model,year,owner,tag,renewDate){ var c = carInfoFactory(make,model,year); c["owner"] = owner; c["tag"] = tag; c["renewDate"] = renewDate; return c; } } var carInfoFactory = (function(){ var carInfo = {}; return function(make,model,year){ if(carInfo[make+model+year]){ return carInfo[make+model+year]; }else{ var newCar = new Car(make,model,year); carInfo[make+model+year] = newCar; return newCar; a } } })();
(3)现有4150000辆车需要登记
var test = new myCarInfo(); var startDate = new Date().getTime(); var ca = new Array(); for (var i = 0; i < 4150000; i++) { ca.push(test.createCar("BMW","宝马","2017-10-18", "","GBMW88","2017-10-19")) } var endDate = new Date(); alert(endDate - startDate);
从上述两个例子可以知道,第一个例子没有使用享元模式相对于第二个使用享元模式耗时间少,但空间消耗大,第二个耗时多,但空间消耗小。
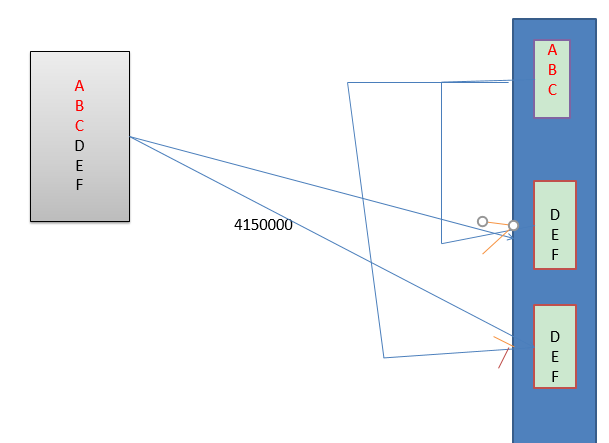
第一种情况图解:每次都生成相同的实例

第二种情况:内在部分(不变)+外部状态(变化)图解

As you wish.



