JavaScript装饰者模式
这里我们通过需求逐渐引出装饰者模式。
下面是一个关于几代汽车的不同逐渐体现装饰者模式的。
首先,我们先引入一个接口文件----目的为检验实现类是否完全实现接口中的方法,代码如下,
//定义一个静态方法来实现接口与实现类的直接检验 //静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的 //我们要把静态的函数直接写到类层次上 //定义一个接口类 var Interface=function (name,methods) {//name:接口名字 if(arguments.length<2){ alert("必须是两个参数") } this.name=name; this.methods=[];//定义一个空数组装载函数名 for(var i=0;i<methods.length;i++){ if(typeof methods[i]!="string"){ alert("函数名必须是字符串类型"); }else { this.methods.push( methods[i]); } } }; Interface.ensureImplement=function (object) { if(arguments.length<2){ throw new Error("参数必须不少于2个") return false; } for(var i=1;i<arguments.length;i++){ var inter=arguments[i]; //如果是接口就必须是Interface类型 if(inter.constructor!=Interface){ throw new Error("如果是接口类的话,就必须是Interface类型"); } //判断接口中的方法是否全部实现 //遍历函数集合分析 for(var j=0;j<inter.methods.length;j++){ var method=inter.methods[j];//接口中所有函数 //object[method]传入的函数 //最终是判断传入的函数是否与接口中所用函数匹配 if(!object[method]||typeof object[method]!="function" ){//实现类中必须有方法名字与接口中所用方法名相同 throw new Error("实现类中没有完全实现接口中的所有方法") } } } }
(1)统一接口
var ShopInterface=new Interface("FirstShop",["getPrice","assemble"]);//规定了实现的方法
(2)实现接口并内部检验
var first=function () { //接口实现部分 this.getPrice=function () { document.write(15000+"<br>") } this.assemble=function () { document.write("汽车组装....<br>") } Interface.ensureImplement(this,ShopInterface);//检验类是否实现接口 }
(3)第一个汽车实例
//第一个汽车实例 var firstShop=new first(); firstShop.getPrice(); firstShop.assemble(); document.write("...............first...............<br>")
现在我们开始有一个新的需求,汽车需要有附属的产品如: 音响(K) ,真皮沙发(M),保险杠(N)。
通过分析我们可以知道,每一个附属的产品会影响到到汽车的组装和其价格,那我们能想到什么办法呢?
第一种方案:通过 修改接口
(1)接口定义为
var SecondInterface=new Interface("SecondInterface",["getPrice","assemble","addK","addM","addN"]);
(2)类实现接口并验证
var second=function () { var price=15000; //实例接口部分 this.getPrice=function () { document.write(price+"<br>") } this.assemble=function () { document.write("汽车组装.....<br>"); } this.addK=function () { price+=1000; } this.addM=function () { price+=2000; } this.addN=function () { price+=3000; } Interface.ensureImplement(this,SecondInterface);//当前对象实例时会被调用 }
(3)第二个汽车实例
//第二个汽车实例 var secondShop=new second(); secondShop.addK(); secondShop.addM(); secondShop.addN(); secondShop.getPrice(); secondShop.assemble(); document.write(".....................second.........................<br>");
咦,我们好像实现啦,但是问题来了,我把接口改了可是我实现本接口的是类不一定全要有K,M,N呀。难道我要修改所有实现本接口的实现类吗?显然是不对的,如果不改变接口那我就增加子类,这样可以吗?
第二种方案,不改变接口,增加子类
(1)接口仍然为
var thirdInterface=new Interface("FirstShop",["getPrice","assemble"]);
(2)汽车原型类--实现接口
var third=function () { this.getPrice=function () { document.write(15000+"<br>"); } this.assemble=function () { document.write("汽车组装.....<br>"); } Interface.ensureImplement(this,thirdInterface); }
(3)各个子类
var thirdM=function () { this.getPrice=function () { document.write(15000+"<br>"); } this.assemble=function () { document.write("汽车组装.....<br>"); } Interface.ensureImplement(this,thirdInterface); };
我们不禁会问,难道每个子类都要这样写吗?如果子类非常多的话,那我们还不得写疯,所以这种方式也是不可取的。
第三种方案:使用装饰器模式
装饰者可以为原型对象添加新的特性,透明的把对象包装在具有相同接口的新对象中。
具体代码如下:
(1)接口中不变,代码如下
var comInterface=new Interface("FirstShop",["getPrice","assemble"]);
(2)目标对象(原型)--需要被装饰的原对象(属于包裹在内部的部分)--实现接口并在实例时检验
var targetShop = function(){ this.getPrice = function(){ return 15000; } this.assemble =function(){ document.write("汽车组装....<br>") } Interface.ensureImplement(this,comInterface);//接口检验 }
(3)各装饰类,包裹原对象的东西。
#M:
var carM = function(carShop) { this.getPrice = function () { return 1000 + carShop.getPrice(); } this.assemble = function () { document.write("M组装....<br>") } Interface.ensureImplement(this,comInterface);//接口检验 }
#N:
var carN = function(carShop){ this.getPrice = function(){ return 2000+carShop.getPrice(); } this.assemble =function(){ document.write("N组装....<br>") } Interface.ensureImplement(this,comInterface);//接口检验 }
#K:
var carK=function (carShop) { this.getPrice=function () { return 3000+carShop.getPrice(); } this.assemble=function () { document.write("K组装....<br>") } Interface.ensureImplement(this,comInterface);//接口检验 };
(4)使用各种装饰来包装我们的车吧
//包装车 var newCar=new carK(new carM(new targetShop));//有K和M的车 var newCar2=new carK(new carM(new carN(new targetShop))); document.write(newCar.getPrice()+"<br>"); document.write(newCar2.getPrice());
总结一下,装饰者可以用在类上,同样也可以用在类中的函数上。
如果原有的功能不是适合你的项目, 你需要大量的扩充原有功能, 并且不不想改变原有的接口,那你用装饰者模式就对了。
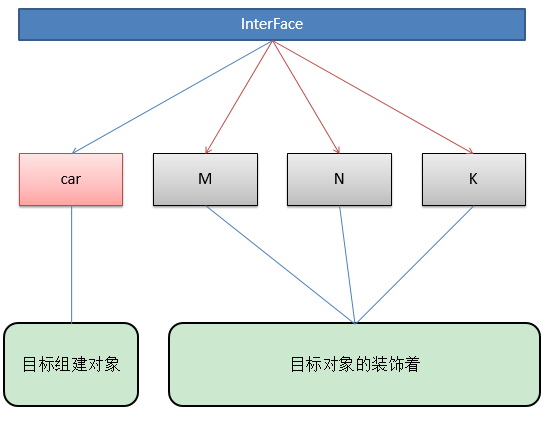
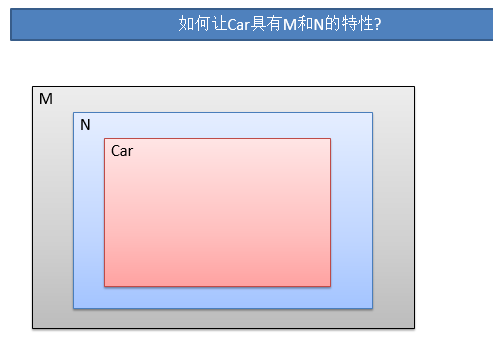
用图理解一下上述模式:

包装的原理图:--包装链

As you wish.




