(21/24) webpack实战技巧:webpack对三方类库的优化操作
1.优化第一步--选用引入方式
在前面的学习中我们对于如何引入第三方类库(Jquery)推荐了两种方式,第一种是import引入的方式,第二种是ProvidePlugin插件。那两种引入方法有什么区别那?
-
import引入方法:引用后不管你在代码中使用不使用该类库,都会把该类库打包起来,这样有时就会让代码产生冗余。(引用即打包)
-
ProvidePlugin引入方法:引用后只有在类库使用时,才按需进行打包,所以建议在工作使用插件的方式进行引入。 (按需打包)
因此在日常开发中选用ProvidePlugin插件的方式进行打包,可在一定程度上减轻代码的冗余。
2.优化第二步--三方类库分离
2.1 单个三方类库分离
2.1.1 第一步:修改入口文件
抽离的第一步是修改入口文件,把我JQuery加入到入口文件中:
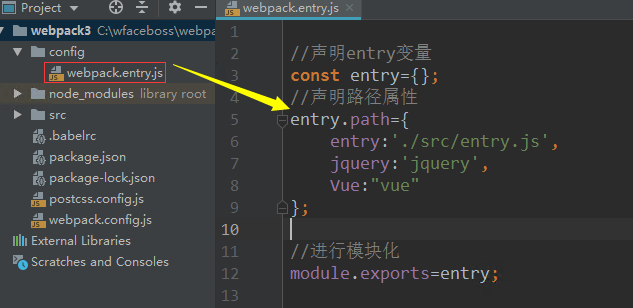
config/webpack.entry.js文件:
//声明entry变量 const entry={}; //声明路径属性 entry.path={ entry:'./src/entry.js', jquery:'jquery' //需要分离的文件 }; //进行模块化 module.exports=entry;
2.1.2 第二步:引入插件
引入optimize优化插件,并进行相关配置,如下:
new webpack.optimize.CommonsChunkPlugin({ //name对应入口文件中的名字,我们起的是jquery name:'jquery', //把文件打包到哪里,是一个路径 filename:"assets/js/jquery.min.js", //最小打包的文件模块数,这里直接写2就好 minChunks:2 }),
minChunks一般都是固定配置,但是不写是不行的,你会打包失败。
filename是可以省略的,这是直接打包到了打包根目录下,我们这里直接打包到了dist文件夹下的assets/js/下。
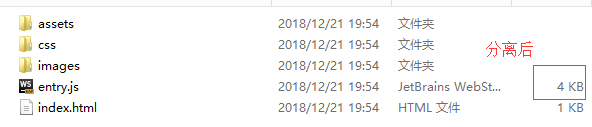
配置完成后,我们先删掉以前打包的dist目录,然后用webpack再次打包,你会发现jquery被抽离了出来,并且我们的entry.js文件变的很小。


2.2 多个第三方类库抽离
在实际开发中,我们会引用不止一个第三方类库,这时也需要抽离,这里我们在引入Vue相关操作如下:
2.2.1 安装Vue
npm instawll vue --save
因为这个类库需要在生产环境中使用,故采用–save。
2.2.2 修改入口文件
//声明entry变量 const entry={}; //声明路径属性 entry.path={ entry:'./src/entry.js', jquery:'jquery' , //需要分离的文件 vue:'vue' }; //进行模块化 module.exports=entry;
相比第一种只是多加了一个vue选项。

2.2.3 修改插件配置
修改CommonsChunkPlugin配置
需要修改两个位置:
-
第一个是在name属性里把原来的字符串改为数组,因为我们要引入多个模块,所以是数组;
-
第二个是在filename属性中把我们输出的文件名改为匹配付[name],这项操作就是打包出来的名字跟随我们打包前的模块。
修改代码如下:
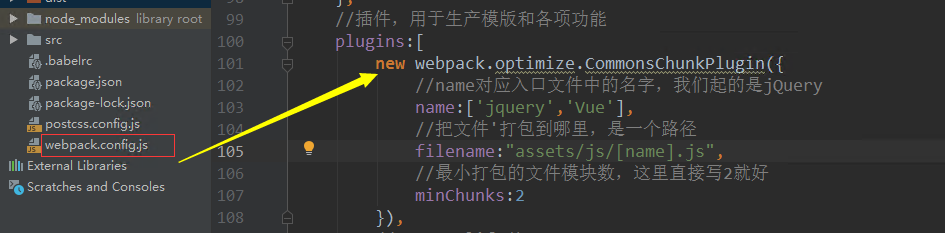
new webpack.optimize.CommonsChunkPlugin({ //name对应入口文件中的名字,我们起的是jQuery name:['jquery','vue'], //把文件打包到哪里,是一个路径 filename:"assets/js/[name].js", //最小打包的文件模块数,这里直接写2就好 minChunks:2 }),
2.2.4 打包
webpack
配置完成后,我们先删掉以前打包的dist目录,然后用webpack再次打包,你会发现jquery、vue被抽离了出来。