(20/24) webpack实战技巧:watch实现热打包和添加代码备注
在前面的学习中,我们一直使用webpack-dev-server充当(本地)服务器和完成打包任务,但是当出项目团队联合开发,共同使用一个服务器时,这时候我们需要实时进行打包以确保团队间能进行联调或者进行相关代码的合并工作时,每次保存后手动打包显然效率太低,我们需要的是代码发生变化后,只要保存,webpack自动为我们进行打包。这就得谈到本节中说到的watch工具了。
因为watch是webpack自带的插件,所以我们只需要配置就行了。
1.直接进行使用
1.1 修改我们的package.json
在打包指令中添加--watch。
"scripts": { "server": "webpack-dev-server --open", "dev": "set type=dev&webpack --watch", "build": "set type=build&webpack --wathc", },
1.2 运行指令
比如运行npm run dev 进行开发打包。
npm run dev
此时终端结尾如下:

1.3 修改src/index.html文件代码
新增内容:
<div>watch</div>

1.4 保存(ctrl+S)
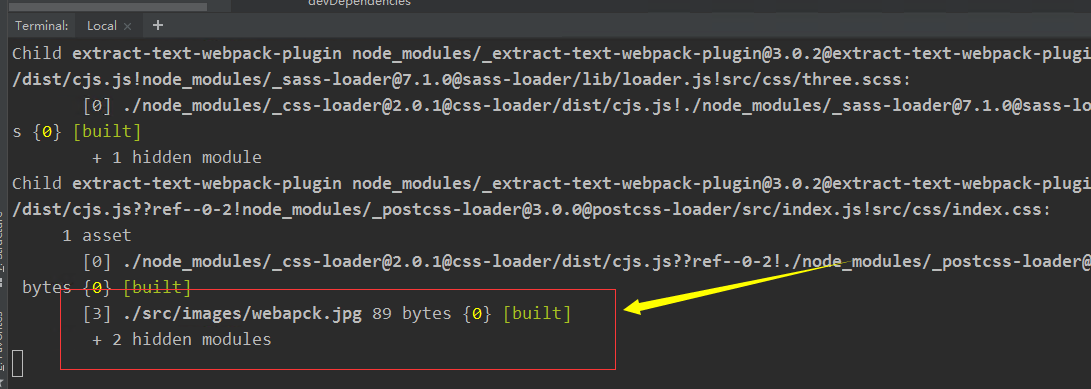
保存后我们会发现,终端底部信息为:(修该过的文件信息)

此时我的打包的文件中就会自动新增该部分内容。

到此我们会觉得这个已经够了,能够实现我们的要求了,但是有时候直接用 –watch是不起作用的,这时候我们需要在webpack.conffig.js文件中进行一些选项的配置。
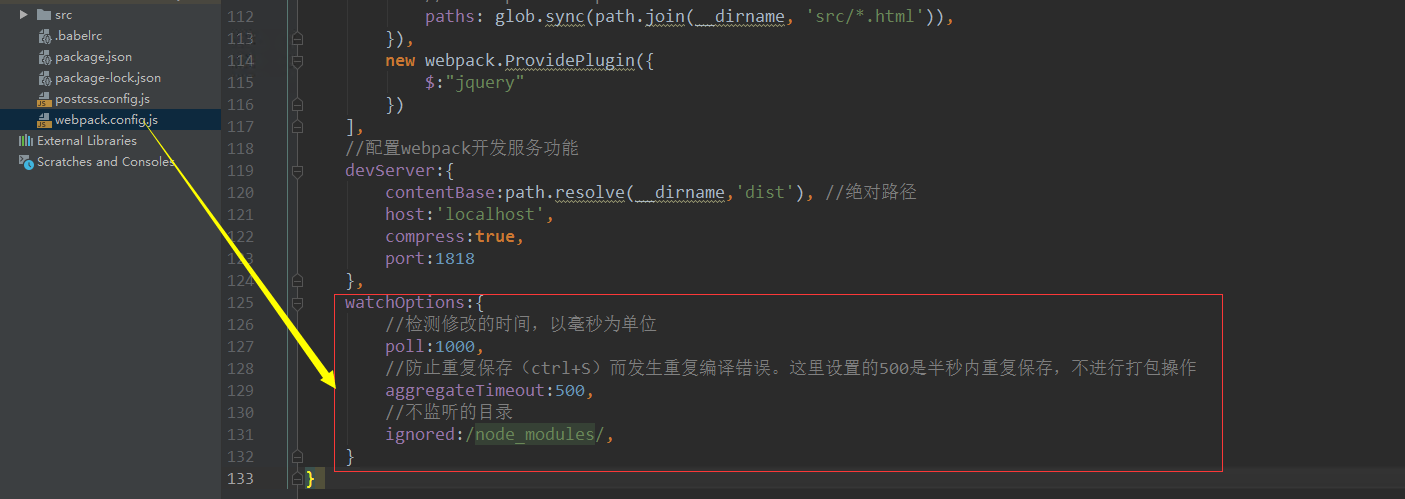
配置信息如下:
2. 配置后使用
watchOptions:{ //检测修改的时间,以毫秒为单位 poll:1000, //防止重复保存(ctrl+S)而发生重复编译错误。这里设置的500是半秒内重复保存,不进行打包操作 aggregateTimeout:500, //不监听的目录 ignored:/node_modules/, }
poll:1000:以1000毫秒检测一次,判断是否修改过代码。
aggregateTimeout:500:表示在500毫秒内多次保存,只算一次。
ignored:/node_modules/, 表示不用检测的node_modules文件
配置好后,我们就可以实现热打包了,而不用反复的手动打包了,从而加快开发效率。
3.添加代码备注
在工作中每个人写的代码都要写上备注,用于区分某部分代码的编写人。
这个插件就是BannerPlugin,会自动给我们添加我们指定的相关注释。
3.1 引入
在webpack.config.js头部引入文件:
const webpack = require('webpack');
3.2 配置
在webpack.config.js文件的plugins属性中进行配置:
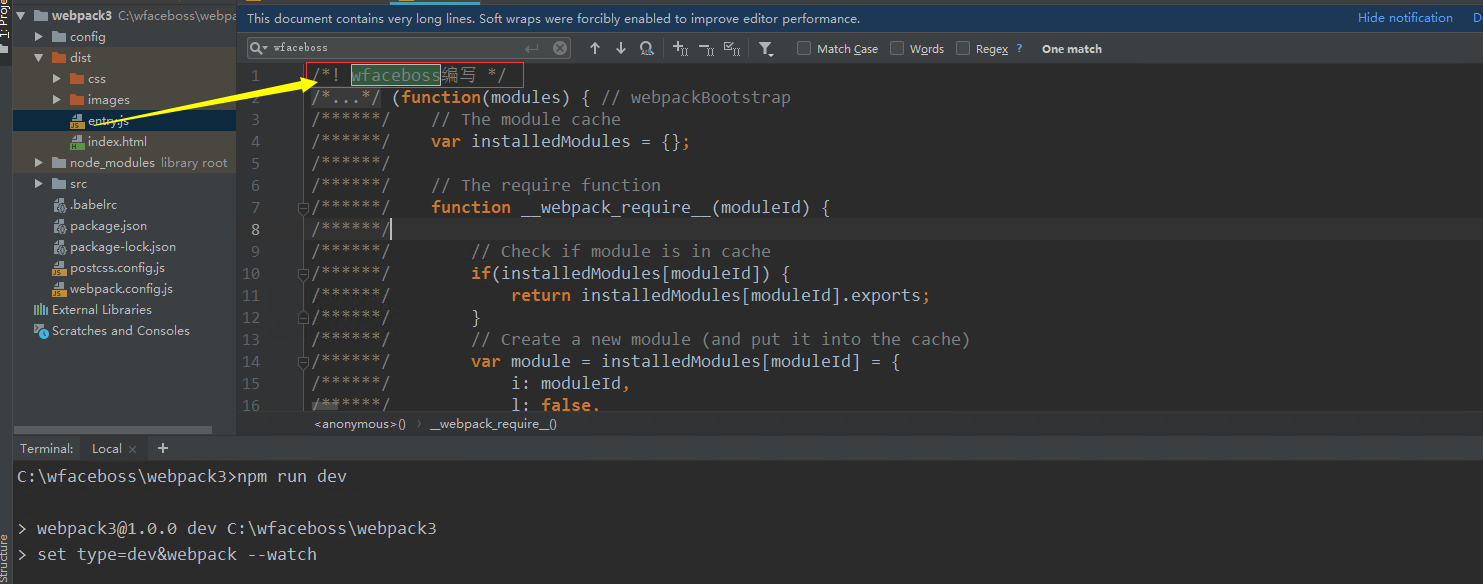
new webpack.BannerPlugin('wfaceboss编写')
重新打包,这时在dist目录下的entery.js已经加上了相关注释。

As you wish.