(17/24) webpack实战技巧:生产环境和开发环境并行设置,实现来回切换
1. 概述
生产环境和开发环境所需依赖是不同:
--开发依赖:就是开发中用到而发布时用不到的。在package.json里面对应的就是devDependencies下面相关配置。
--生产依赖: 就是比如我们的javascript使用了jquery,而我们最终的程序也需要这个包(最终程序正常运行需要的)。这个包就在package.json下的dependencies中。
2. npm安装方式对比
假如我们要在项目中使用jquery库。采用(2.1~2.3三种方式)
2.1 全局安装
npm install jquery
或者
npm install jquery -g
安装完成后,会发现在package.json中并不存在这个包的依赖。这是由于全局安装将安装包放在 /usr/local 下或者你 node 的安装目录,例如windows上的安装地址为 C:\Program Files\nodejs\node_modules\webpack_tmp。使用这种安装方式我们可以
直接在命令行里使用。当我们把项目拷贝给别人继续开发,或者别人把我们发布到的git上代码clone下来,使用npm install安装相关包时就会缺少这个jquery包。项目就会无法正常运行,所以这也是我们最不赞成的安装方法。
2.2 安装到生成环境
安装指令为:
npm install jquery --save
它存在于package.json的dependencies中,它是生产环境需要依赖的包(上线时需要的依赖包)。
执行该条指令后产生的后续效果为:
(1)会把jquery包安装到node_modules目录中
(2)会在package.json的dependencies属性下添加jquery
(3)之后运行npm install命令时,会自动安装jquery到node_modules目录中
(4)之后运行npm install --production或者注明NODE_ENV变量值为production时,会自动安装jquery到node_modules目录中
2.3 安装到开发环境
安装指令为:
npm install jquery --save-dev
安装完成后,它存在于package.json的devDependencies中,它是开发环境中需要使用的,但上线时并不需要这个包的依赖。
执行该条指令后产生的后续效果为:
(1)会把jquery包安装到node_modules目录中
(2)会在package.json的devDependencies属性下添加jquery
(3)之后运行npm install命令时,会自动安装jquery到node_modules目录中
(4)之后运行npm install --production或者注明NODE_ENV变量值为production时,不会自动安装jquery到node_modules目录中
2.4 本地安装全部项目依赖包
当我们从GIT上面拷贝一个包要安装所有的包就必须进行本地安装,
安装指令为:
npm install
执行该条指令后产生的后续效果为:
(1)将项目所需的安装包(开发包、生产包)放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有node_modules目录,会在当前执行npm命令的目录下生成node_modules目录。
(2)可以通过 require()来引入本地安装的包。
2.5 安装生产环境依赖包
安装指令为:
npm install --production
添加了production参数后将只安装package.json中dependencies里面的包,不会安装devDependencies里面的包。
3.配置生产和开发并行
我们在以前的配置中设置了一个变量website,用于正确找到静态资源路径。如果我们生产环境和开发环境中的相关路径不一样,那我们就得在两个环境中来回切换,这时我们就得修改之前的路径配置方式。
以前的路径配置:
var website ={ publicPath:"http://localhost:1818/" }
3.1 实现在生产环境和开发环境中来回切换的配置
实质为运行不同的指令,得地所需结果。
3.1.1 修改package.json命令
实质为添加dev设置、build设置,并通过环境变量来进行区分,下面是package.json里的值。
"scripts": { "server": "webpack-dev-server --open", "dev":"set type=dev&webpack", "build": "set type=build&webpack" },
3.1.2 修改webpack.config.js文件
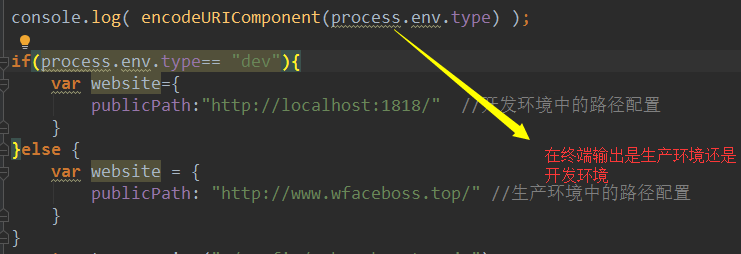
利用node的语法来读取type的值,然后根据type的值用if–else判断当前指令执行的是开发环境下的打包操作还是生产环境下的打包操作。
if(process.env.type== "dev"){ var website={ publicPath:"http://localhost:1818/" //开发环境中的路径配置 } }else{ var website={ publicPath:"http://www.wfaceboss.top/" //生产环境中的路径配置 } }
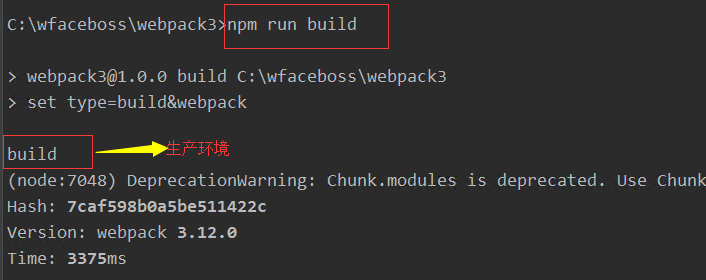
如果想看一下执行打包指令时传过来的值到底是什么?可以在webpack.config.js用下面的输出语句
console.log( encodeURIComponent(process.env.type) );



Mac下的package.json设置:
MAC电脑下需要把set换成export,并且要多加一个&符,具体代码如下。
"scripts": { "server": "webpack-dev-server --open", "dev":"export type=dev&&webpack", "build": "export type=build&&webpack" },




