(8/24) 图片跳坑大战--css中的图片处理
前言:此节的开展是在上一节的基础上进行的,(每一节都是从无到有编写关于此节的知识),最后会附上相关完整代码。上一节
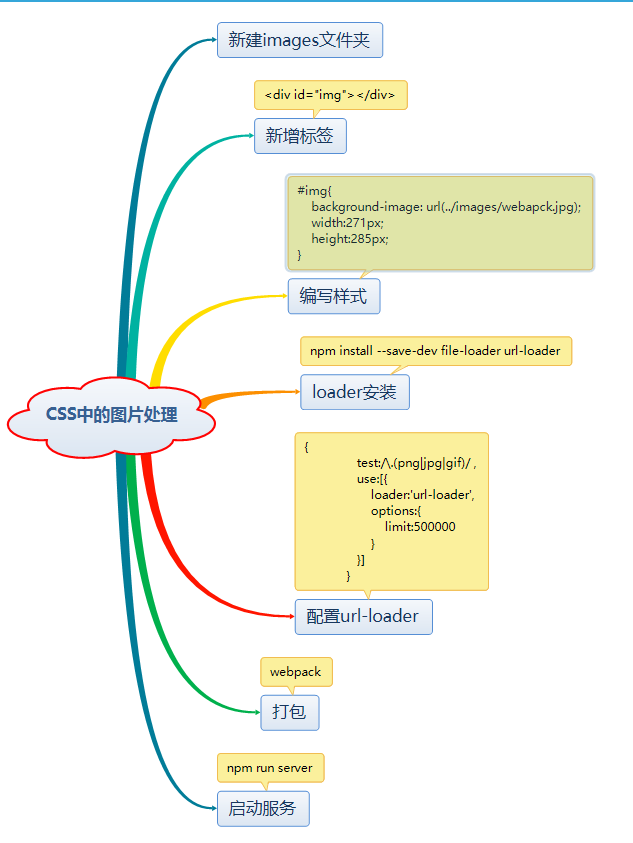
CSS中的图片处理

1.新建images文件夹
在src目录下新建一个images文件夹,把需要的图片放入images文件夹。图片下载
2.新增标签
在index.html文件中增加一个放置div的标签(需要注意的是这里修改的是src下的index.html文件,不是dist下的),代码如下:
<div id="img"></div>
3.编写样式
在src目录下的css目录下的index.css文件中编写样式,如下,
src/css/index.css:
body{
background-color: #018eea;
color: red;
font-size: 32px;
text-align: center;
}
#img{
background-image: url(../images/webapck.jpg);
width:271px;
height:285px;
}
4.loader安装
使用npm在终端安装file-loader和url-loader。
npm install --save-dev file-loader url-loader
关于file-loader和url-loader,下面了解一下:
(1)file-loader:解决引用路径的问题,拿background样式用url引入背景图来说,我们都知道,webpack最终会将各个模块打包成一个文件,因此我们样式中的url路径是相对入口html页面的,而不是相对于原始css文件所在的路径的。这就会导致图片引入失败。这个问题是用file-loader解决的,file-loader可以解析项目中的url引入(不仅限于css),根据我们的配置,将图片拷贝到相应的路径,再根据我们的配置,修改打包后文件引用路径,使之指向正确的文件。
(2)url-loader:如果图片较多,会发很多http请求,会降低页面性能。这个问题可以通过url-loader解决。url-loader会将引入的图片编码,生成dataURl。相当于把图片数据翻译成一串字符。再把这串字符打包到文件中,最终只需要引入这个文件就能访问图片了。当然,如果图片较大,编码会消耗性能。因此url-loader提供了一个limit参数,小于limit字节的文件会被转为DataURl,大于limit的还会使用file-loader进行copy。
5.配置url-loader
安装之后,开始使用loader,此时在loader使用时不需要用require引入,在plugins才需要使用require引入。
webpack.config.js文件:
//模块:例如解读CSS,图片如何转换,压缩 module:{ rules: [ { test: /\.css$/, use: [ 'style-loader', 'css-loader' ] },{ test:/\.(png|jpg|gif)/ , use:[{ loader:'url-loader', options:{ limit:500000 } }] } ] },
注释:
-
test:/.(png|jpg|gif)/是匹配图片文件后缀名称。
-
use:指定使用的loader和loader的配置参数。
-
limit:是把小于500000B的文件打成Base64的格式,写入打包后的js中。
此处只是其中一种配置方式,其余可参考
为什么只使用了url-loader?
在配置loader时,我们并没有在webpack.config.js中使用file-loader,但是依然打包成功了。这个和file-loader和url-loader之间的关系有关。url-loader和file-loader是什么关系呢?简单的说,url-loader封装了file-loader,url-loader不依赖于file-loader,即使用url-loader时,只需要安装url-loader即可,不需要安装file-loader,因为url-loader内置了file-loader。url-loader工作分两种情况:
1.文件大小小于limit参数,url-loader将会把文件转为DataURL(Base64格式);
2.文件大小大于limit,url-loader会调用file-loader进行处理,参数也会直接传给file-loader。
也就是说,其实我们只安装一个url-loader就可以了。但是为了以后的操作方便,这里就顺便安装上file-loader。
6.打包
在终端使用webpack命令进行打包。
webpack
webpack打包之后,我们并没有看到在dist目录下生成相关的图片,这是因为被打包到了js中(base64),图片被用代码的形式放置在js中。因此大图片不适合打包成base64格式。
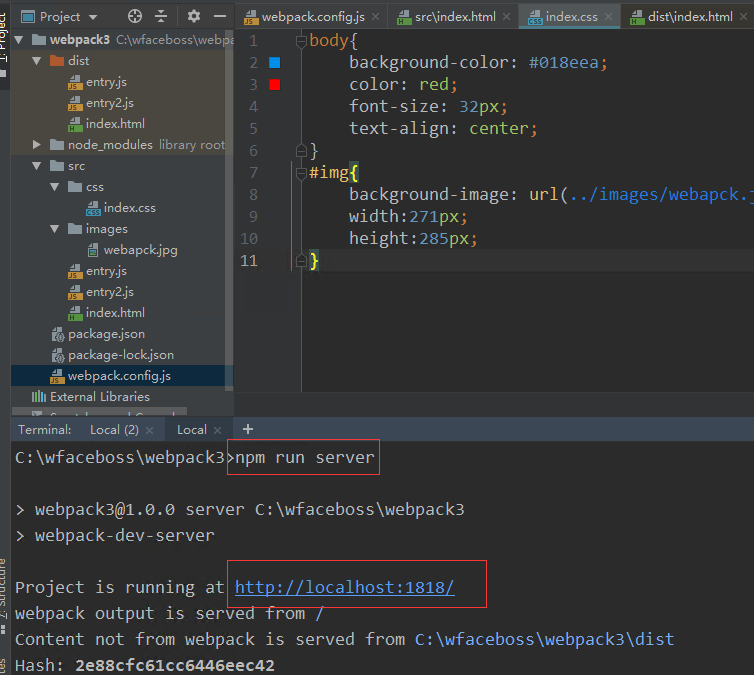
7.启动服务
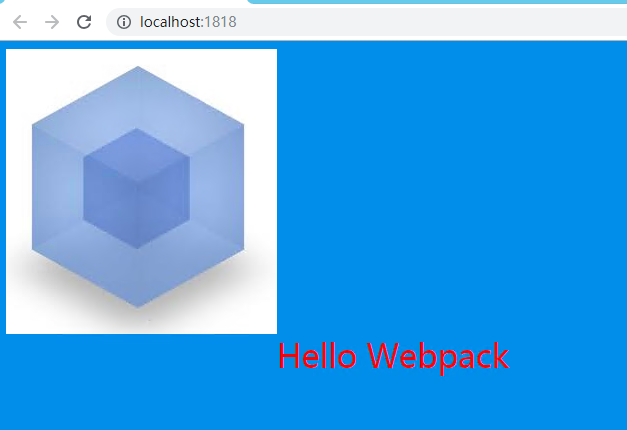
在终端中执行npm run server命令,启动我们的服务,然后通过 http://localhost:1818/ 进行访问。

访问效果如下:

相关完整代码:
src/index.html:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>webpack</title> </head> <body> <div id="img"></div> <div id="title"></div> </body> </html>
src/entry.js:

import css from './css/index.css'
document.getElementById('title').innerHTML='Hello Webpack';
src/css/index.css:

body{ background-color: #018eea; color: red; font-size: 32px; text-align: center; } #img{ background-image: url(../images/webapck.jpg); width:271px; height:285px; }
package.json:

{ "name": "webpack3", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "server": "webpack-dev-server" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "css-loader": "^2.0.0", "file-loader": "^2.0.0", "html-webpack-plugin": "^3.2.0", "style-loader": "^0.23.1", "url-loader": "^1.1.2", "webpack": "^3.6.0", "webpack-dev-server": "^2.9.7" } }
webpack.config.js:

const path = require('path');
const uglify = require('uglifyjs-webpack-plugin');
const htmlPlugin= require('html-webpack-plugin');
module.exports={
//入口文件的配置项
entry:{
entry:'./src/entry.js',
//这里我们又引入了一个入口文件
entry2:'./src/entry2.js',
},
//出口文件的配置项
output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,'dist'),
//输出的文件名称
filename:'[name].js'
},
//模块:例如解读CSS,图片如何转换,压缩
module:{
rules: [
{
test:/\.css$/,
use:['style-loader','css-loader']
},
{
test:/\.(png|jpg|gif)/,
use:[{
loader:'url-loader',
options:{
limit:500000
}
}
]
}
]
},
//插件,用于生产模版和各项功能
plugins:[
// new uglify(),
new htmlPlugin({
minify:{
removeAttributeQuotes:true
},
hash:true,
template:'./src/index.html'
})
],
//配置webpack开发服务功能
devServer:{
contentBase:path.resolve(__dirname,'dist'), //绝对路径
host:'localhost',
compress:true,
port:1818
}
}






