(7/24) 插件配置之html文件的打包发布
从前面几节到现在,其实我们的项目结构是有问题的,因为我们直接把index.html文件放到了dist文件夹目录下。这肯定是不正确的,应该放到我们src目录下,然后打包到dist目录下,前面为了学习,才把index.html放到了dist目录下。
此节我们就来完成把开发环境中的html文件打包到我们的生产路径下。
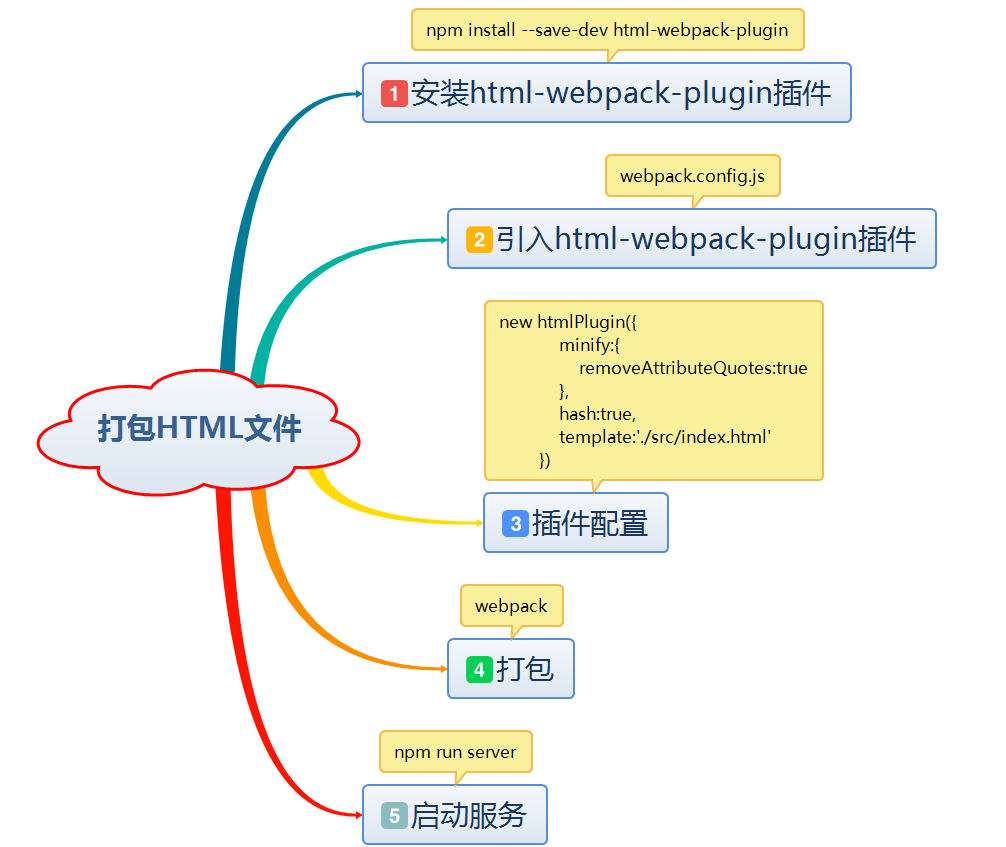
1.打包HTML文件

在开始下面内容之前,我们先改造一下之前的项目结构,先把dist中的index.html文件剪切到src目录中,并去掉我们引入的js代码(webpack会自动为我们引入js),src才是我们真正工作的目录文件结构。然后删除之前手动创建的dist目录。
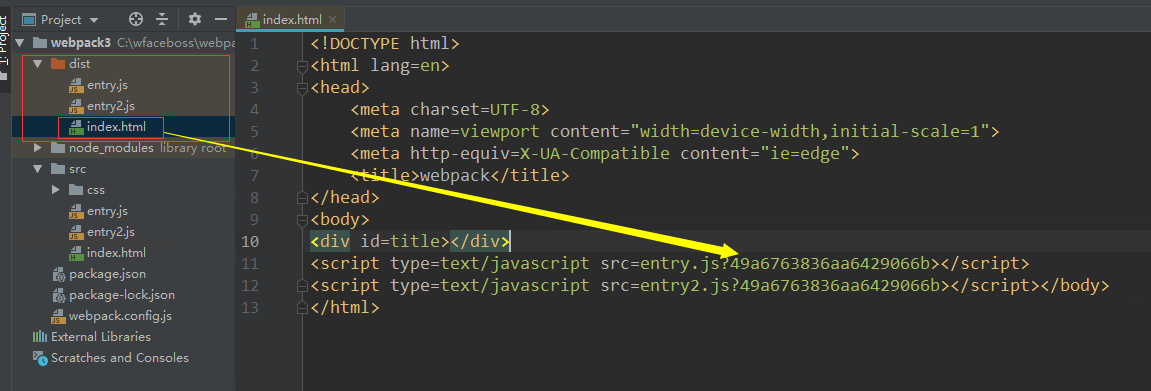
看看目前的项目结构目录:

1.1 安装html-webpack-plugin插件
npm install --save-dev html-webpack-plugin
1.2 引入html-webpack-plugin插件
在webpack.config.js文件中,引入html-webpack-plugin插件:
const htmlPlugin= require('html-webpack-plugin')
1.3 插件配置
在webpack.config.js里的plugins里进行插件配置,配置代码如下:
new htmlPlugin({ minify:{ removeAttributeQuotes:true }, hash:true, template:'./src/index.html' })
注释:
-
minify:是对html文件进行压缩,removeAttrubuteQuotes是却掉属性的双引号。
-
hash:为了开发中js有缓存效果,所以加入hash,这样可以有效避免缓存JS。
-
template:是要打包的html模版路径和文件名称。
1.4 打包
上边的都配置完成后,我们就可以在终端中使用webpack命令,进行打包。结果index.html文件被打包到我们的dist目录下了,并且自动引入了入口的js文件。

1.5 启动服务
在终端中执行npm run server命令,此时我们可以看到服务能正常启动,而不是像上一节中会出现冲突。我们可以通过 http://localhost:1818/ 进行访问。

访问效果如下,其效果与之前一致。为此我们成功完成了html文件的打包发布工作。

总结:
html文件的打包可以有效的区分开发目录和生产目录,在webpack的配置中也要搞清楚哪些配置用于生产环境,哪些配置用于开发环境,避免两种环境的配置冲突。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号