(6/24) 插件配置:轻松配置JS文件压缩
实际开发中,在项目上线之前,我们编写的js代码是需要进行压缩的,我们可以采取压缩软件或者在线进行压缩,这不是我们的重点,在webpack中实现JS代码的压缩才是本节的核心。
通过webpack中可实现的JS代码压缩是通过插件的方式实现的----uglifyjs-webpack-plugin(JS压缩插件,简称uglify)。
注意:虽然uglifyjs是插件,但是webpack版本里默认已经集成,不需要再次安装。
1.使用uglify插件实现JS代码压缩

1.1 插件引入
首先需要在webpack.config.js中引入uglifyjs-webpack-plugin插件
const uglify = require('uglifyjs-webpack-plugin');
1.2 配置
引入后在plugins配置里new一个 uglify对象就可以了,代码如下:
plugins:[ new uglify() ],
1.3 打包
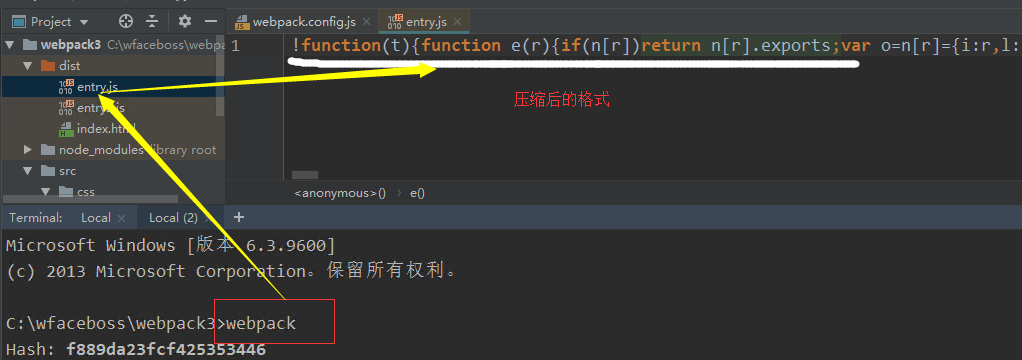
在webstorm的终端中使用webpack进行打包,得到压缩后的JS代码。
webpack
压缩后的代码格式:

这样就实现了JS代码的压缩。
注意:当我们想在终端中输入了npm run server进行预览,但发现终端中报错了:
要弄明白这个问题,我们先要弄清楚什么是开发环境,什么是生产环境。开发环境中是基本不会对js进行压缩的,由于在开发预览时我们需要明确的报错行数和错误信息,所以完全没有必要压缩JavasScript代码。而生产环境中才会压缩JS代码,用于加快程序的工作效率。devServer用于开发环境,而压缩JS用于生产环境,在开发环境中作生产环境的事情所以webpack设置了冲突报错。
在实际开发中,webpack配置文件是分开的,开发环境、生产环境各自一个文件。
目前webpack.config.js文件中的所有代码为:
const path = require('path');
const uglify = require('uglifyjs-webpack-plugin');
module.exports={
//入口文件的配置项
entry:{
entry:'./src/entry.js',
//这里我们又引入了一个入口文件
entry2:'./src/entry2.js',
},
//出口文件的配置项
output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,'dist'),
//输出的文件名称
filename:'[name].js'
},
//模块:例如解读CSS,图片如何转换,压缩
module:{
rules: [
{
test:/\.css$/,
use:['style-loader','css-loader']
}
]
},
//插件,用于生产模版和各项功能
plugins:[
new uglify()
],
//配置webpack开发服务功能
devServer:{
contentBase:path.resolve(__dirname,'dist'), //绝对路径
host:'localhost',
compress:true,
port:1818
}
}
As you wish.



