ES6系列_1之开发环境搭建
前言:
1.es6的简单介绍:
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在2015年6月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
2.为什么要搭建ES6的开发环境?
因为至今各大浏览器厂商所开发的 JavaScript 引擎都还没有完成对 ES2015 中所有特性的完美支持,如果直接使用的话,会报错的。所以我们既想使用es6带来的新语法、新特性,又想让现在的浏览器支持es6语法,于是乎像 babel等编译器便出现了。它能将尚未得到支持的 ES2015 特性转换为 ES5 标准的代码,使其得到浏览器的支持。
所以使用Babel的目的便是把ES6编译成ES5。
建立工程目录:
先建立一个项目的工程目录,并在目录下边建立两个文件夹:src和dist
- src:书写ES6代码的文件夹,写的js程序都放在这里。
- dist:利用Babel编译成的ES5代码的文件夹,在HTML页面需要引入的时这里的js文件。
编写index.html:
在根目录下面新建一个index.html文件
<!DOCTYPE html> <html lang="en"> <head> <title>index</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="./dist/index.js"></script> </head> <body> Hello ECMA Script 6 </body> </html>
此时引入到index.html文件中的index.js是dist目录的文件(转化后的文件)
编写index.js
在src目录下,新建index.js文件,相关代码如下:


let a="es6";
console.log(a);
我们用了let声明,这里let是ES6的一种声明方式,接下来我们需要把这个ES6的语法文件自动编程成ES5的语法文件。
初始化项目
在安装Babel之前,需要用npm init先初始化我们的项目。打开终端或者通过cmd打开命令行工具,进入项目目录,输入下边的命令:
npm init -y
-y代表全部默认同意,就不用一次次按回车了。命令执行完成后,会在项目根目录下生产package.json文件。

{ "name": "es6", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }
可以根据自己的需要进行修改。
全局安装Babel-cli--命令行使用需要
在终端中输入以下命令,如果你安装很慢的话,可以使用淘宝镜像的cnpm来进行安装。点击查看关于cnpm的安装方法
npm install -g babel-cli
这里安装可能会出现错误,这是由于windows系统下的权限错误造成的。
解决方法: 使用win+x,选择命令提示符(管理员),在里面运行命令就好了。
安装babel-cli后,我们执行指令
babel src/index.js -o dist/index.js
我们虽然安装了babel-cli,也在dist目录下生产了index.js文件,但是还是没有转化,任然是ES6的语法,我们还需要完成以下几步才能实现转换
(1)本地安装babel-preset-es2015 和 babel-cli--本地项目所需
npm install --save-dev babel-preset-es2015 babel-cli
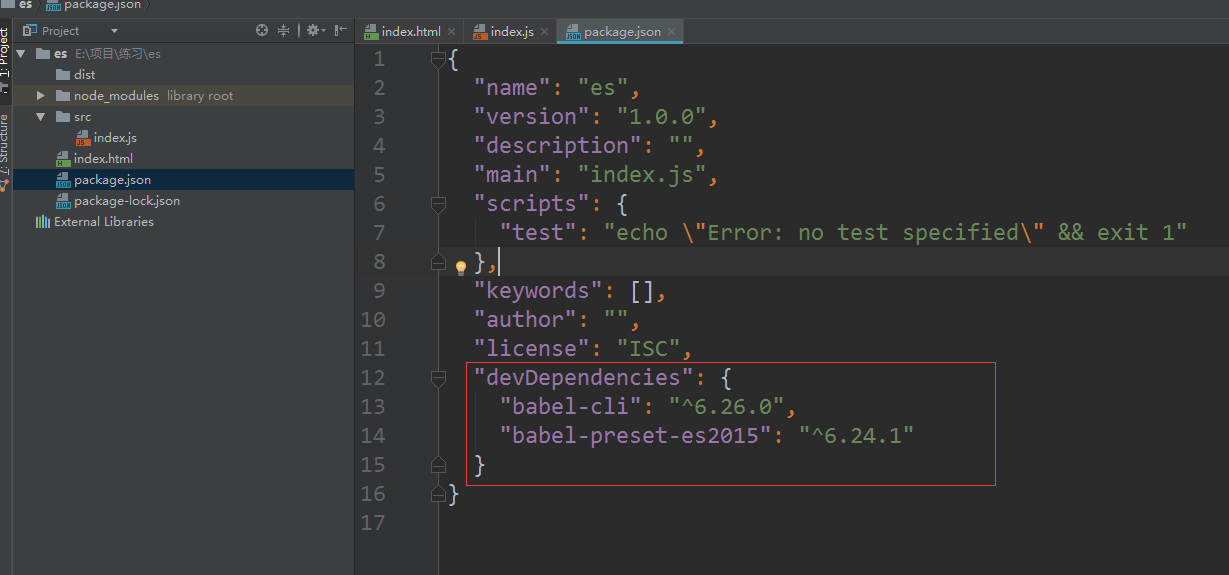
安装完成后,我们可以看一下我们的package.json文件,已经多了devDependencies选项。

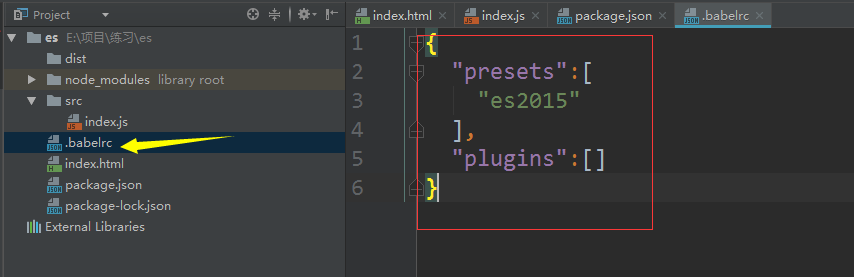
(2)新建.babelrc
在根目录下新建.babelrc文件,并在文件中加入如下代码

{ "presets":[ "es2015" ], "plugins":[] }
这个文件我们建立完成后,现在可以在终端输入的转换命令了,这次ES6成功转化为ES5的语法。
babel src/index.js -o dist/index.js
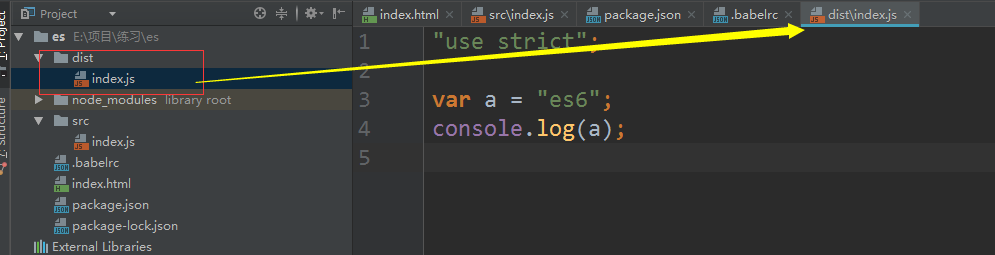
结果为:

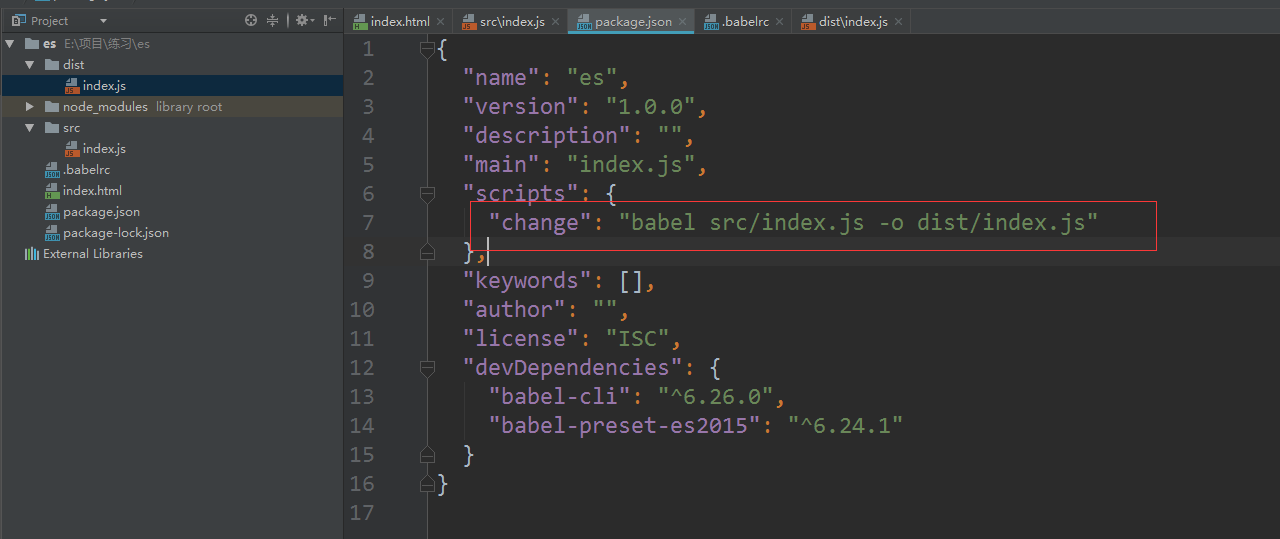
我们可能会发现转换命令过长,难以记忆,我们可以将命令配置到package.json,如下

"change": "babel src/index.js -o dist/index.js"
然后可以使用如下命令代替上述的长转换命令。
npm run change
这样,一个简单的基本的编译环境就OK了。




