VUE 之 生命周期

1、
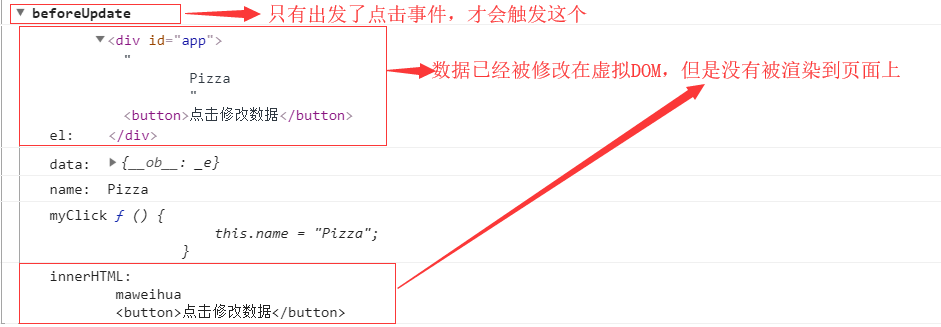
Vue实例的生命周期分为8个周期
1.1
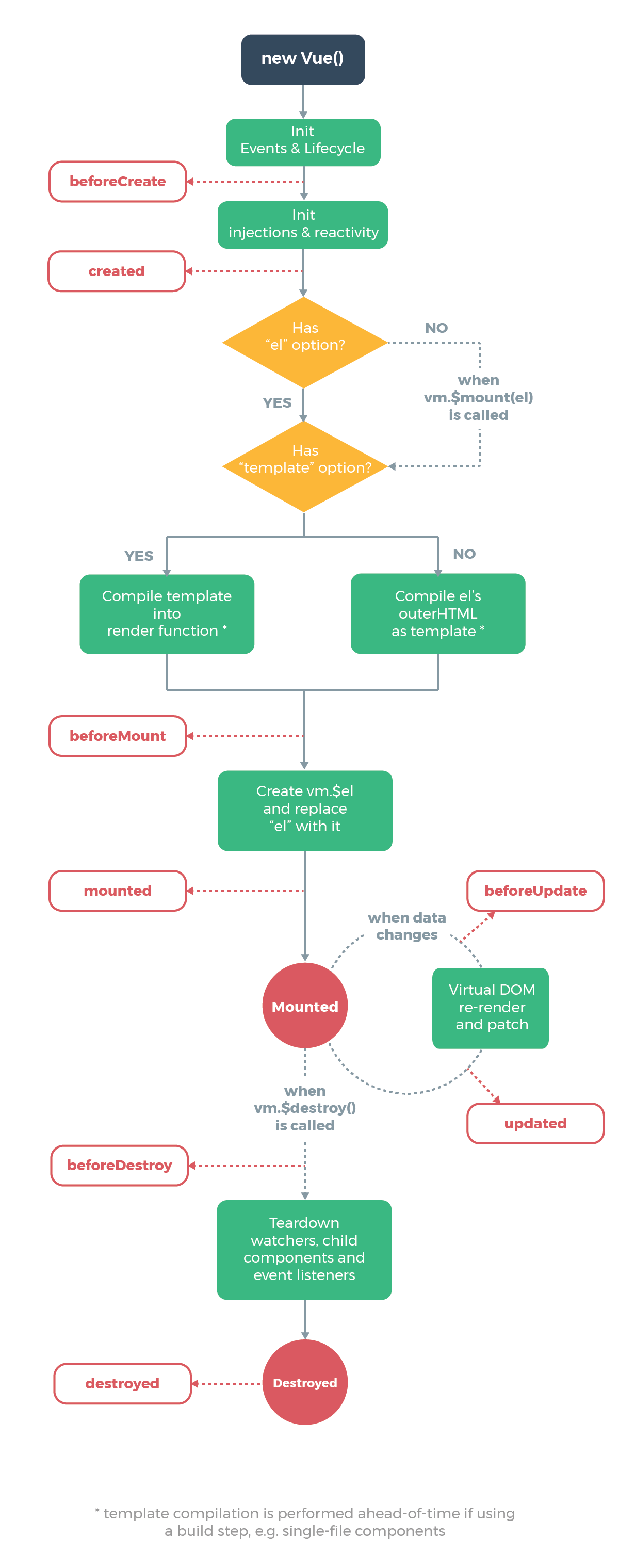
beforeCreate:在实例创建前
<div id="app"> {{ name }} <button @click="myClick">点击修改数据</button> </div> <script> new Vue({ el: "#app", data: { name: "maweihua", }, methods: { init: function () { console.log(this.name); }, myClick: function () { this.name = "Pizza"; } }, beforeCreate(){ console.group("beforeCreate"); # console.group()将打印的内容放在一个组里 console.log("el: ", this.$el); console.log("data: ", this.$data); console.log("name: ", this.name); console.log("init: ", this.init); console.log("innerHTML: ", document.getElementById("app").innerHTML); }, }) </script>

1.2、created 创建之后
<script> new Vue({ el: "#app", data: { name: "maweihua", }, methods: { init: function () { console.log(this.name); }, myClick: function () { this.name = "Pizza"; } }, created(){ console.group("beforeCreate"); console.log("el: ", this.$el); console.log("data: ", this.$data); console.log("name: ", this.name); console.log("init: ", this.init); console.log("innerHTML: ", document.getElementById("app").innerHTML); }, }) </script>

1.3 beforeMount 挂载之前
<script> new Vue({ el: "#app", data: { name: "maweihua", }, methods: { init: function () { console.log(this.name); }, myClick: function () { this.name = "Pizza"; } }, beforeMount(){ console.group("beforeCreate"); console.log("el: ", this.$el); console.log("data: ", this.$data); console.log("name: ", this.name); console.log("init: ", this.init); console.log("innerHTML: ", document.getElementById("app").innerHTML); }, }) </script>

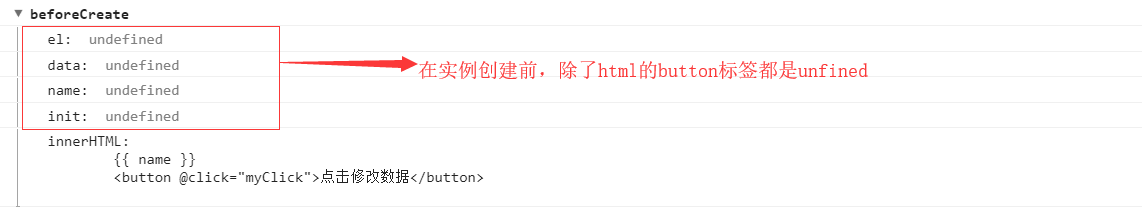
1.4 mounted 挂载之后
<script> new Vue({ el: "#app", data: { name: "maweihua", }, methods: { init: function () { console.log(this.name); }, myClick: function () { this.name = "Pizza"; } }, mounted(){ console.group("beforeCreate"); console.log("el: ", this.$el); console.log("data: ", this.$data); console.log("name: ", this.name); console.log("init: ", this.init); console.log("innerHTML: ", document.getElementById("app").innerHTML); }, }) </script>

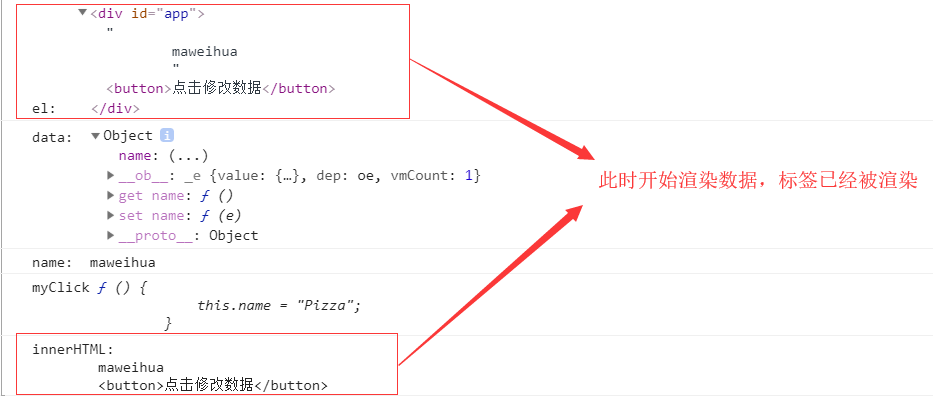
1.5 beforeUpdate 更新之前
<script> new Vue({ el: "#app", data: { name: "maweihua", }, methods: { init: function () { console.log(this.name); }, myClick: function () { this.name = "Pizza"; } }, beforeUpdate(){ console.group("beforeCreate"); console.log("el: ", this.$el); console.log("data: ", this.$data); console.log("name: ", this.name); console.log("init: ", this.init); console.log("innerHTML: ", document.getElementById("app").innerHTML); }, }) </script>

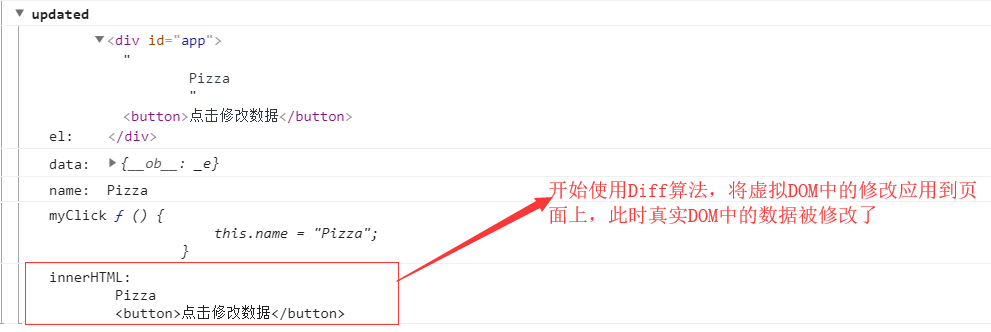
1.6 updated 更新之后
<script> new Vue({ el: "#app", data: { name: "maweihua", }, methods: { init: function () { console.log(this.name); }, myClick: function () { this.name = "Pizza"; } }, updated(){ console.group("beforeCreate"); console.log("el: ", this.$el); console.log("data: ", this.$data); console.log("name: ", this.name); console.log("init: ", this.init); console.log("innerHTML: ", document.getElementById("app").innerHTML); }, }) </script>

1.7 beforeDestory 销毁之前
<div id="app"> </div> <script> let Laside = { template: ` <div> <h1>{{ mes }}</h1> </div> `, data () { return { mes: "Hello Vue!" } }, methods: { changeData: function () { this.mes = "Pizza is here!"; } }, // 组件的创建和销毁对性能有影响 beforeDestroy() { console.log("beforeDestroy"); console.log("el: ", this.$el); console.log("data: ", this.$data); console.log("name: ", this.mes); }, }; let App = { template: ` <div > <Laside v-if="isShow"></Laside> <button @click="showHide">创建消除组件</button> </div> `, // 判断有没有嵌套的子组件 components: { "Laside": Laside, }, methods: { showHide: function () { this.isShow = !this.isShow; } }, data () { return { isShow: true, } } }; new Vue({ el: "#app", template: `<App/>`, components: { App, } }) </script>

点击按钮才会触发
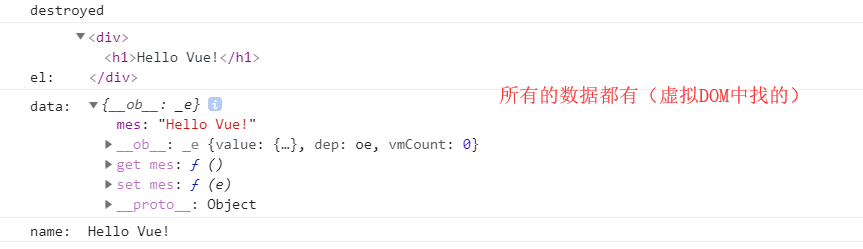
1.8 destoryed
<div id="app"> </div> <script> let Laside = { template: ` <div> <h1>{{ mes }}</h1> </div> `, data () { return { mes: "Hello Vue!" } }, methods: { changeData: function () { this.mes = "Pizza is here!"; } }, // 组件的创建和销毁对性能有影响 destroyed() { console.log("beforeDestroy"); console.log("el: ", this.$el); console.log("data: ", this.$data); console.log("name: ", this.mes); }, }; let App = { template: ` <div > <Laside v-if="isShow"></Laside> <button @click="showHide">创建消除组件</button> </div> `, // 判断有没有嵌套的子组件 components: { "Laside": Laside, }, methods: { showHide: function () { this.isShow = !this.isShow; } }, data () { return { isShow: true, } } }; new Vue({ el: "#app", template: `<App/>`, components: { App, } }) </script>

点击按钮才会触发。
由于destoryed是将数据销毁,然后重新加载整的DOM树,所以有了activated,用来将数据存储在缓存中。
1.9 activated


