VUE 之 JS指令
1、v-text的用法:

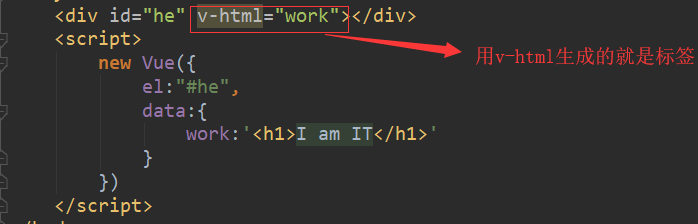
2、v-html

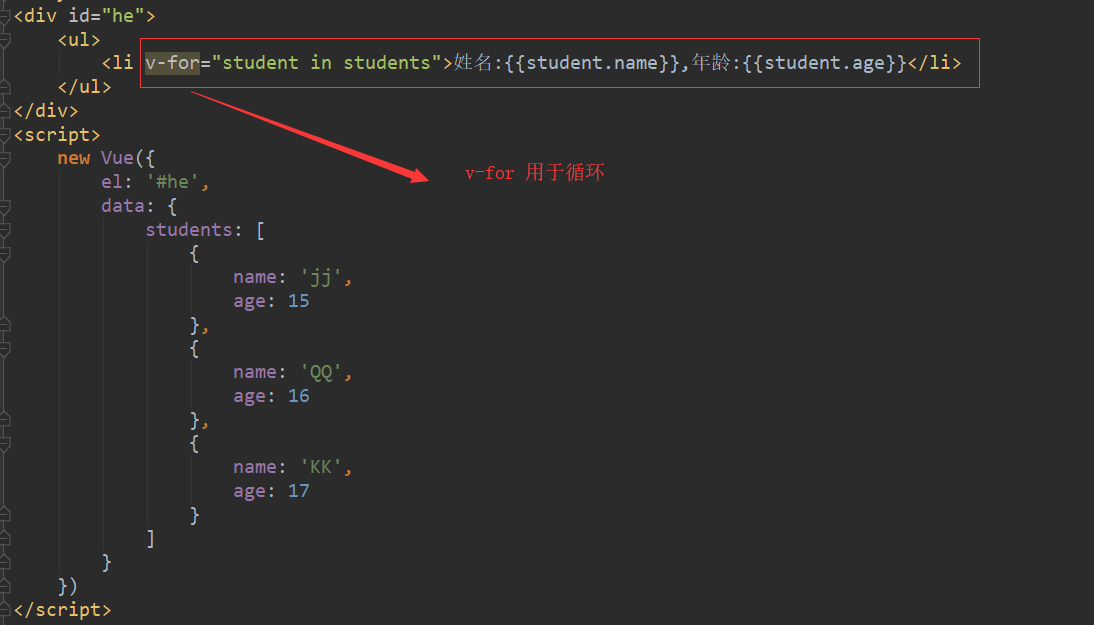
3、v-for

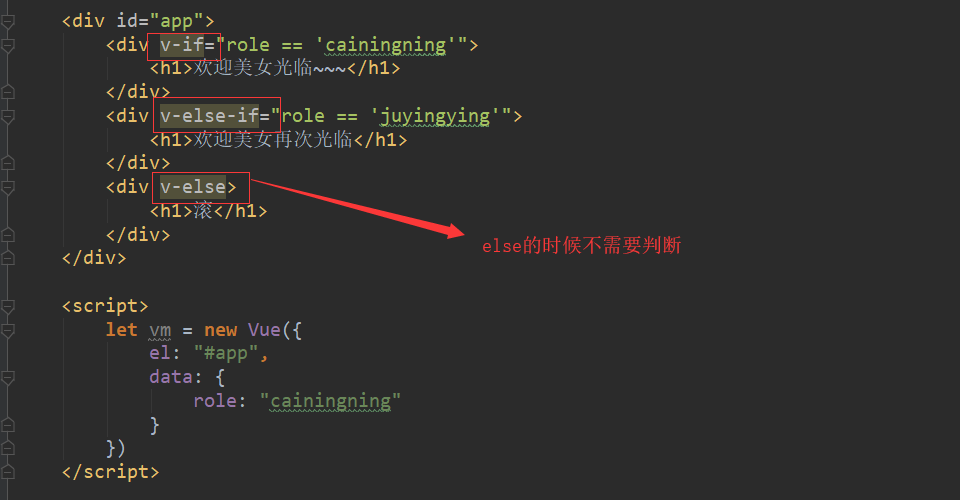
4、v-if , v-else if ,v-else

v-if 每次生成都只有一个标签,即符合条件的标签。
5、v-show

v-show 和 v- if 的区别:
切换性能:
v-show更快一些,因为它不需要频繁的去通过判断条件去生成某一个标签,而是通过display:none来切换。
v-if 是通过append来切换。
加载性能:
v-show更慢一些。因为不符合条件的只是隐藏了,但是还需要加载,如果有10条数据,有一条符合条件,那么10条都加载,9条隐藏
v-if 加载快。因为v-if 是判断符不符合条件,如果符合条件,只加载符合条件的。
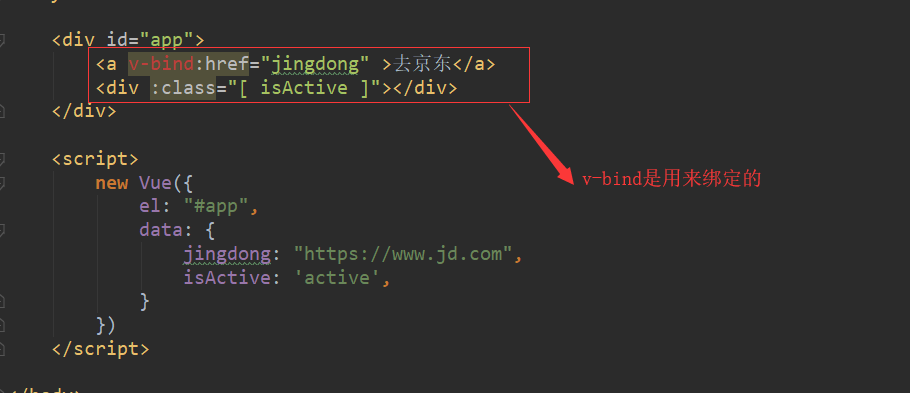
6、v-bind,绑定的是属性。v-bind可以简写成一个:

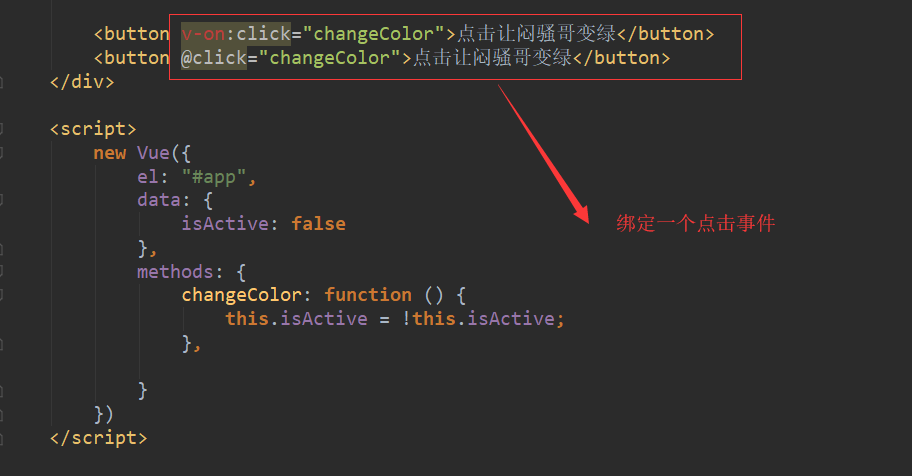
7、v-on,绑定的是事件,可以简写@

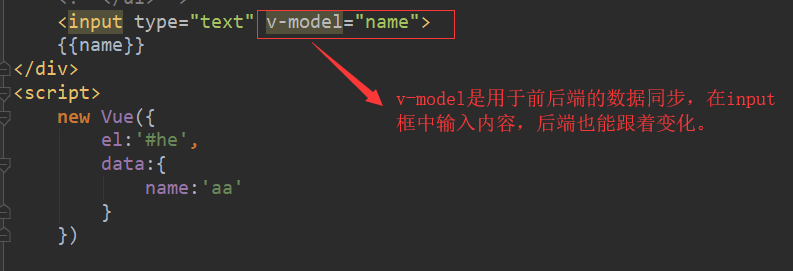
8、v-model,进行双向数据绑定


9、计算和侦听
<div id="app"> {{name}} <hr> {{hobby}} <hr> {{obj}} <button @click="my_click">点我改变数据</button> </div> <script> const app = new Vue({ el: "#app", data: { name: "juyingying", hobby: ["抽烟", "喝酒", "烫头"], obj: { age: 32, face: null, } }, methods: { my_click: function () { // 改变数据 // this.name = "juying" // 改变数组的长度 // 改变数组长度能够被监听到 新值和旧值相同 // this.hobby.push("把手拿上来"); // 改变数组中的值 不能被监听到 深度监听也不可以 // this.hobby[0] = "抽二手烟"; // console.log(this.hobby); // 用$set修改数组中的数组能够被监听 app.$set(this.hobby, 0, "抽二手烟"); } }, watch: { name: { handler: function (val, oldVal) { console.log(val); console.log(oldVal) } }, hobby: { handler: function (val, oldVal) { console.log(val); console.log(oldVal); }, // deep: true }
watch在监听字符串的时候,能够监听到且能被渲染到页面上。
watch在监听数组的时候,有两种情况:
1---如果数组改变的是长度,比如添加了一个值或者删除了一个值,此时是能够被监听到的,但是不能监听到新旧值的变化,只能监听到变化后的值。所以打印新旧值的时候,结果一样。
2---如果数组修改的是内部的值,是无法被监听的,虽然再打印的时候能够看到结果变了,但是页面上无法被渲染出来。深度监听也不行。
原因:
是因为数组在被监听的时候只能被监听一层。数组中有字符串,相当于两层,所以无法被监听的。
解决办法:
用根实例.$set(要改变的数据,index(索引),vlaue(要改成的结果))
<table border="1"> <thead> <tr> <th>学科</th> <th>成绩</th> </tr> </thead> <tbody> <tr> <td>python</td> <td> <input type="text" v-model.number="python"> # 因为input 框输入进来的是字符串,所以在v-model.number就可以将输入进来的值转换成数字 </td> </tr> <tr> <td>go</td> <td> <input type="text" v-model.number.lazy="go"> # v-model 是用于双向数据绑定的,input框中有变化,后端跟着变化。如果加了lazy之后,只有当失去焦点的时候才会改变 </td> </tr> <tr> <td>总成绩</td> <td>{{sumScore}}</td> </tr> </tbody> </table> <hr> {{python}} </div> <script> new Vue({ el:"#he", data:{ python:100, go:80 }, computed:{ # computed 是用来计算的 sumScore:function () { return this.python+this.go } }, watch:{ # watch 是用来监听data中的数据发生变化的 python:function () { alert(this.python) } } })
10、修饰符
number 将输入的值变成数字
lazy: 失去焦点的时候才返回结果
trim:去掉两边的空格
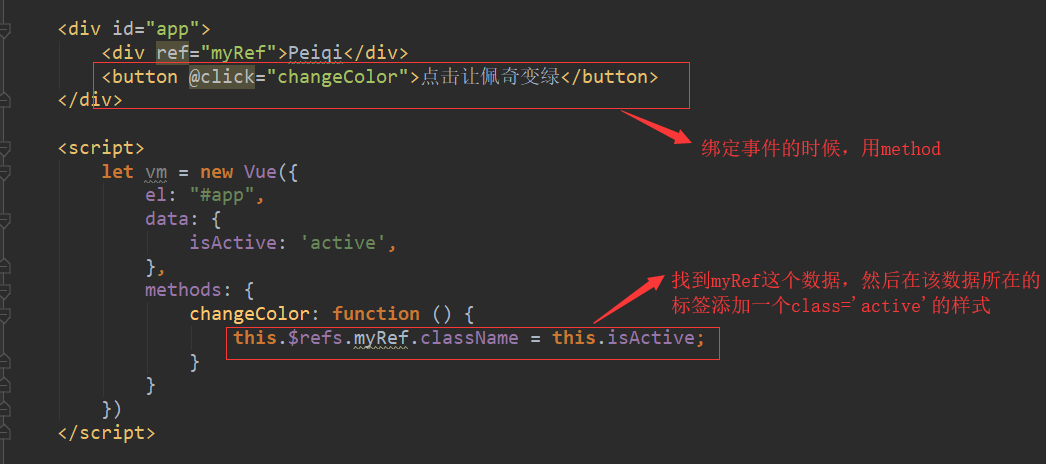
11、获取DOM元素