ES6常用语法
1、变量的定义
1.1、let 定义的变量
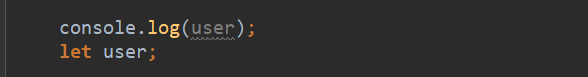
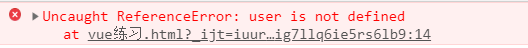
1、没有变量提升。
即如果打印变量前,没有先定义这个变量,就会报错。


ES5中 var定义的变量,有变量提升。先打印,后定义只会报undefined
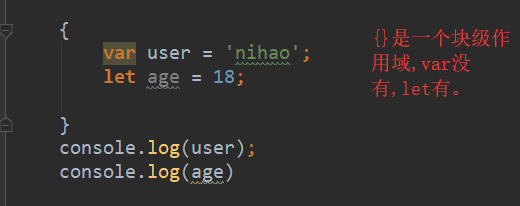
2、let定义的变量:有全局作用域,函数作用域和块级作用域{ }。
var定义的变量,没有块级作用域。

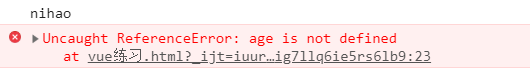
如果在块级作用域里边分别用let 和 var 定义了变量,在全局打印这个变量,let定义的变量就会报错。

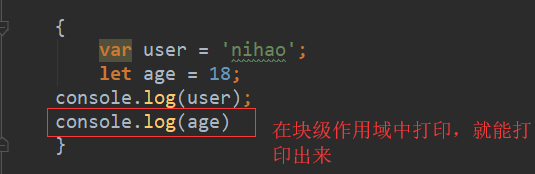
在作用域中打印


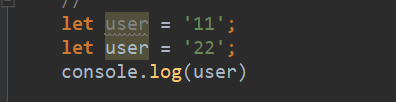
3、let定义的变量:不能够重复定义。
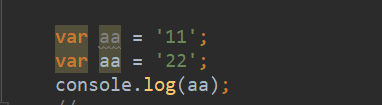
var定义的变量可以重复定义。




1.2、const定义的变量
除了let定义变量的规则之外,还有两个规则
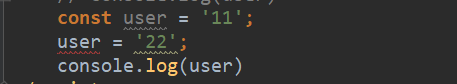
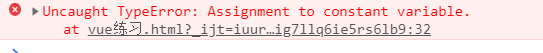
1、const定义变量之后不能修改


而var 和 let 定义的变量可以修改
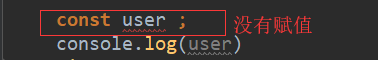
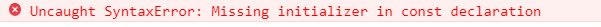
2、定义变量的时候必须赋值。


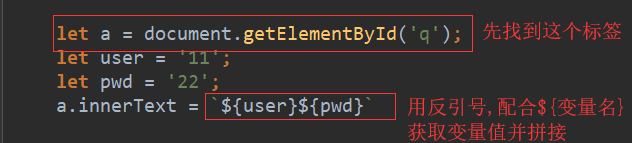
2、模板字符串
2.1、用反引号进行字符串的拼接


2.2、用${}来存储变量
${user}就能够获取变量的值
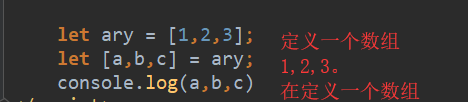
3、数据的解构和赋值
3.1、数组的解构和赋值


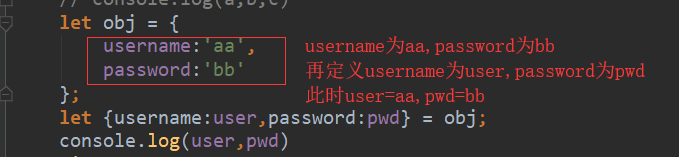
3.2、对象的解构和赋值


4、函数的扩展
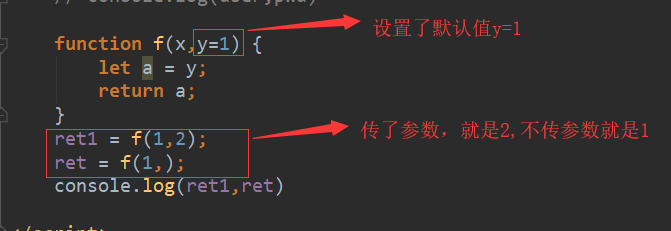
4.1、默认值参数


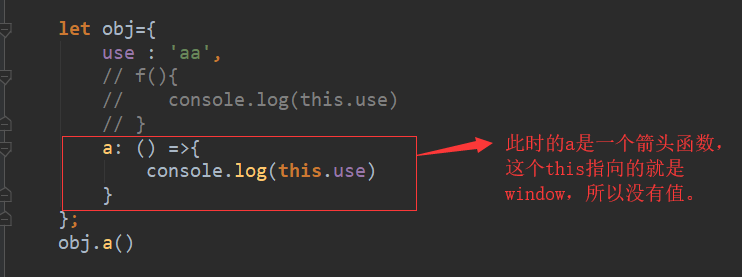
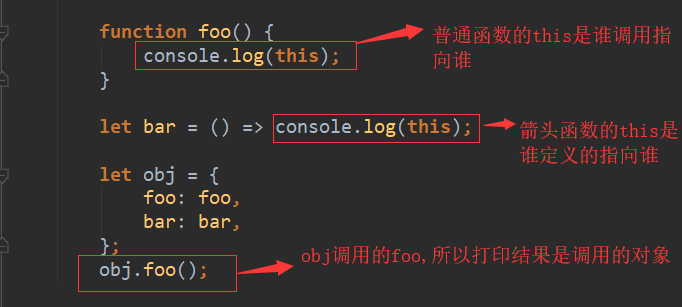
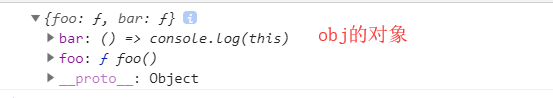
4.2、箭头函数
箭头函数的this是指向定义时的作用域的,即谁定义的箭头函数,这个this就是谁,而不是谁调用就是谁。


5、类
5.1、用class关键字定义一个类,和python 中定义类是一样的
class A{ constructor(username,age){ # class 中必须要有constructor方法,如 this.username = username; # 果没有需要通过constructor(){}来初 this.age = age; # 始化一个,就和python中的__init__方 } # 法一样。 info(){ console.log(this.username,this.age) } } class B extends A{ # extends 是用来继承父类的 constructor(username,age){ super(); this.username=username; this.age = age; } } let c = new B('liu',26); # 实例化对象的时候必须用new +类名 来 c.info() # 实例化,不然会报错
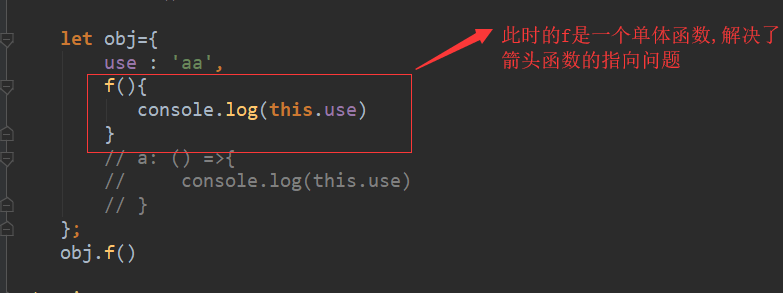
6、单体函数
6.1 单体函数的this指向调用者


如果用箭头函数