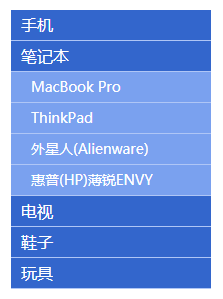
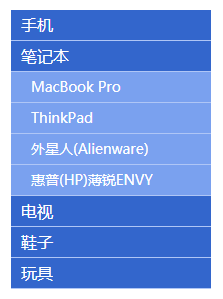
效果图:


HTML代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层级菜单</title>
<style type="text/css">
body{
font-family:'Microsoft Yahei';
}
body,ul{
margin:0px;
padding:0px;
}
ul{list-style:none;}
.menu{
width:200px;
margin:20px auto 0;
}
.menu .level1,.menu li ul a{
display:block;
width:200px;
height:30px;
line-height:30px;
text-decoration:none;
background-color:#3366cc;
color:#fff;
font-size:16px;
text-indent:10px;
}
.menu .level1{
border-bottom:1px solid #afc6f6;
}
.menu li ul a{
font-size:14px;
text-indent:20px;
background-color:#7aa1ef;
}
.menu li ul li{
border-bottom:1px solid #afc6f6;
}
.menu li ul{
display:none;
}
.menu li ul.current{
display:block;
}
.menu li ul li a:hover{
background-color:#f6b544;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
// 点击一级菜单,显示二级菜单
// $('.level1').click()
var $level1 = $('.level1')
$level1.click(function(){
$(this).next().slideDown()
// 隐藏:这个人的父级的兄弟的儿子ul
$(this).parent().siblings().children('ul').slideUp()
})
})
</script>
</head>
<body>
<ul class="menu">
<li>
<a href="#" class="level1">手机</a>
<ul class="current">
<li><a href="#">iPhone X 256G</a></li>
<li><a href="#">红米4A 全网通</a></li>
<li><a href="#">HUAWEI Mate10</a></li>
<li><a href="#">vivo X20A 4GB</a></li>
</ul>
</li>
<li>
<a href="#" class="level1">笔记本</a>
<ul>
<li><a href="#">MacBook Pro</a></li>
<li><a href="#">ThinkPad</a></li>
<li><a href="#">外星人(Alienware)</a></li>
<li><a href="#">惠普(HP)薄锐ENVY</a></li>
</ul>
</li>
<li>
<a href="#" class="level1">电视</a>
<ul>
<li><a href="#">海信(hisense)</a></li>
<li><a href="#">长虹(CHANGHONG)</a></li>
<li><a href="#">TCL彩电L65E5800A</a></li>
</ul>
</li>
<li>
<a href="#" class="level1">鞋子</a>
<ul>
<li><a href="#">新百伦</a></li>
<li><a href="#">adidas</a></li>
<li><a href="#">特步</a></li>
<li><a href="#">安踏</a></li>
</ul>
</li>
<li>
<a href="#" class="level1">玩具</a>
<ul>
<li><a href="#">乐高</a></li>
<li><a href="#">费雪</a></li>
<li><a href="#">铭塔</a></li>
<li><a href="#">贝恩斯</a></li>
</ul>
</li>
</ul>
</body>
</html>