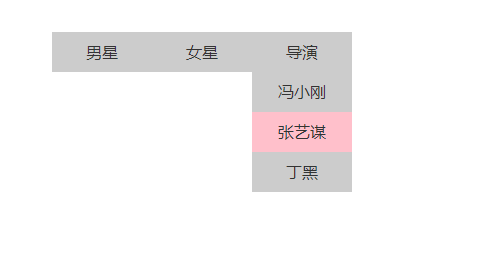
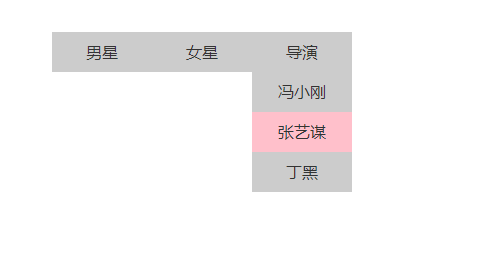
效果图如下:

HTML代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{ margin: 0; padding: 0; list-style: none;}
.nav{
width: 300px;
margin: 100px auto;
}
.nav li{
width: 100px;
height: 40px;
line-height: 40px;
float: left;
text-align: center;
}
.nav li a{
display: block;
height: 40px;
text-decoration: none;
color: #333;
background: #ccc;
}
.nav li a:hover{
background: pink;
}
.nav li ul{
display: none;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$('.nav li').mouseover(function(){
$(this).children('ul').css('display','block');
});
$('.nav li').mouseout(function(){
$(this).children('ul').css('display','none');
});
})
</script>
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="###">男星</a>
<ul>
<li><a href="###">王宝强</a></li>
<li><a href="###">陈羽凡</a></li>
<li><a href="###">.....</a></li>
</ul>
</li>
<li>
<a href="###">女星</a>
<ul>
<li><a href="###">杨幂</a></li>
<li><a href="###">柳岩</a></li>
<li><a href="###">赵丽颖</a></li>
</ul>
</li>
<li>
<a href="###">导演</a>
<ul>
<li><a href="###">冯小刚</a></li>
<li><a href="###">张艺谋</a></li>
<li><a href="###">丁黑</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
JS使用的是jQuery函数库,下载地址见另一篇博文。