论证与测试 + 用EA画uml
论证与测试,谁才是真正的不二法门
第十三次作业的时候,我们开始使用Junit对代码进行测试,主要是测试代码的覆盖率,以及分支的覆盖率。(主要是检查JSF写的是否是符合规范,……)。
这里我给出我测试的结果,可以看出测试的结果还不是很理想的,是因为在Override中,测试代码的覆盖率没有达到100%。

这是为什么呢?在我的测试运行之后,我的代码显示的是全部都允许了。问题是,在我们看来确实是每一步都执行了,但是实际上是这样吗?当然不是,否则我的覆盖率为什么回事99%,而不是100%呢?这说明有些部分代码看起来执行了,但是实际上并没有。那么测试代码给我带来了什么呢?对于我的代码来说,当我尽可能的考虑所有情况的时候,还是有一段代码没有执行,这是说明我那一段代码本身就是多余的。可能有设计上的问题,这种问题常会出现在这种情况下,那就是在之前我们以及限制了变量的范围,但是在接下来的代码中,还是习惯性的多写一个else,所以根本不可能出现的情况在else里面出现了,这就导致了代码的多余。
测试的功能远不止这些,对于程序来说,虽然用户是最好的测试,但是不可能将还没有完全完善的程序给用户拿去测试,所以大规模的自测是对程序的保证。那么论证又有什么用呢?
个人感觉其实没多大用,但是结合测试的时候我发现,只有测试的话,我们往往能过发现问题在哪?测试者怎样去发现问题呢?感觉这就与论证有关了,如果一个程序怎么都测不出来bug,那么问题可能有两种,一是程序本身就没有bug,但是也有可能是测试的不完备,导致没有发现bug。如何快速的读懂代码,然后发现问题,最后进行测试呢?论证文档不是写给自己看的,是写给别人看的。所以通过论证文档理解程序的框架,以及发现问题的所在是最快の方法。论证文档给出了编程者自己的思想以及每一个方法的实现,但是又与代码有多区别,代码难以直观的反应出程序的构架以及实现方法。
所以论证与测试都不是不二法门,只有将其结合起来才是王道。
调研OCL
这次真的是自己打脸了。我记得我再上一篇博客里面说到,我可能再也不会写JSF。然后就被报了10个左右的incomplete。所以对JSF简直反感到爆。但是最后一次作业,我还是老老实实的重写了我所有的JSF,≡(▔﹏▔)≡
这个脸打的我好痛啊,(;´д`)ゞ
然后我们来调研一下OCL语言吧,OCL语言是约束(Constraint)语言和查询(Query)语言。一个约束就是对一个(或部分)面向对象模型或者系统的一个或者一些值的限制。这一点与JSF类似,JSF中requires必须要有一定的限制才行。UML类图中的所有值都可以被约束,而表达这些约束的方法就是 OCL。在UML2标准中,OCL不仅用来写约束,还能够用来对UML图中的任何元素写表达式。在JSF中就是对每个方法中的过程写表达式,然后每个OCL表达式都能指出系统中的一个值或者对象。因为 OCL表达式能够求出一个系统中的任何值或者值的集合,因此它具有了和SQL同样的能力,也就是说OCL也是一种查询语言。这一点是JSF所不具有的。
OCL的基础是数学中的集合论和谓词逻辑,并且它有一个形式化的数学语义,但是它并没有使用某种数学符号。因为虽然数学符号能够清晰的、无歧义的表达事物,但是只有极少的专家可以看懂。所以数学符号并不适合用于一个广泛应用的标准语言。自然语言是最易懂的,但是它是含混不清晰的。OCL取了自然语言和数学符号的折中方案,使用普通的ASCII字符来表达数学中同样的概念。如果你不喜欢当前的OCL表达方法,OCL规范还允许你定义自己的OCL符号集,这点是可以理解的,因为OCL有一个清晰的数学语义。这与JSF中的表述方法一致。
使用EA画uml
大家都在用什么工具化uml图呢?Staruml,eclipse? 给大家介绍一个工具,Enterprise Architect,是工程化的很好用的工具,给出破解版的链接,(大家要多多支持正版呀,( ఠൠఠ )ノ)。 https://pan.baidu.com/s/1eRElJcm#list/path=%2F
然后我们就用它来画图吧,至于怎么画图,网上教程很多的说:
使用EA自动生成类图: https://blog.csdn.net/zhouyong0/article/details/8281192/
使用EA画类图: https://blog.csdn.net/cfeibiao/article/details/8545083
使用EA画序列图: https://blog.csdn.net/craftsman1970/article/details/70877530
使用EA画状态图: https://blog.csdn.net/craftsman1970/article/details/78276479
拿走不谢,(●ˇ∀ˇ●)。
然后看一下小编生成的类图吧。

然后是顺序图。看这里,d=====( ̄▽ ̄*)b

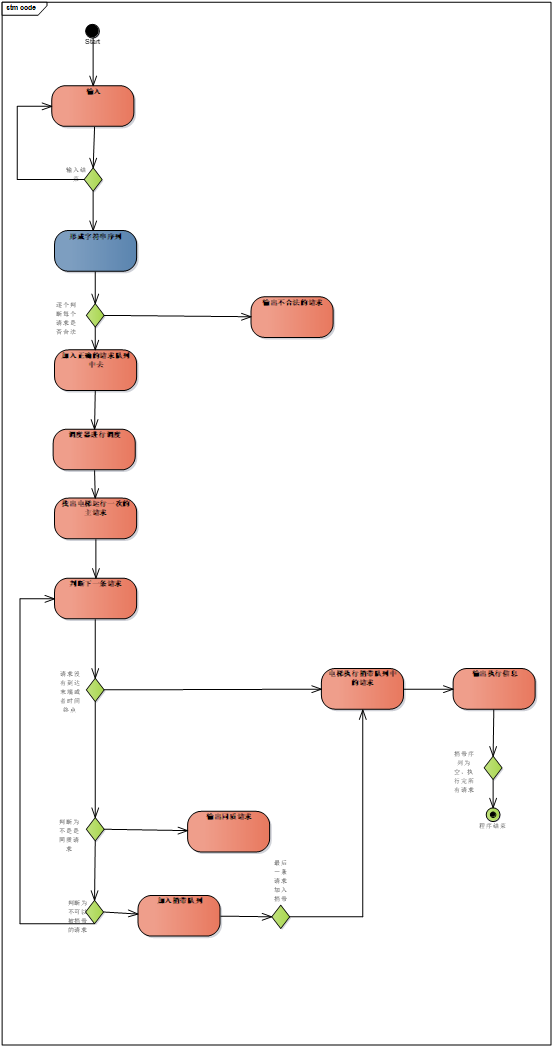
然后是状态图,嘿哈。

这门课程让我学到了什么
考完离散,没事的时候接了个活儿。内容就是设计一个简单的电梯,然后需要使用一种设计模式,在这种设计模式下设计该电梯构造的uml图。包括类图,状态图,时序图,还有用例图。一拿到题,没有使用过设计模式的我,花了两三个小时就随便画好了。结果可想而知,被退回来了,原因就是没有使用设计模式。然后在网上看了一些教程之后,使用设计模式中的状态模式完成任务。就简单说一下自己的理解吧。
如果没有这门课的学习,以及对电梯的深入编程,我连这个活儿都不敢接。然后是发现任务要比我们实现的电梯简单很多,那我就说一下设计模式吧。我们平时写的作业程序,并没有考虑到设计模式的问题,也就是说可以自由发挥设计方法。但是这只限于我们自己的程序,如果用于工程开发,用于多人之间合作,用于较大的工程的时候,如果每个人的设计方法不一样,最基础的构架不一样,那么就可能导致工程维护起来十分的困难。很多同学都会吐槽JSF,与方法论证,在使用设计模式之后,我才意识到JSF使用到设计模式的时候,可以让我们更好的理解以及设计程序。如果硬要说四个阶段,11次作业让我学到了什么,那就是写代码,debug,工程化设计,工程化测试。但是学的都很菜, ┭┮﹏┭┮
课程建议,建议下一届整一个大作业,两三周才能完成的那种,hhhhh,~~~///(^v^)\\\~~~


