简单一个方法实现商品组合管理--递归笛卡尔
废话不说,先上代码
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>商品组合笛卡尔乘积演示</title> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.9.0/jquery.js" ></script> </head> <body> <script type="text/javascript"> //笛卡尔乘积递归方法 function DescartesRecursive(index,list,map,maplist){ for(var i=0;i<list[index].Attributes.length;i++){ var item=list[index].Attributes[i]; var newmap=[]; newmap.push(item); newmap=map.concat(newmap); //递归主列表每一个列表值使其相乘,相当于多个for循环嵌套 if(index<list.length-1){ DescartesRecursive(index+1,list,newmap,maplist); }else{//最后一个列表值,可以组装数据了 maplist.push(newmap); } } } //定义一个属性组合 var AttributeList = [{AttributeName:'颜色',Attributes:[{OptionName:'黑色'},{OptionName:'白色'}]},{AttributeName:'内存',Attributes:[{OptionName:'32G'},{OptionName:'64G'}]},{AttributeName:'运营商',Attributes:[{OptionName:'移动'},{OptionName:'联通'}]}]; var mapList=[]; //获得不同属性的笛卡尔乘积 var result=DescartesRecursive(0,AttributeList,[],mapList);//索引从0开始 //浏览器调试状态打印对象信息 console.info(mapList); </script> </body> </html>
最终成品效果
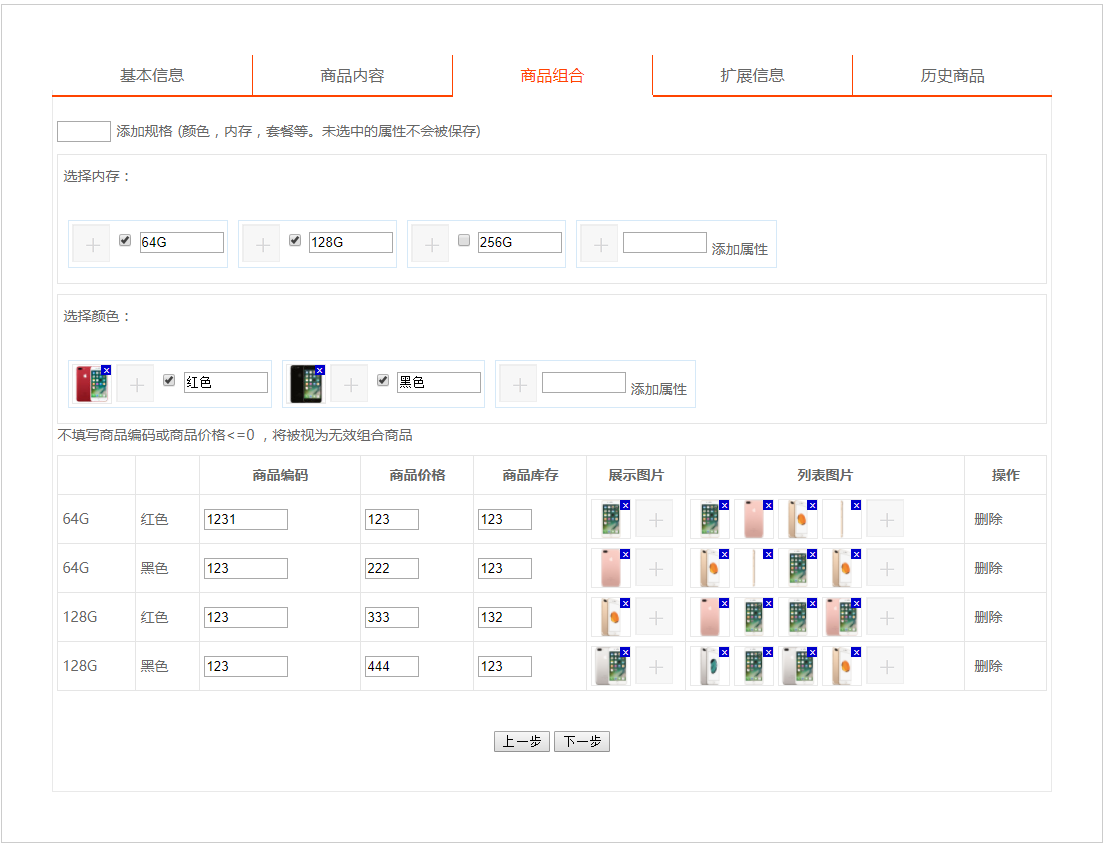
后台编辑页面:

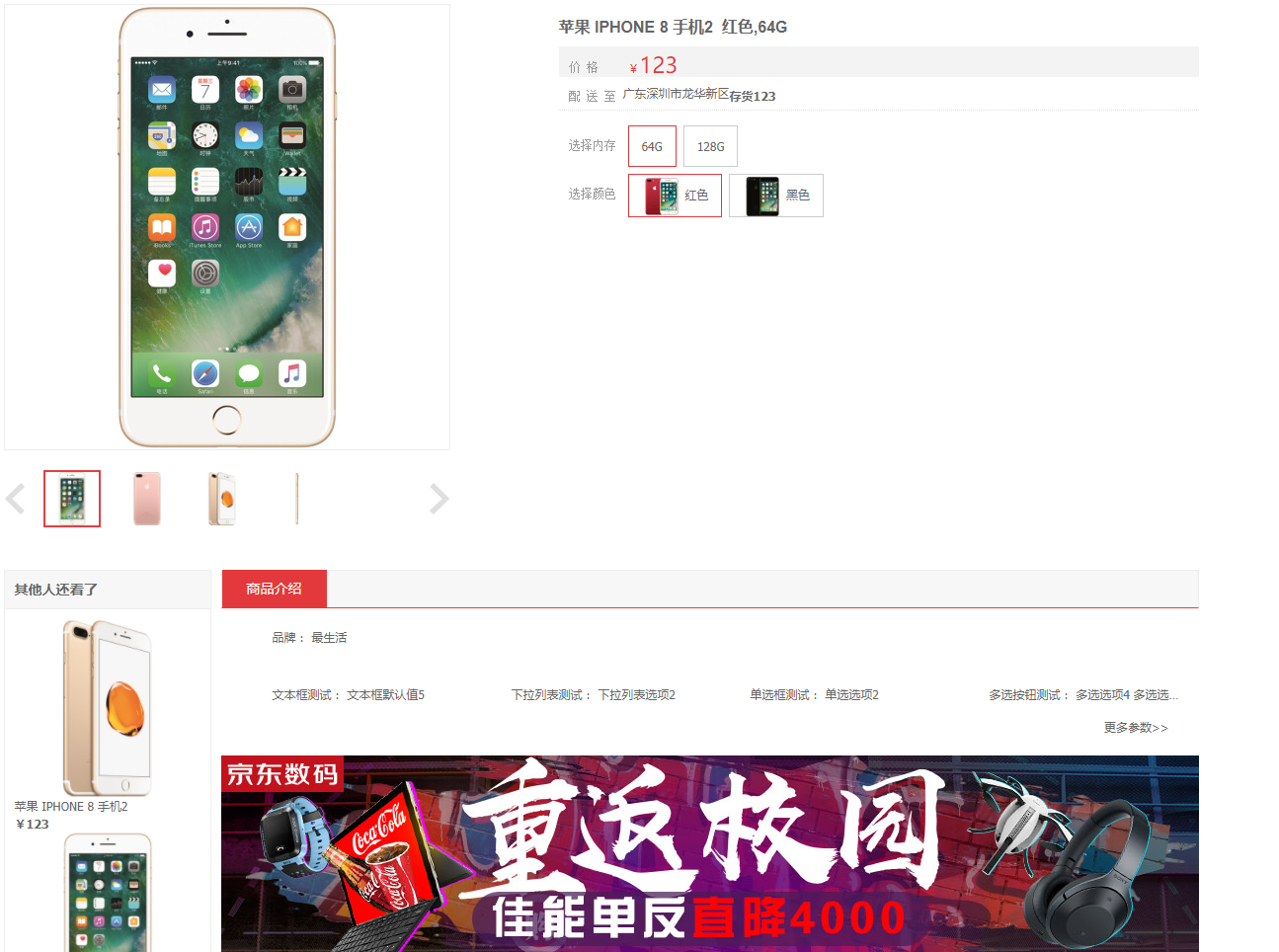
前端效果展示:

演示demo地址:
编辑:http://www.guosy.com:88/admin/40
展示:http://www.guosy.com:88/detail/40
以上demo前端采用了jquery1.9和angular1.46,后端用springboot实现,技术交流请联系:微信 westfruit 或QQ 309191428 或邮箱 westfruit@163.com





