WPF使用事件聚合器,实现任意页面跨页通信
前言:最近几天有好几个小伙伴玩WPF,遇到不同页面,不知道要怎么传递消息。于是,我今天就来演示一个事件聚合器的玩法,采用prism框架来实现。作为福利,内容附带了主页面打开对话框时候直接通过参数传递消息的一个小例子,具体请自行围观。
以下内容,创建wpf项目以及引用prism和实现依赖注入等细节,可以参考我的其他文章。因为本文章使用该链接的教程的原始demo直接进行添加:
https://mp.weixin.qq.com/s/DHKr68cIMWu0tOrO4RBjXA
在以上原始demo的基础上(知道prism框架的引用、MVVM的实现,可以无视上面文章教程),我在主页新建一个按钮,用来打开对话框使用。

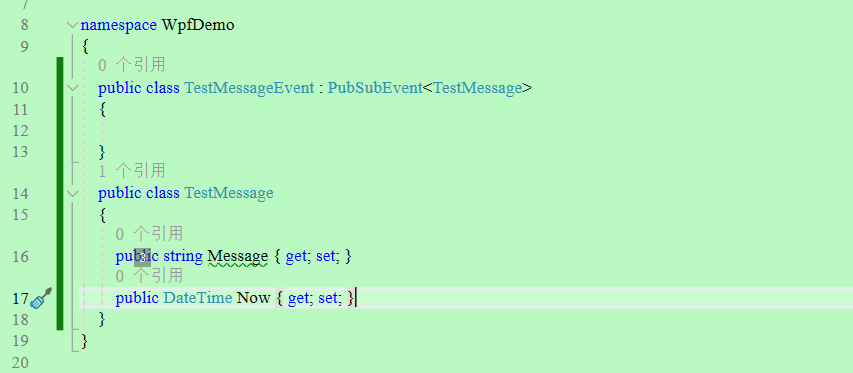
定义一个消息传递的类和事件。PubSubEvent是消息的发布和订阅事件,接收可自定义消息的数据,例如我自定义一个测试消息类型。使用默认类型也可以,例如bool、string等等。

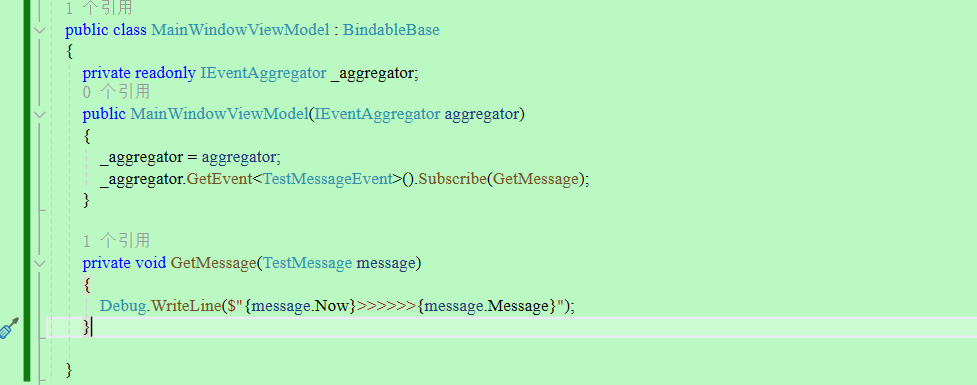
主页面里面,注入IEventAggregator服务接口,然后在构造函数里面直接定义消息接收方法GetMessage,该方法用来接收其他页面传递的消息,并在debug控制台输出结果。

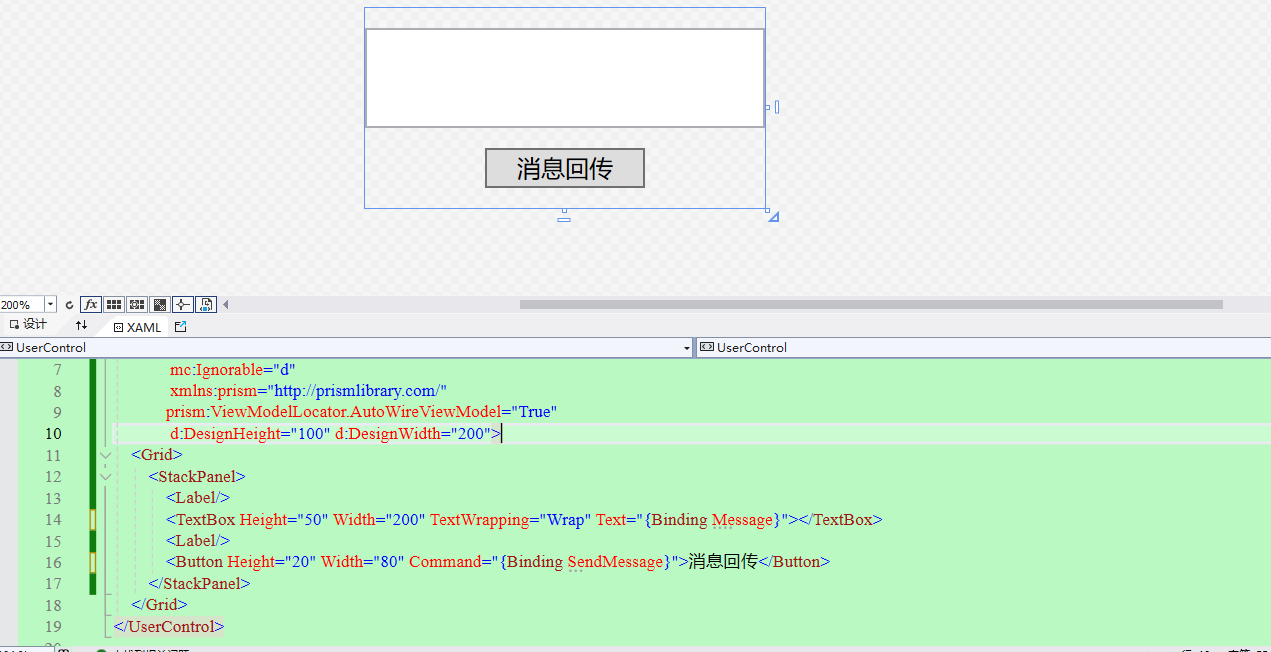
创建一个用户控件,并提供一个输入框和一个按钮,用来做测试发送消息使用。

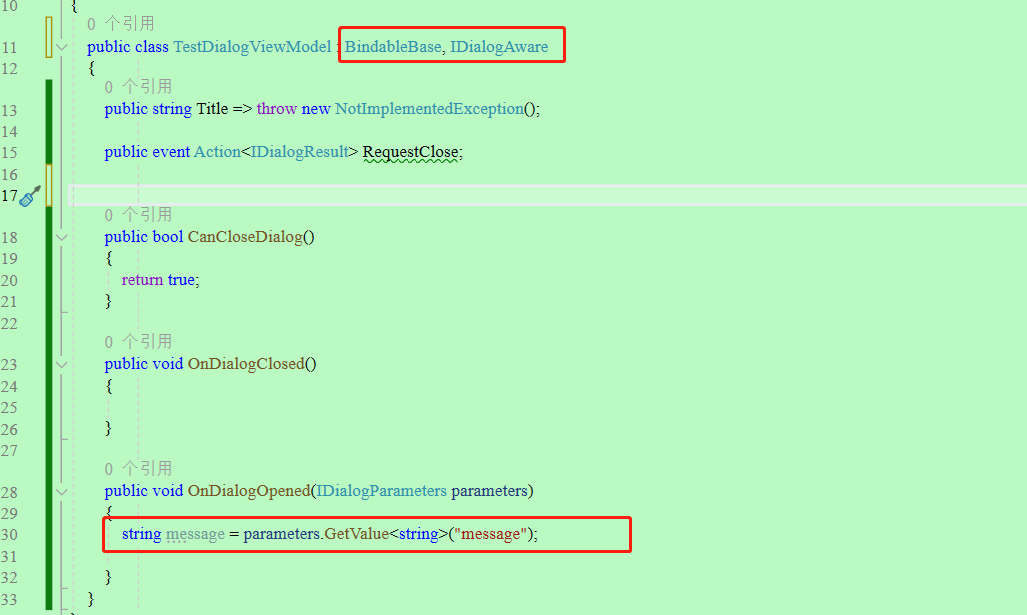
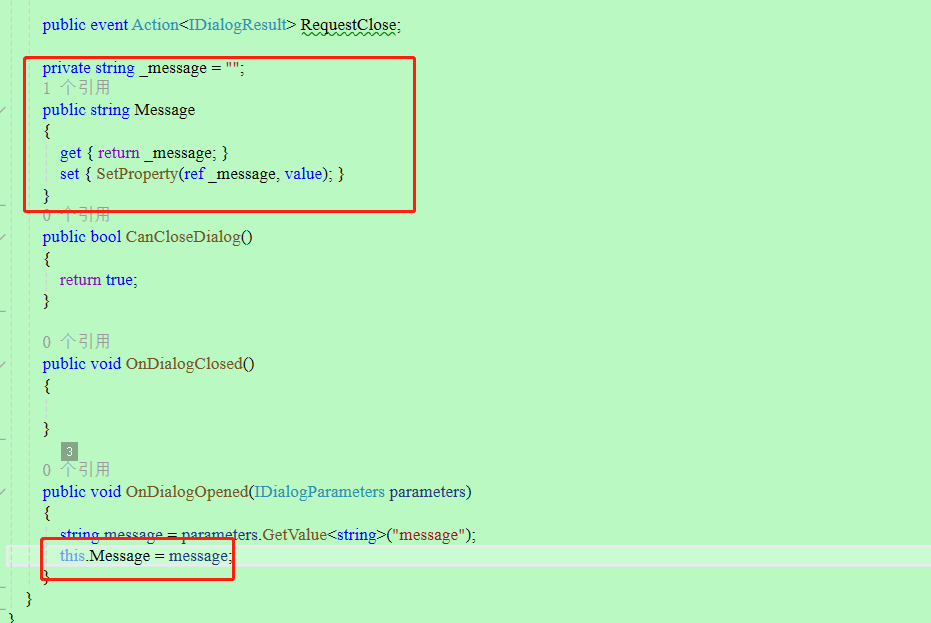
对应的ViewModel里面,需要继承 IDialogAware,用来代表他是一个弹出对话框(你是页面也行,问题不大,对话框的目的是为了接收主页面传递数据给对话弹出框)。然后在对话框打开方法里面,假设接收一个参数为“message”的string类型数据。

对话框里面新增输入框的数据绑定属性,用于等下对话框打开以后,主页面传递的消息参数可以马上被对话框获取到并显示到页面的输入框里面,当做验证。

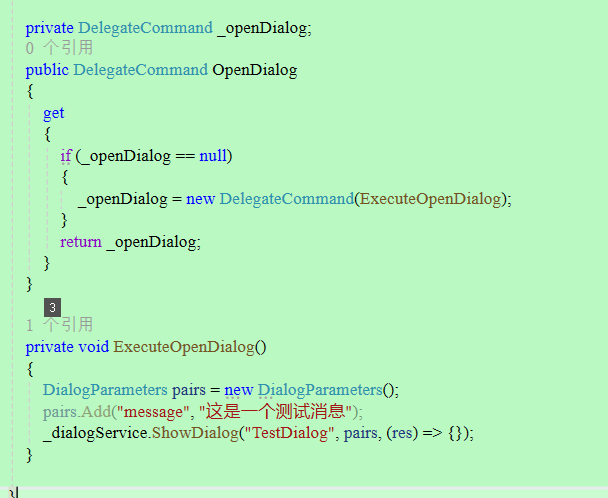
主页面的按钮,用来弹出对话框,并且传入一个message参数。res可以用来接收返回值,此处不再演示,原理一样。

弹出框关闭方法里面也可以新增回传的消息,用法和打开弹出框雷同,感兴趣可以自行尝试。
在App.xaml.cs里面注册对话框

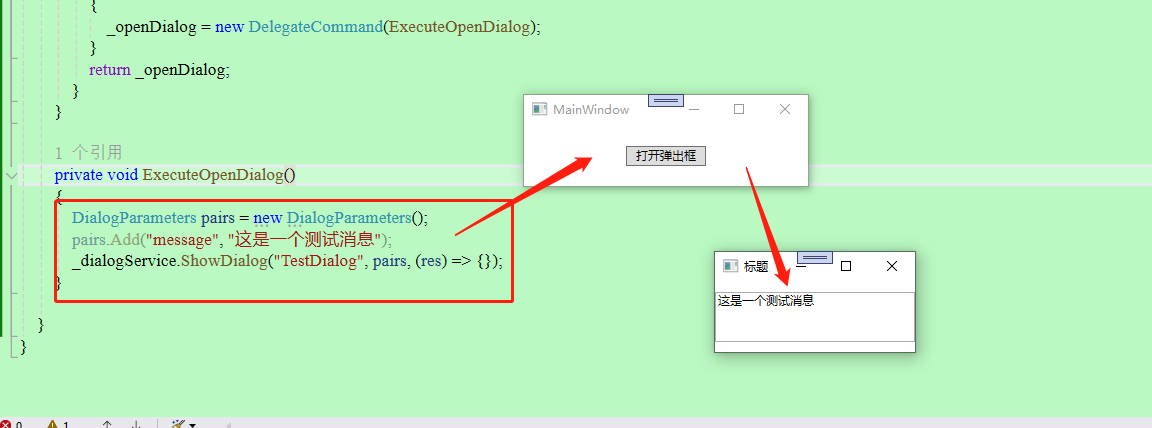
启动程序,先测试一下弹出框打开效果。可以发现,弹出框被打开,并且输入框里面的数据就是打开弹出框时候,主页面传入的数据。

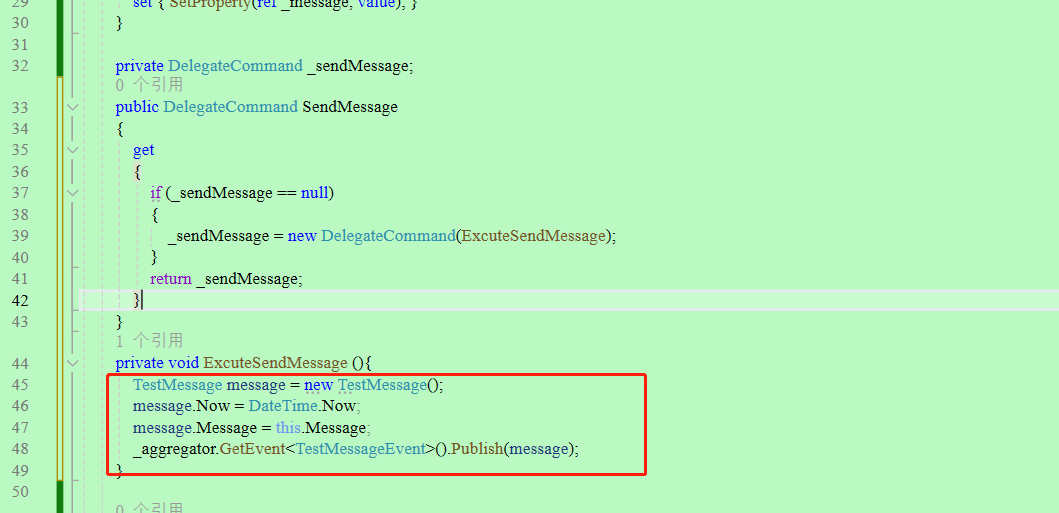
在对话框的业务代码里面,按钮的事件里面新增一个消息发布内容,用来把消息(输入框输入的内容和当前时间)发布给TestMessageEvent事件,只要其他地方有订阅该事件,均可收到该发布的消息数据。

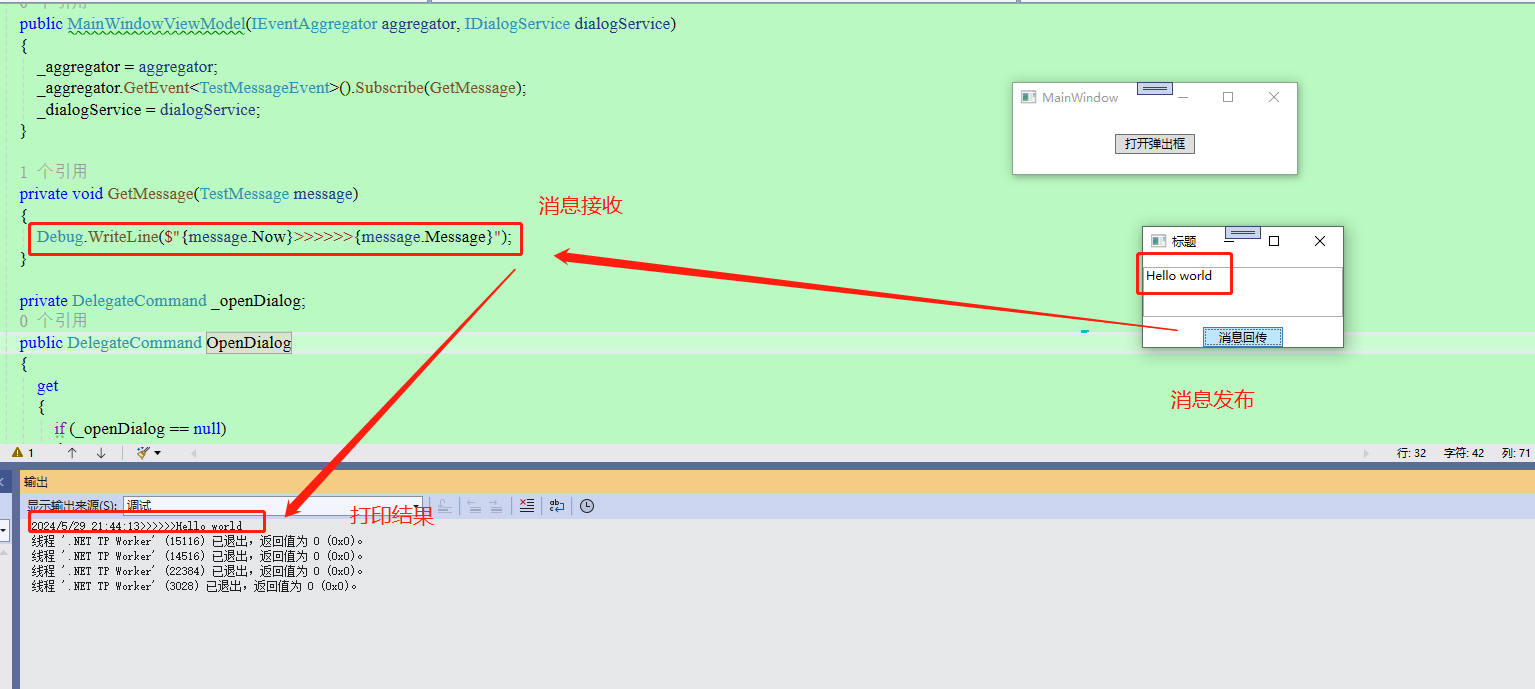
前面主页面已经写好了消息接收的方法。现在运行看一下效果:

再发送一个其他内容,例如 公众号:【Dotnet Dancer】,同样的,也可以成功被接收到。这个就是跨页面通信的使用方式,不管你的页面是父级、子级、爷孙级别、甚至毫无关联的页面,只要在同一个程序里面,都可以这样互相传递消息。

以上内容核心代码:
1、打开对话框
private void ExecuteOpenDialog()
{
DialogParameters pairs = new DialogParameters();
pairs.Add("message", "这是一个测试消息");
_dialogService.ShowDialog("TestDialog", pairs, (res) => {});
}
2、消息发布与接收:
//发布
private void ExcuteSendMessage (){
TestMessage message = new TestMessage();
message.Now = DateTime.Now;
message.Message = this.Message;
_aggregator.GetEvent<TestMessageEvent>().Publish(message);
}
//接收
_aggregator.GetEvent<TestMessageEvent>().Subscribe(GetMessage);
private void GetMessage(TestMessage message)
{
Debug.WriteLine($"{message.Now}>>>>>>{message.Message}");
}
3、对话框参数接收:
public void OnDialogOpened(IDialogParameters parameters)
{
string message = parameters.GetValue<string>("message");
this.Message = message;
}
以上就是该文章的全部内容,如果需要以上demo源码,可以在我个人公众号【Dotnet Dancer】后台回复"聚合器”即可获取demo源码下载链接。
本文作者:Wesky
微信号:WeskyNet001
公众号:Dotnet Dancer
文章链接:https://www.cnblogs.com/weskynet/p/18221240

欢迎扫一扫关注公众号,发现更多其他技术分享






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· 没有源码,如何修改代码逻辑?
· NetPad:一个.NET开源、跨平台的C#编辑器
2021-05-29 四:net core(.NET 6)使用Filter过滤器拦截webapi方法
2021-05-29 三:.net core(.NET 6)给swagger添加文档注释详细步骤
2021-05-29 二:使用VS2019 + .net 6创建 webapi 项目
2021-05-29 一:windows10开启虚拟化服务(也可用于部署docker提前准备)