微信小程序使用阿里图标
步骤一:
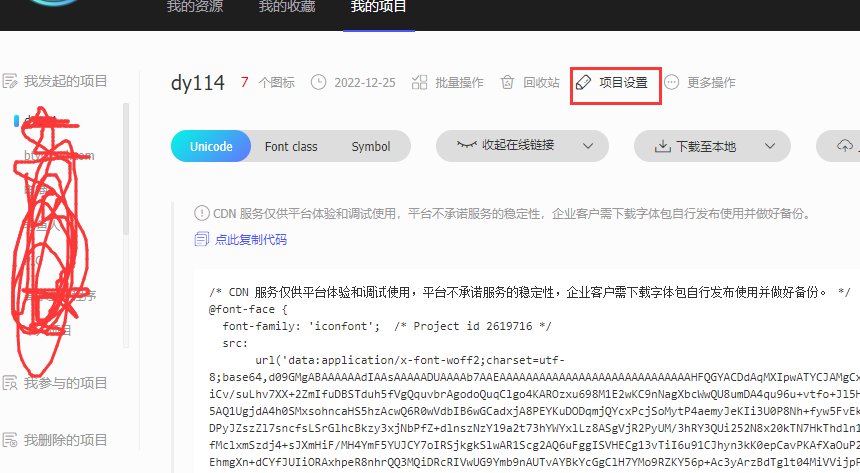
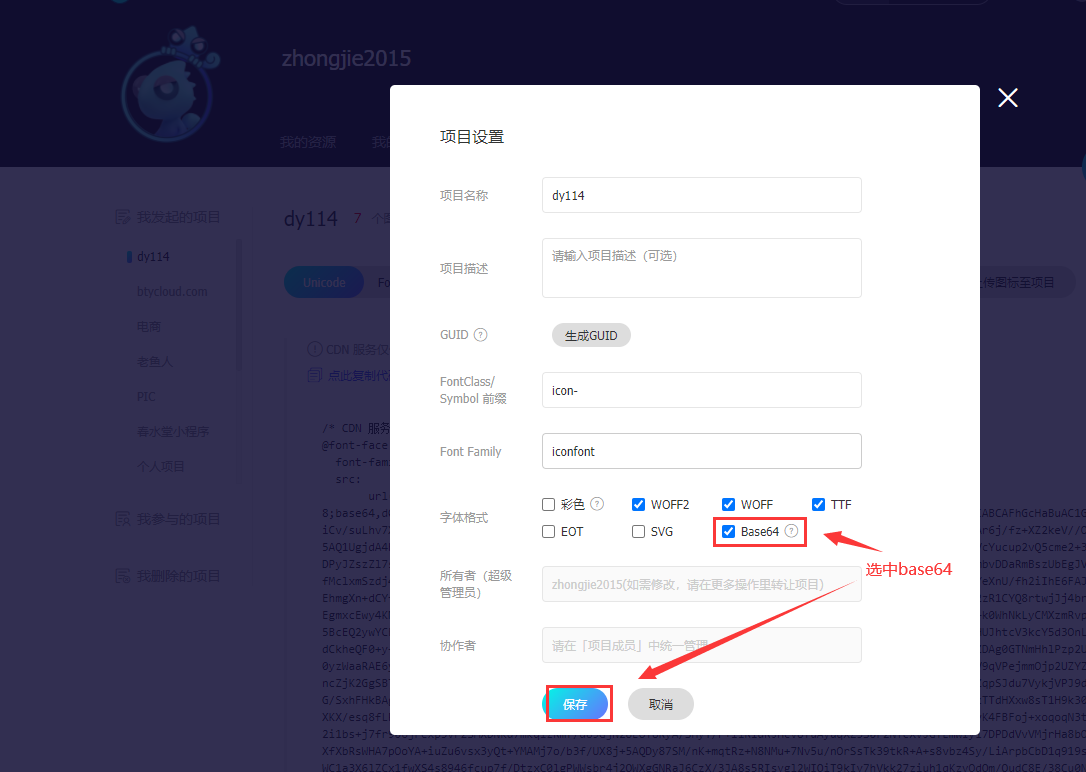
在阿里图标中创建项目并且选好图标,进入“”项目设置“”-》选中base64,再保存


步骤二:
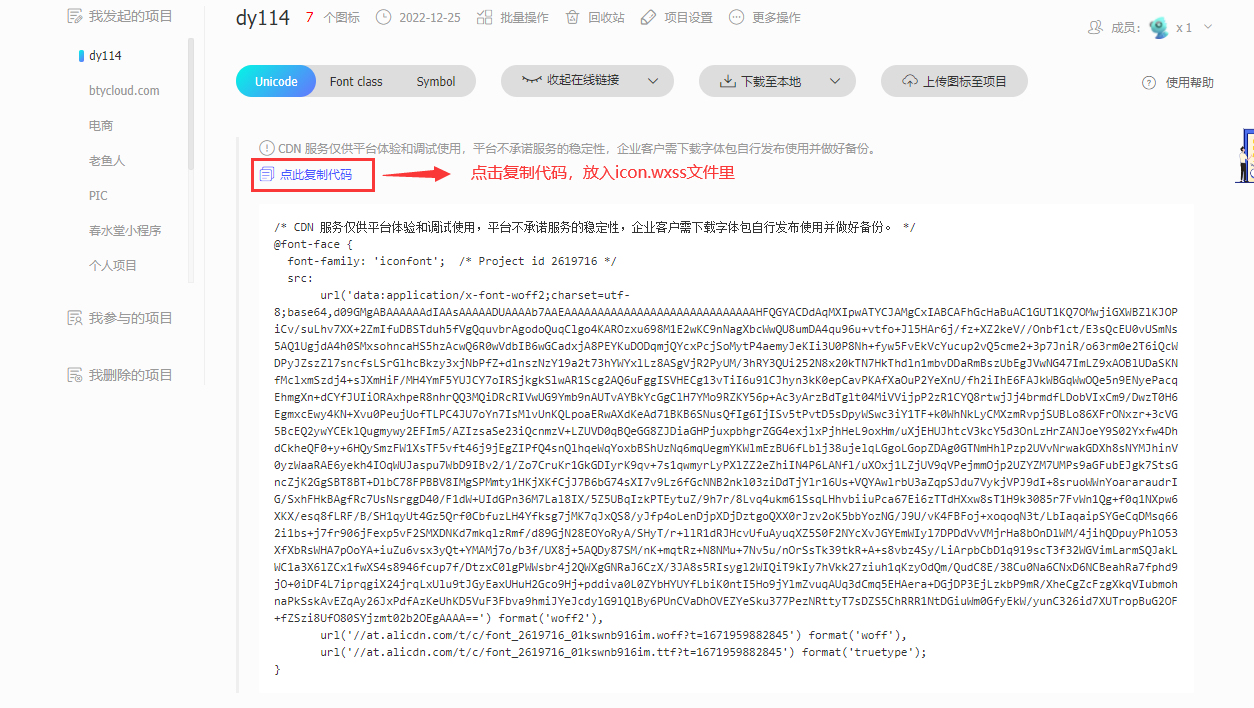
微信小程序创建一个/static/icon.wxss文件。复制阿里图标代码,放入到icon.wxss文件里

步骤三:调用
在wxss文件里,先引入icon.wxss
// wxss引入文件 @import '../../../static/icon.wxss'; //wxml代码调用 <icon class="iconfont icon-jurassic_user"></icon>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架