websocket 断线重连
服务端为swoole 的websocket
客户端js代码:
//1.创建websocket客户端 var wsServer = 'ws://ip/'; var limitConnect = 3; // 断线重连次数 var timeConnect =0; webSocketInit(wsServer); //socket初始化 function webSocketInit(service){ var ws = new WebSocket(service); ws.onopen = function () { console.log("已连接TCP服务器"); }; ws.onmessage = function (msg) { console.log(msg); }; ws.onclose = function () { console.log('服务器已经断开'); reconnect(service); }; ws.onerror = function (err) { //console.log("服务器报错:"); reconnect(service); }; // 重连 function reconnect(service) { // lockReconnect加锁,防止onclose、onerror两次重连 if(limitConnect>0){ if(localStorage.getItem('lockReconnect')!=true){ localStorage.setItem("lockReconnect",1); limitConnect --; timeConnect ++; console.log("第"+timeConnect+"次重连"); // 进行重连 setTimeout(function(){ webSocketInit(service); localStorage.removeItem("lockReconnect"); },2000); } }else{ console.log("TCP连接已超时"); } } // 心跳 * 回应 setInterval(function(){ websocket.send(''); }, 1000*100);
注意:
1.onclose、onerror出现两个,tcp重连的时候会重连两次;为避免这种情况,需要进行加锁lockReconnect
2.limitConnect 断线重连次数;timeConnect从0次开始播报
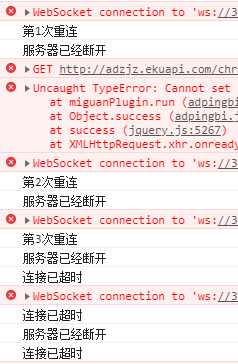
效果:

完整代码:去掉了onerror,不需要加锁
//1.创建websocket客户端 var wsServer = 'ws://ip/'; var limitConnect = 3; // 断线重连次数 var timeConnect = 0; webSocketInit(wsServer); //socket初始化 function webSocketInit(service){ var ws = new WebSocket(service); ws.onopen = function () { console.log("已连接TCP服务器"); }; ws.onmessage = function (msg) { console.log(msg); }; ws.onclose = function () { console.log('服务器已经断开'); reconnect(service); }; // 重连 function reconnect(service) { // lockReconnect加锁,防止onclose、onerror两次重连 if(limitConnect>0){ limitConnect --; timeConnect ++; console.log("第"+timeConnect+"次重连"); // 进行重连 setTimeout(function(){ webSocketInit(service); },2000); }else{ console.log("TCP连接已超时"); } } // 心跳 * 回应 setInterval(function(){ websocket.send(''); }, 1000*100);
作者:狂奔的蜗牛,转载请注明出处






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2017-12-28 微信小程序支付(基础)
2015-12-28 ecshop后台,listtable.js使用
2015-12-28 ecshop Admin后台商品列表处(上架、下架、精品...取消精品)增加操作
2015-12-28 ecshop Admin后台删除(Ajxa删除,无跳转连接)