创建一个支持ES6的Nodejs项目
文章来自于:https://www.codementor.io/iykyvic/writing-your-nodejs-apps-using-es6-6dh0edw2o
第一步:创建项目文件夹并初始化Nodejs项目
在需要创建项目的文件夹中,创建一个子文件夹,例如nodejs-es6,然后在根目录下执行命令,只会生成package.json文件,也是最基础的内容
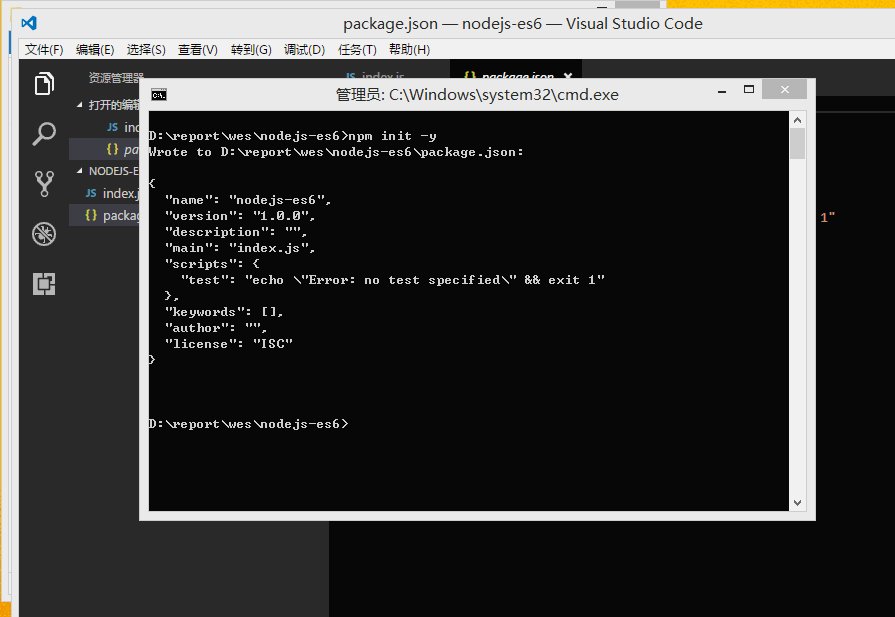
npm init -y

第二步:创建index.js文件
在根文件夹创建index.js文件,创建了文件,但未输入文件内容

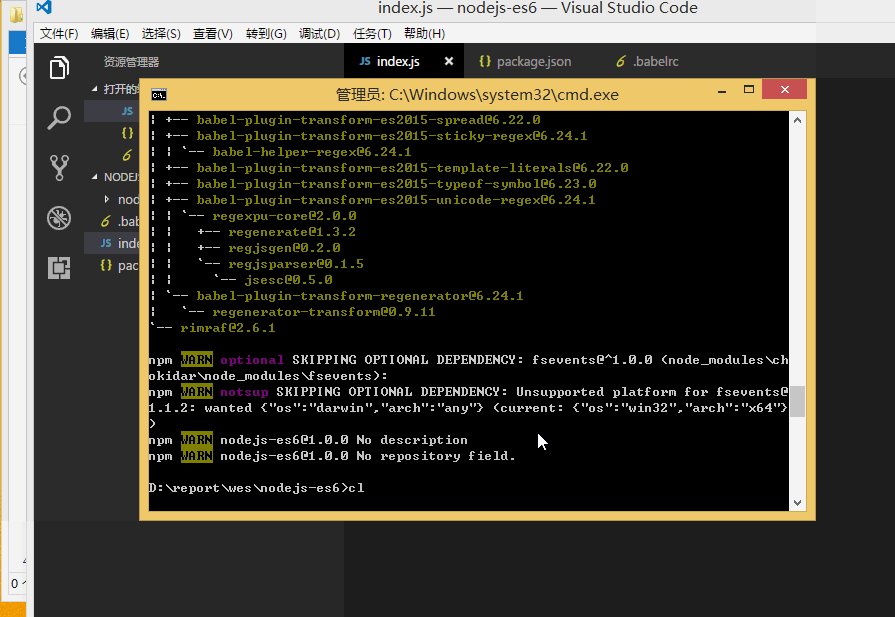
第三步:安装npm依赖组件
在根文件夹执行以下两组命令,第一组是安装express,将来我们会用到,第二组是安装babel等,在package.json中会用到
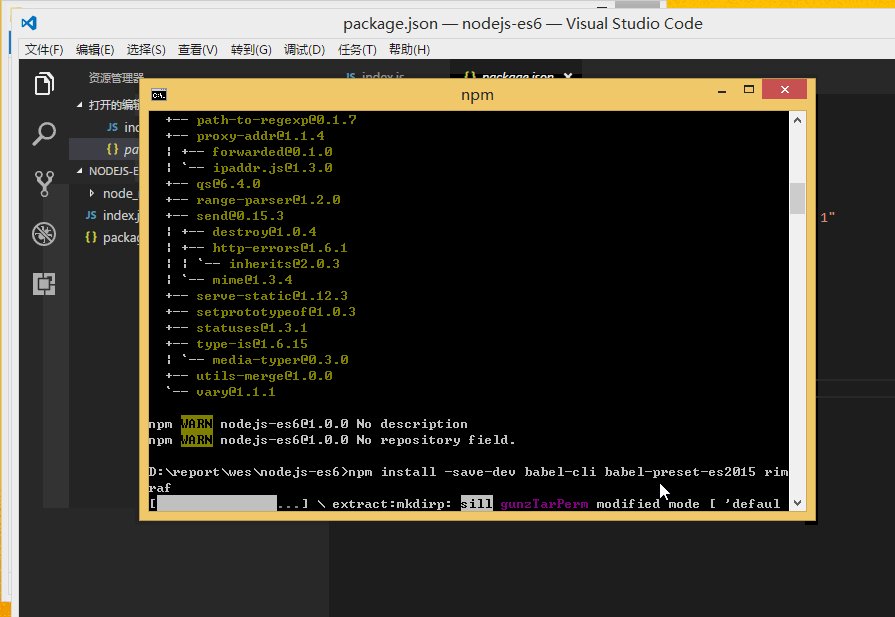
npm install --save express
npm install --save-dev babel-cli babel-preset-es2015 rimraf
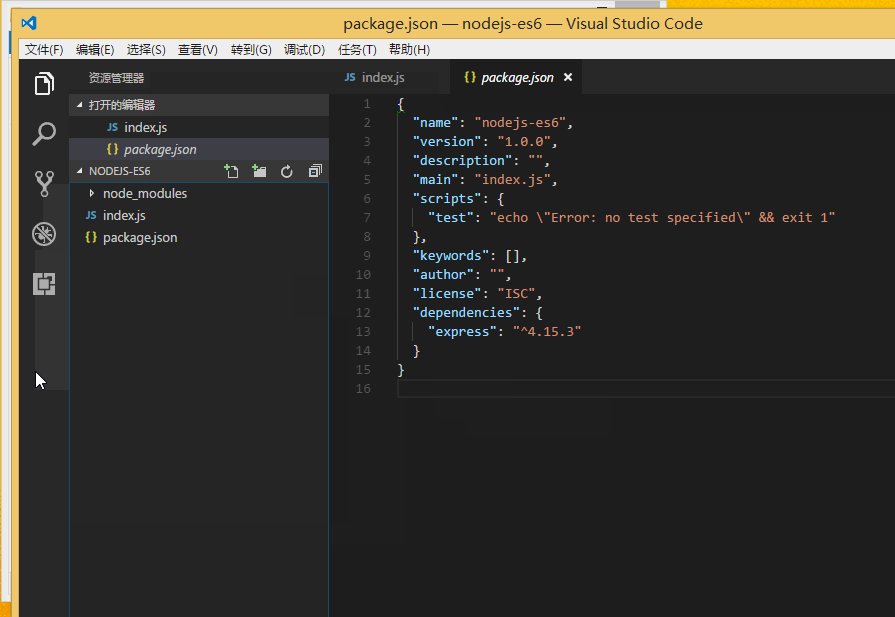
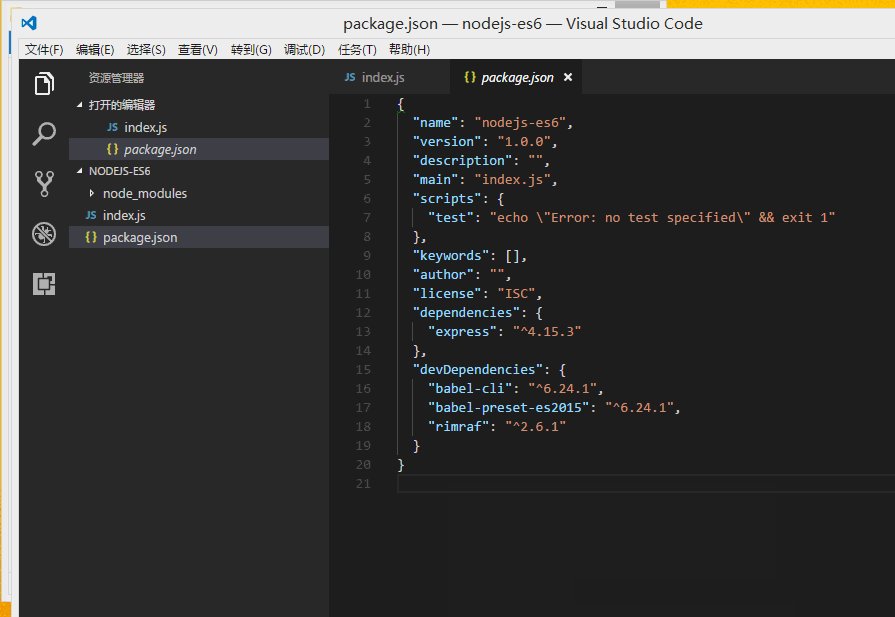
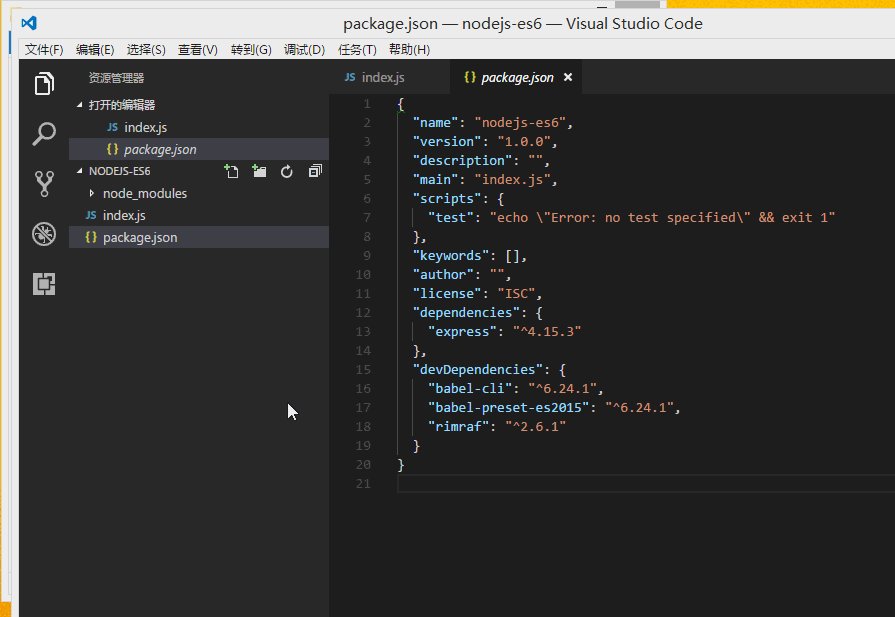
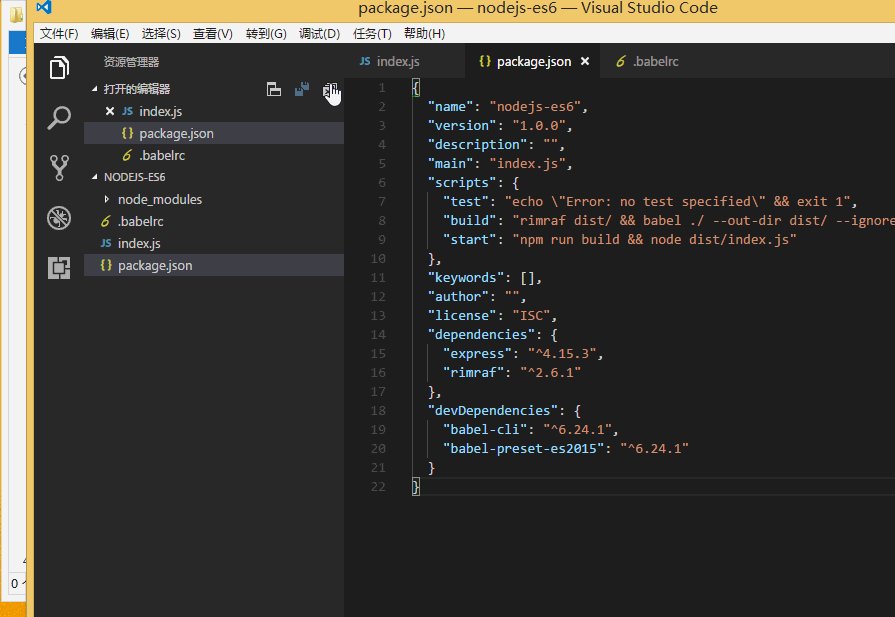
此时package.json的内容如下

{ "name": "nodejs-es6", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "express": "^4.15.3" }, "devDependencies": { "babel-cli": "^6.24.1", "babel-preset-es2015": "^6.24.1", "rimraf": "^2.6.1" } }

第四步:创建babel配置文件
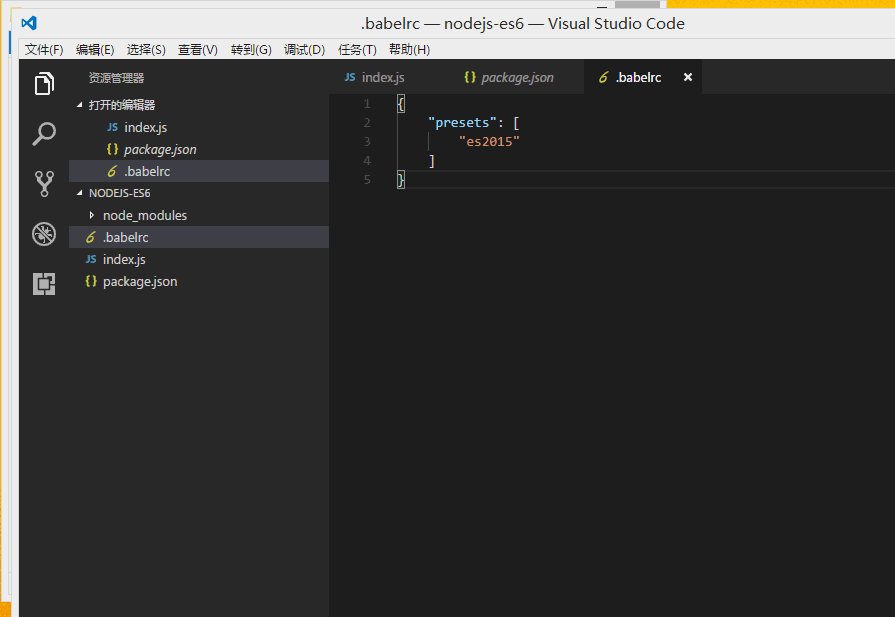
在根文件夹创建.babelrc文件,文件内容如下
{ "presets": ["es2015"] }

第五步:将babel配置加入至package.json
在package.json的scripts节点中加
"build": "rimraf dist/ && babel ./ --out-dir dist/ --ignore ./node_modules,./.babelrc,./package.json,./npm-debug.log --copy-files", "start": "npm run build && node dist/index.js"

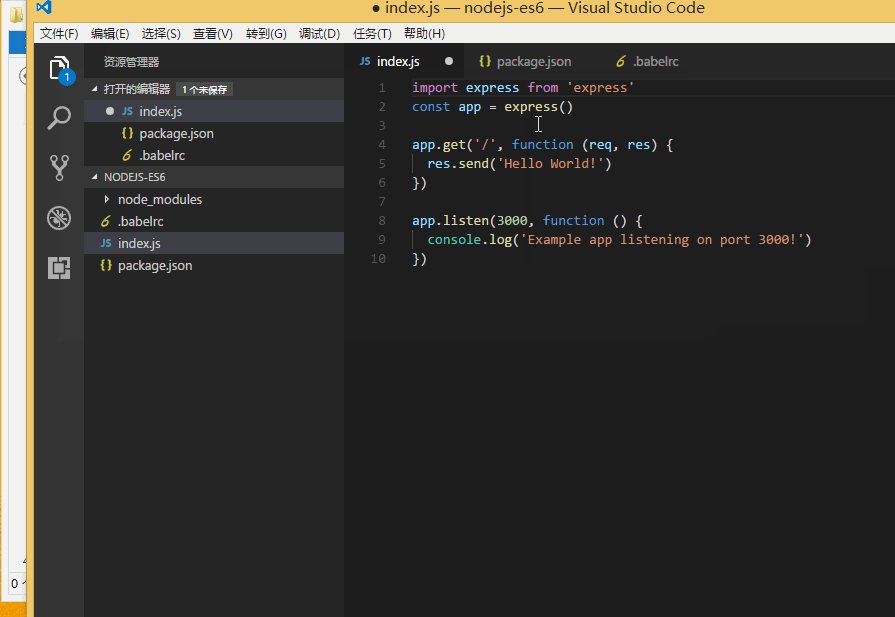
第六步:创建测试代码
在index.js中输入内容

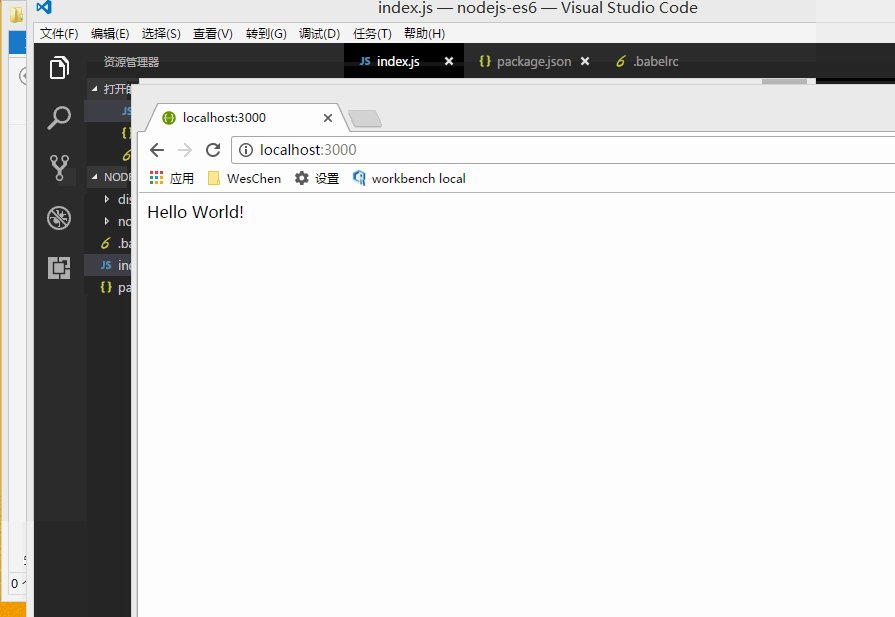
import express from 'express'; const app = express() app.get('/', function (req, res) { res.send('Hello World!') }) app.listen(3000, function () { console.log('Example app listening on port 3000!') })

代码 https://github.com/ChenWes/nodejs-es6-demo
参考babel官方的代码:https://github.com/babel/example-node-server





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步