Umi与Keycloak整合
Umi与Keycloak整合
刚开始使用umi时,使用umi官方提供的命令生成项目,并且其中使用了ant design pro的样式,其中会帮忙生成一些页面,例如页面框架及用户登陆页面
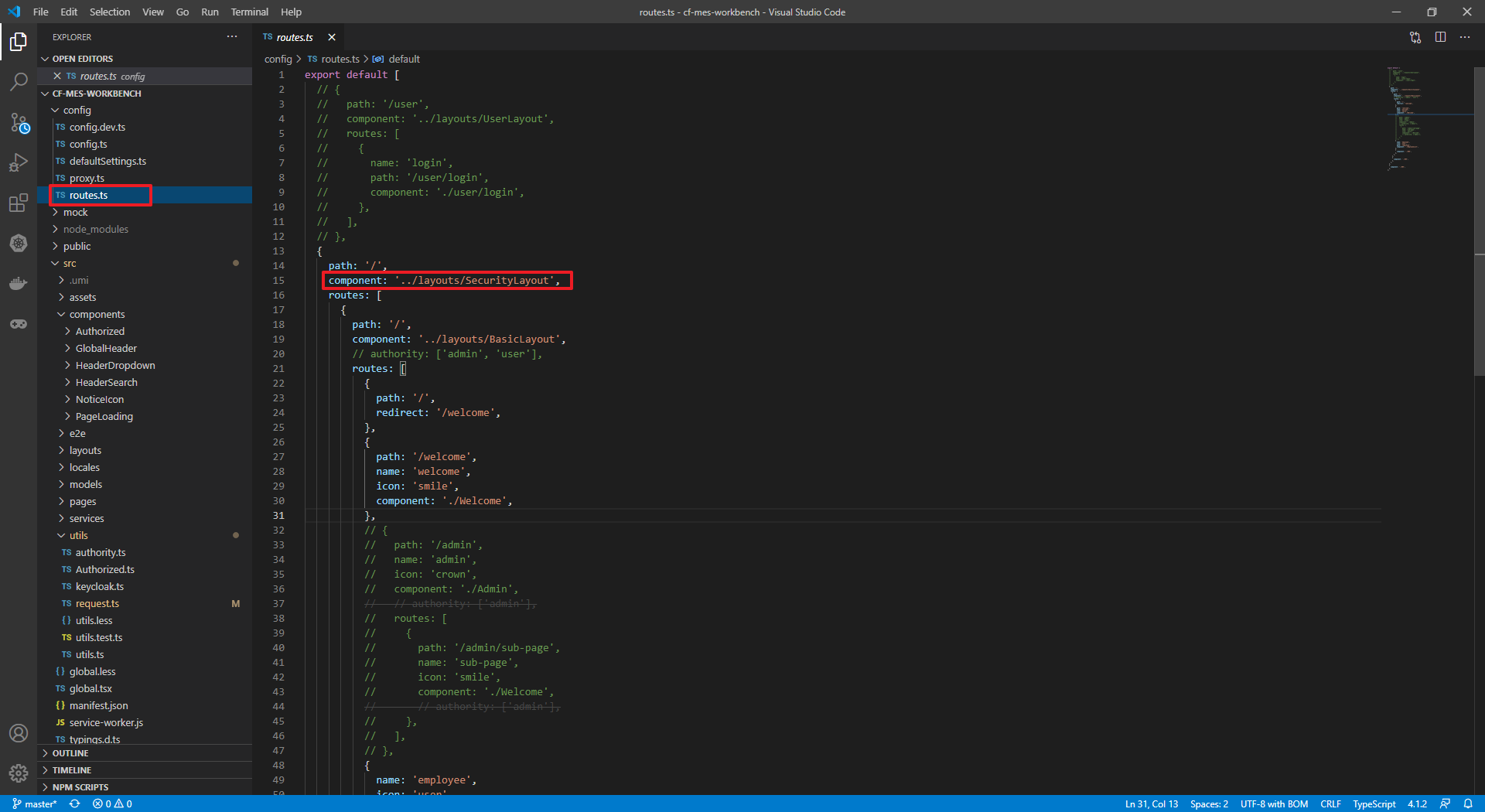
但,目前是想将keycloak整合到系统中,所以需要引入keycloak至项目中,我目前的做法是通过routes.ts中的路由中查看到,大部分的页面都是使用SecurityLayout的,那么就从这个Component入手

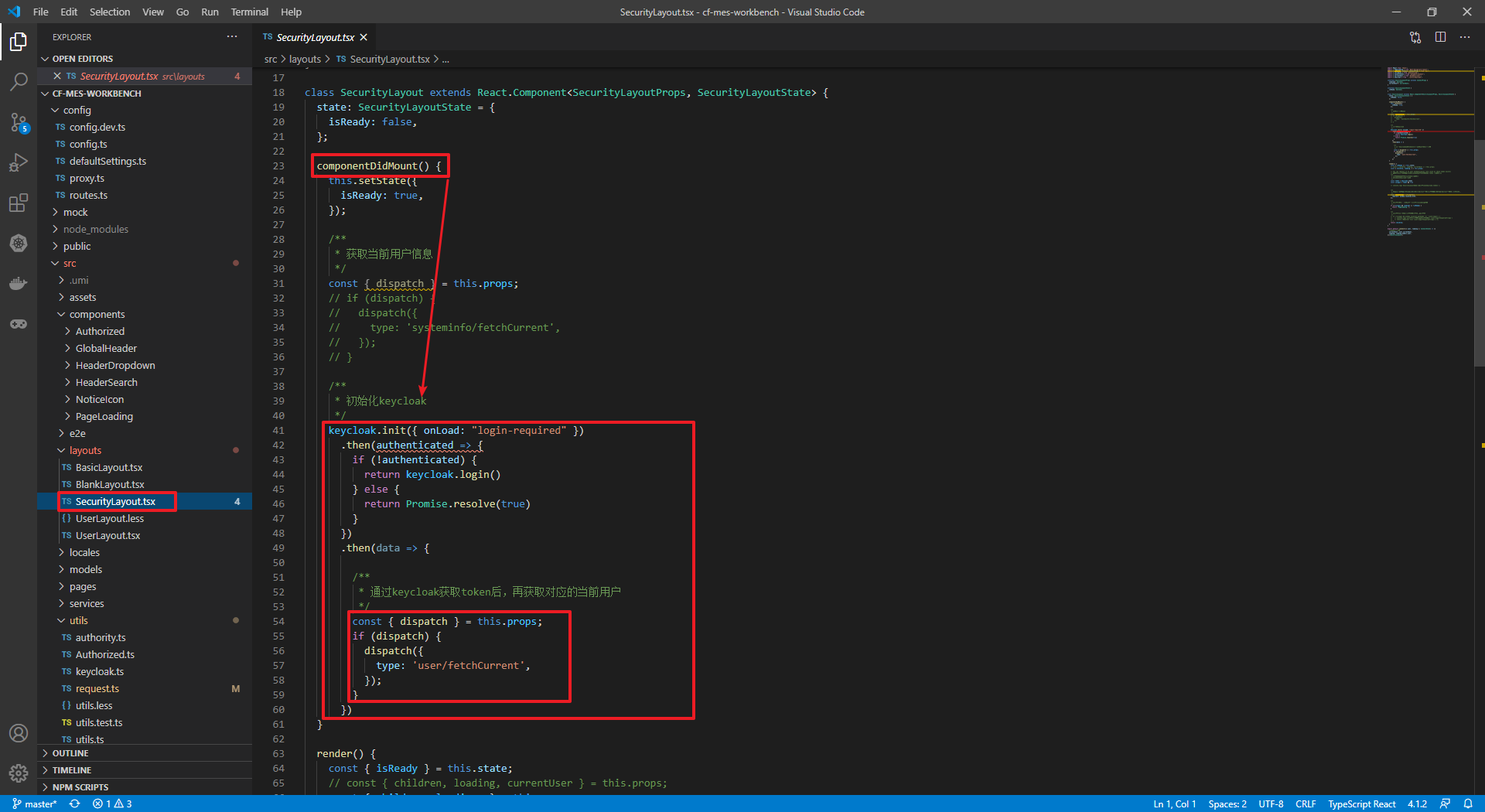
在componentDimMount的事件中,直接调用keycloak的初始化事件,如果没有登陆则直接转入login页面

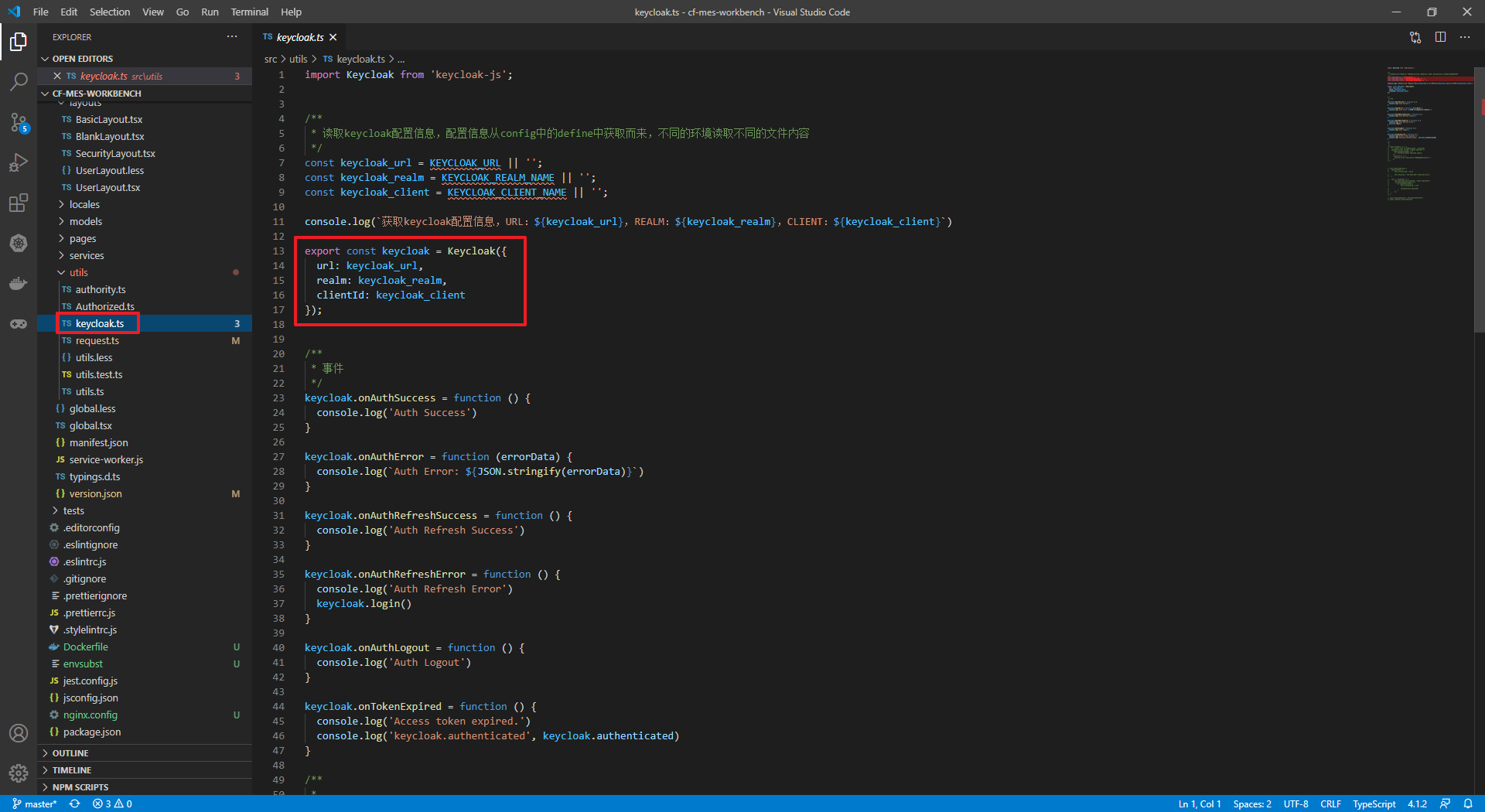
存放在utils中的keycloak.ts如下

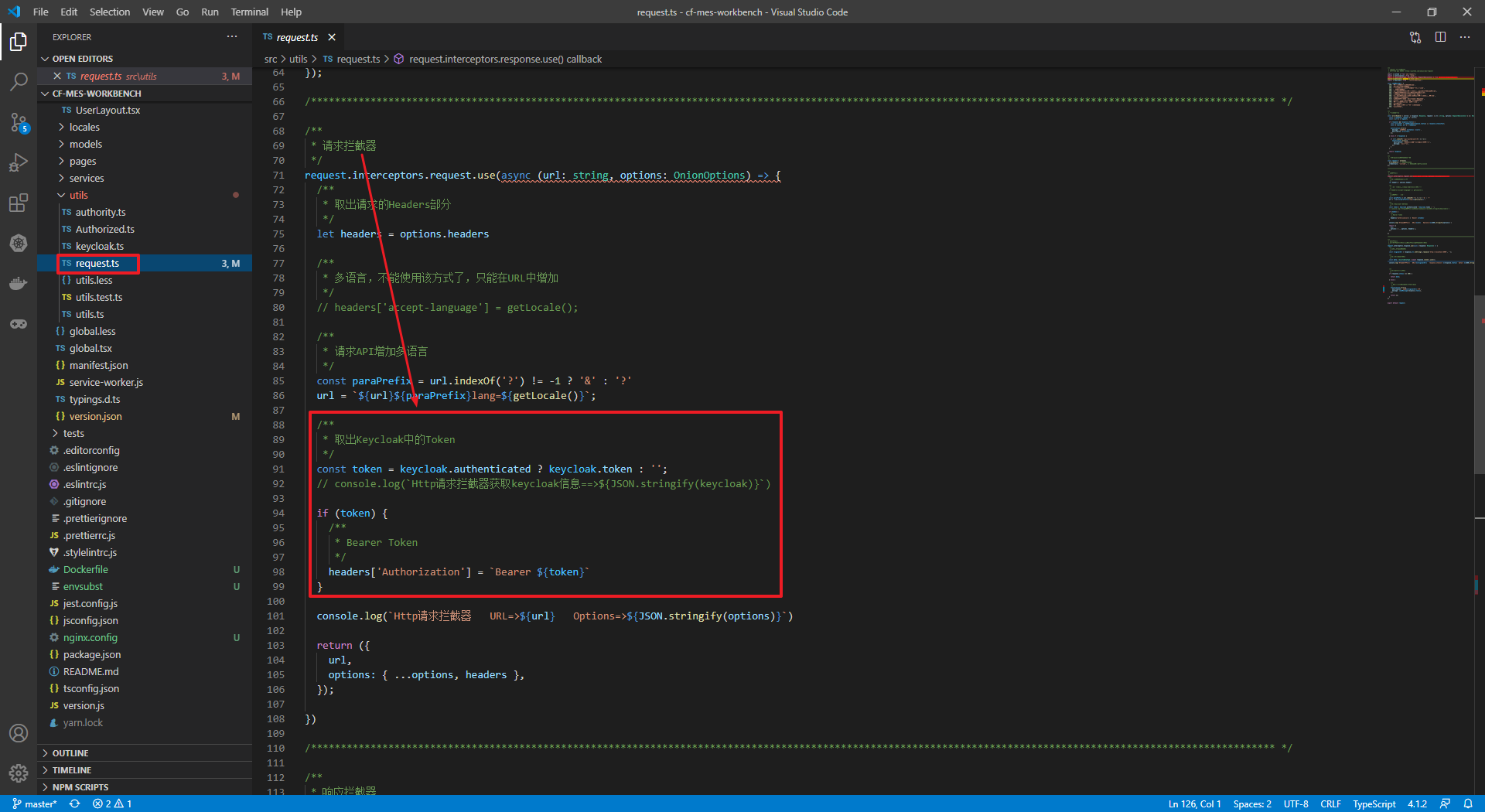
在http发送请求前,将token加入至请求中

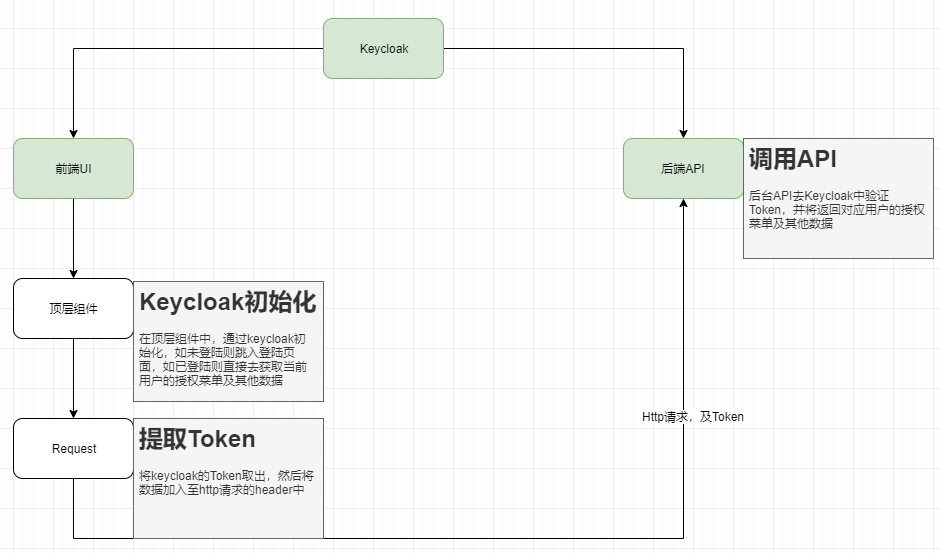
整体处理流程






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架