ECharts组件说明
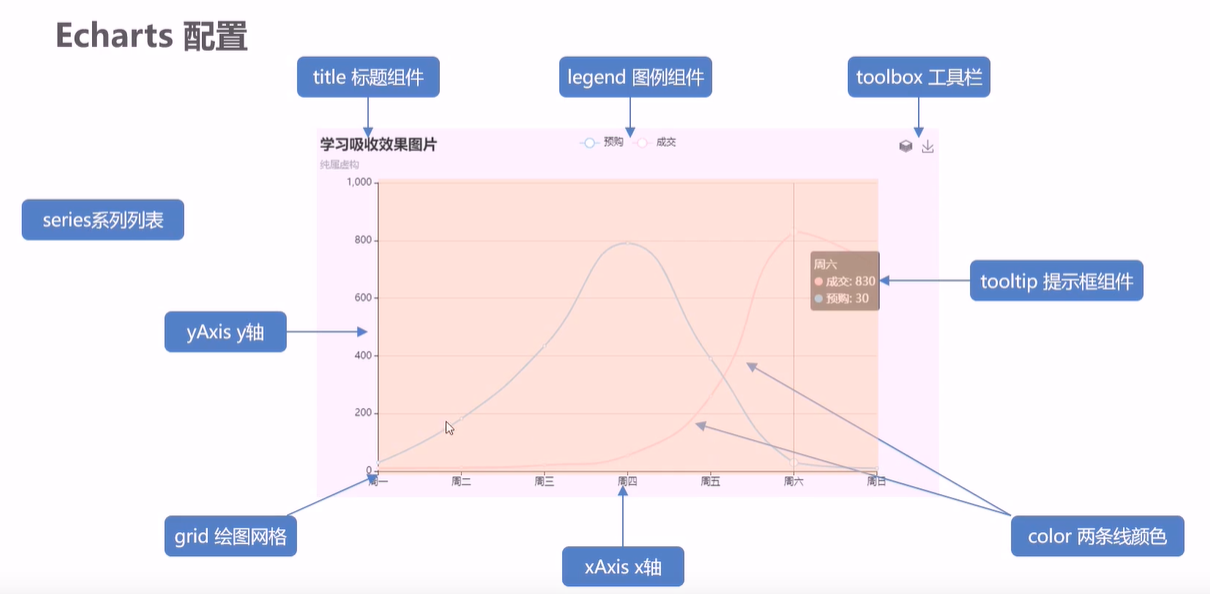
ECharts
title
标题
legend
图例组件
tooltip
图表演的提示框组件
toolbox
工具箱组件
grid
网格组件:可以控制线性图,柱状图的图表大小,containLabel可以控制是否显示刻度标签
xAxis
横轴:type可以控制类型,category与value对应类型及数值,goundaryGap线条与坐标轴是否有缝隙
yAxis
纵轴:
series
系列:图表配置,决定显示哪种类型的图表,stack数据堆叠,如果值一样,则数据会进行加总,data则是数据值,如果servies中有name属性,则legend中的data可以删除
color
颜色:是一个数组,如果series的数量超过了color中的数量,则会循环






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架