umi ui快速创建项目创建页面
umi ui是界面的管理工具,帮助我们使用图形化工具快速创建项目及项目中的页面
官方文档:https://umijs.org/zh/guide/umi-ui.html#%E2%9C%A8-%E7%89%B9%E6%80%A7
在任意地方运行以下命令,可以打开umi ui工具
#启动umi ui工具
umi ui
如果在项目中执行
UMI_UI=1 umi dev
运行效果

默认浏览器直接打开umi ui界面

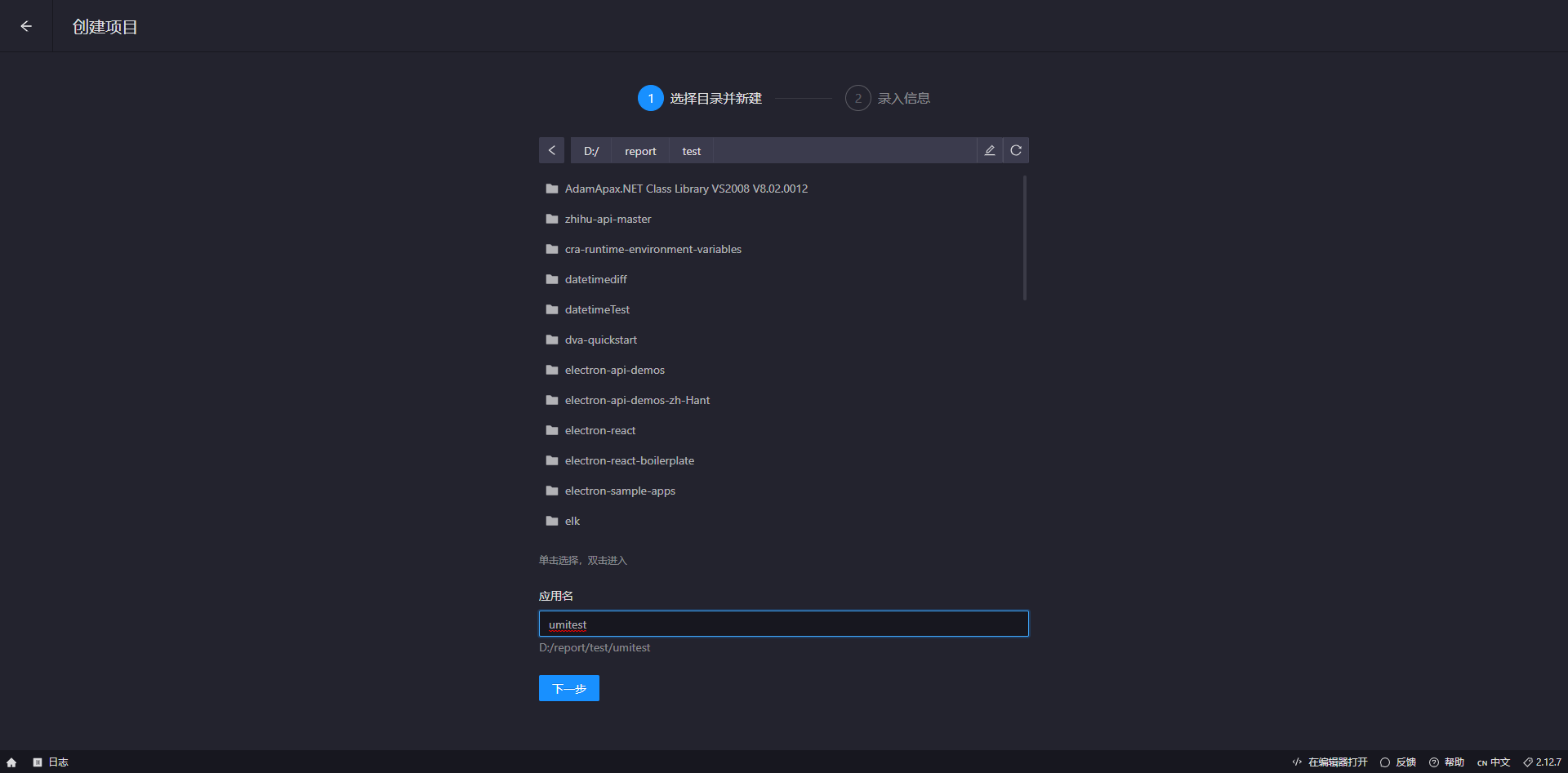
点击右上角的“创建项目”按钮,弹出创建项目的选项,此处需要选择项目的存放目录及项目的名称
并点击“下一步”

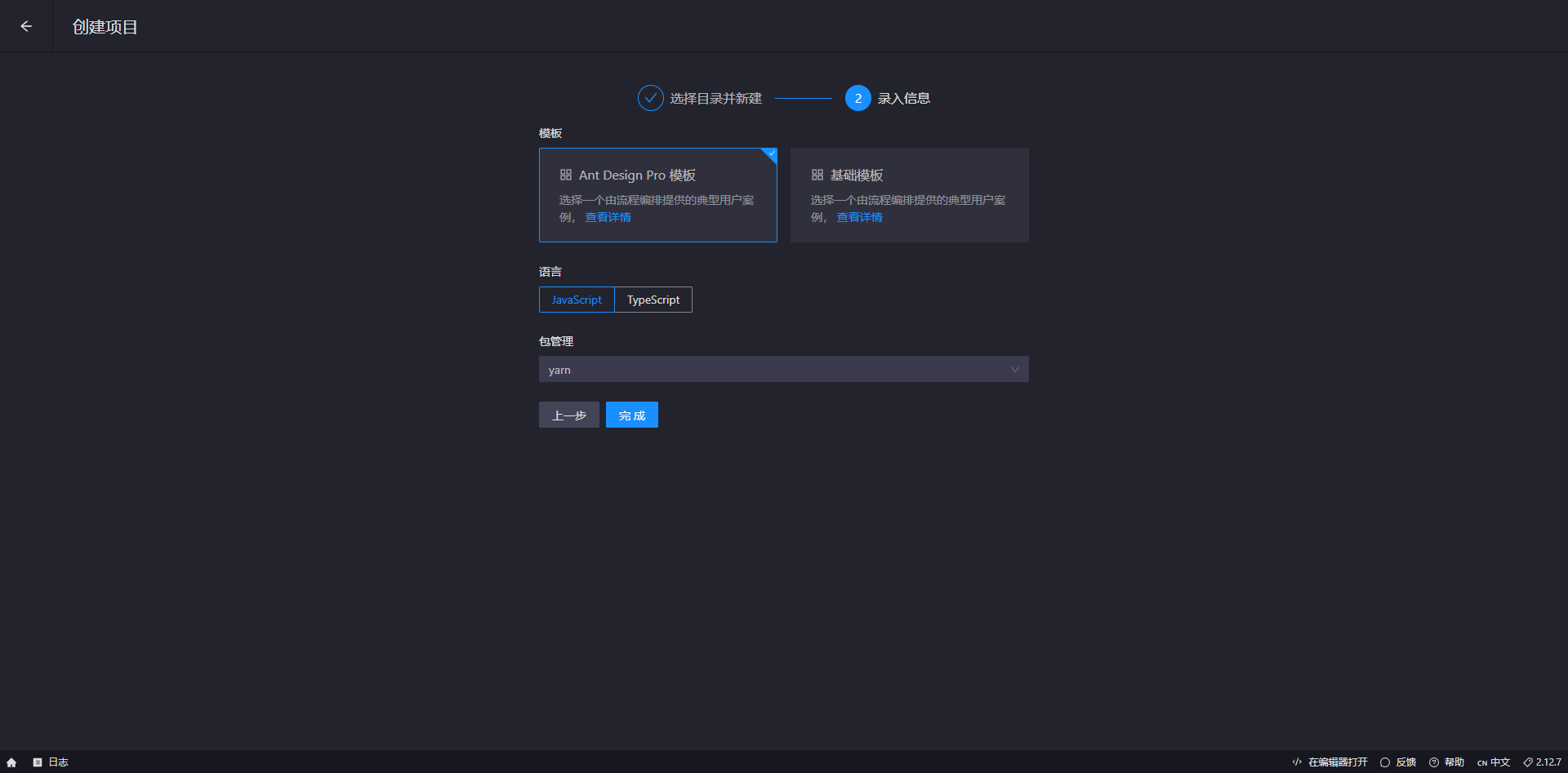
此处可以选择两种模板类型,Ant Design Pro模板和基础模板
并且可以选择TypeScript和JavaScript
包管理方式有npm和yarn(如果安装了cnpm工具,也会出现cnpm)
点击“完成”即开始创建项目

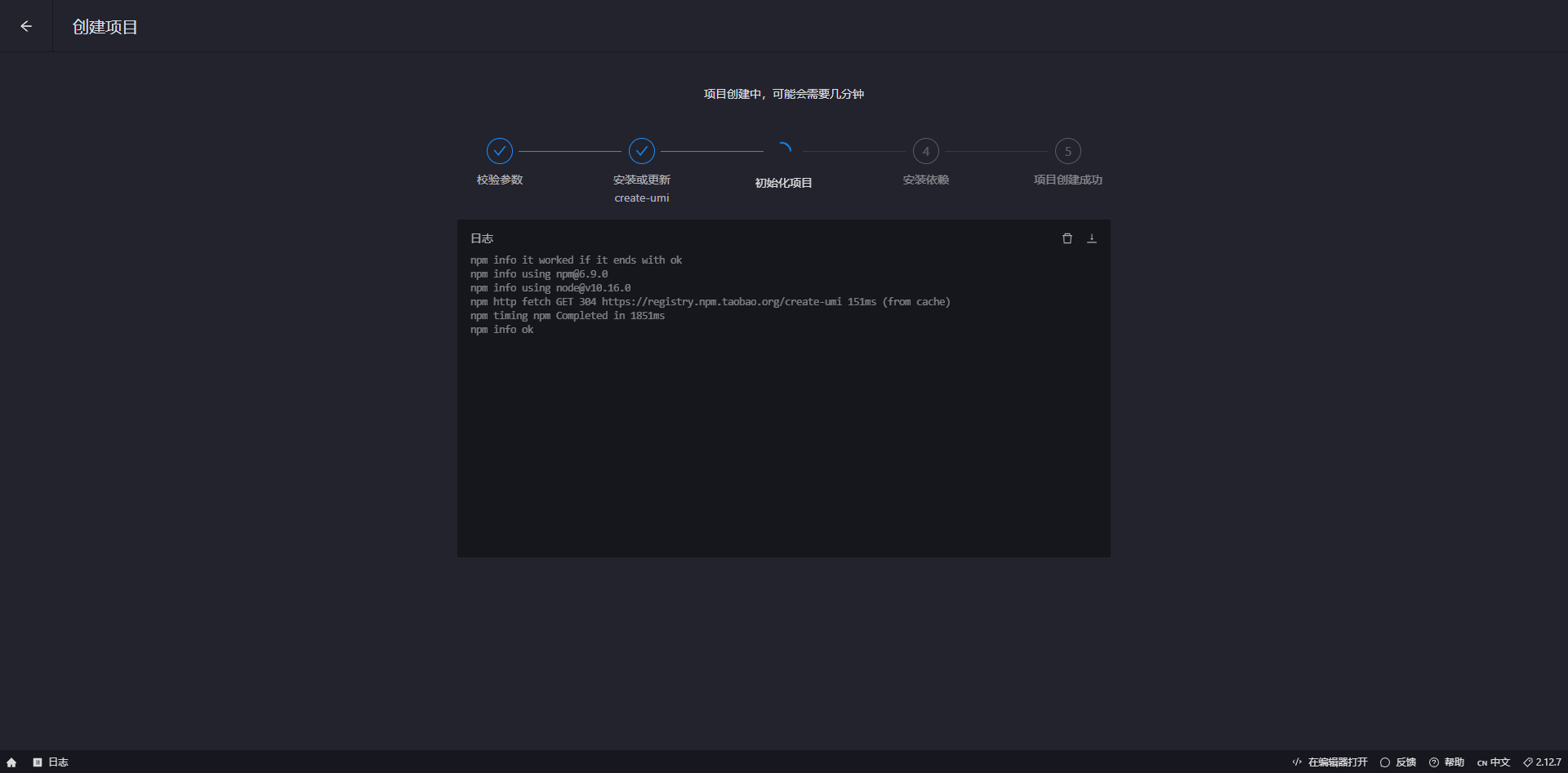
创建项目中,需要等待一定的时间(看网络环境)

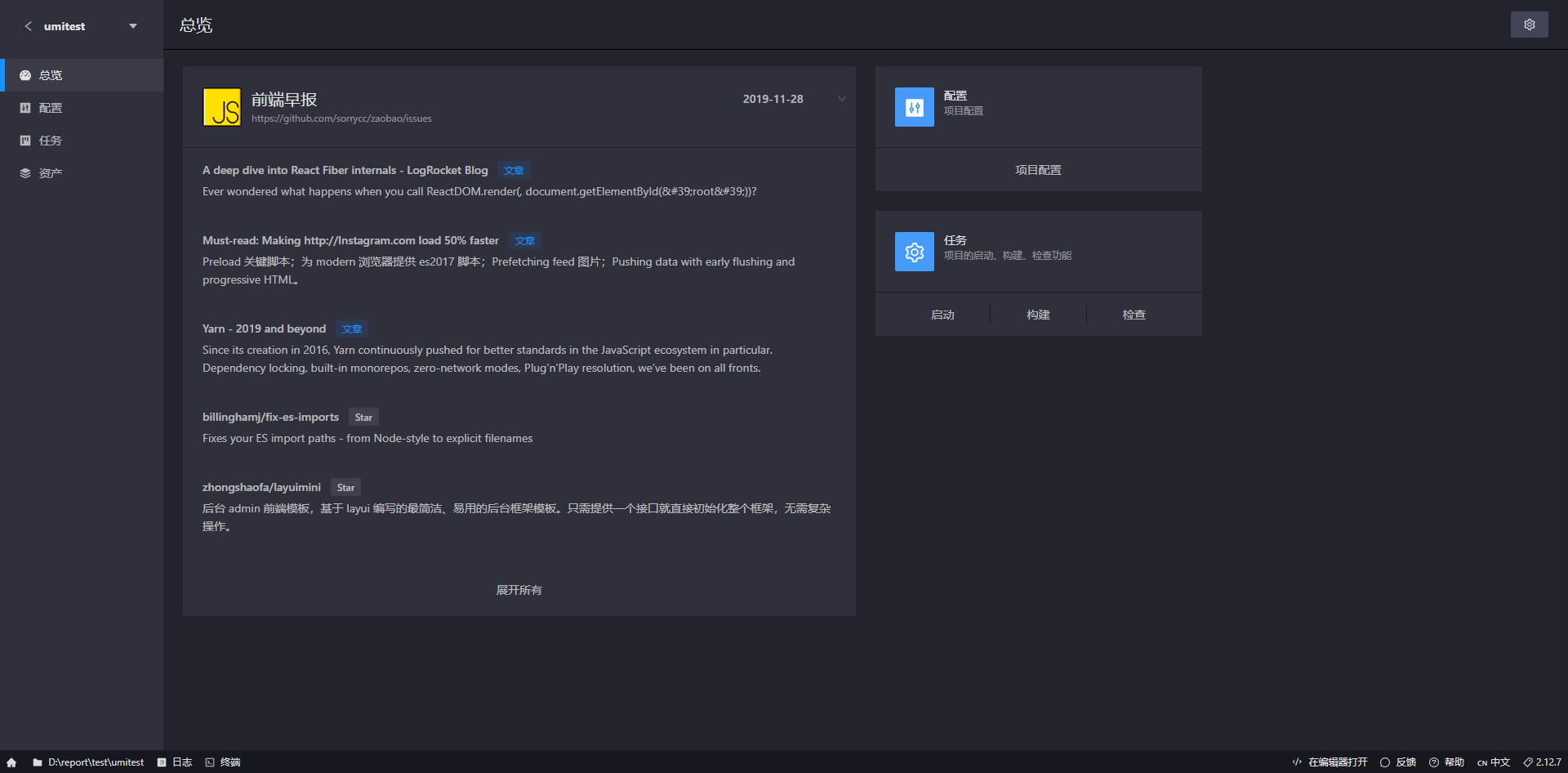
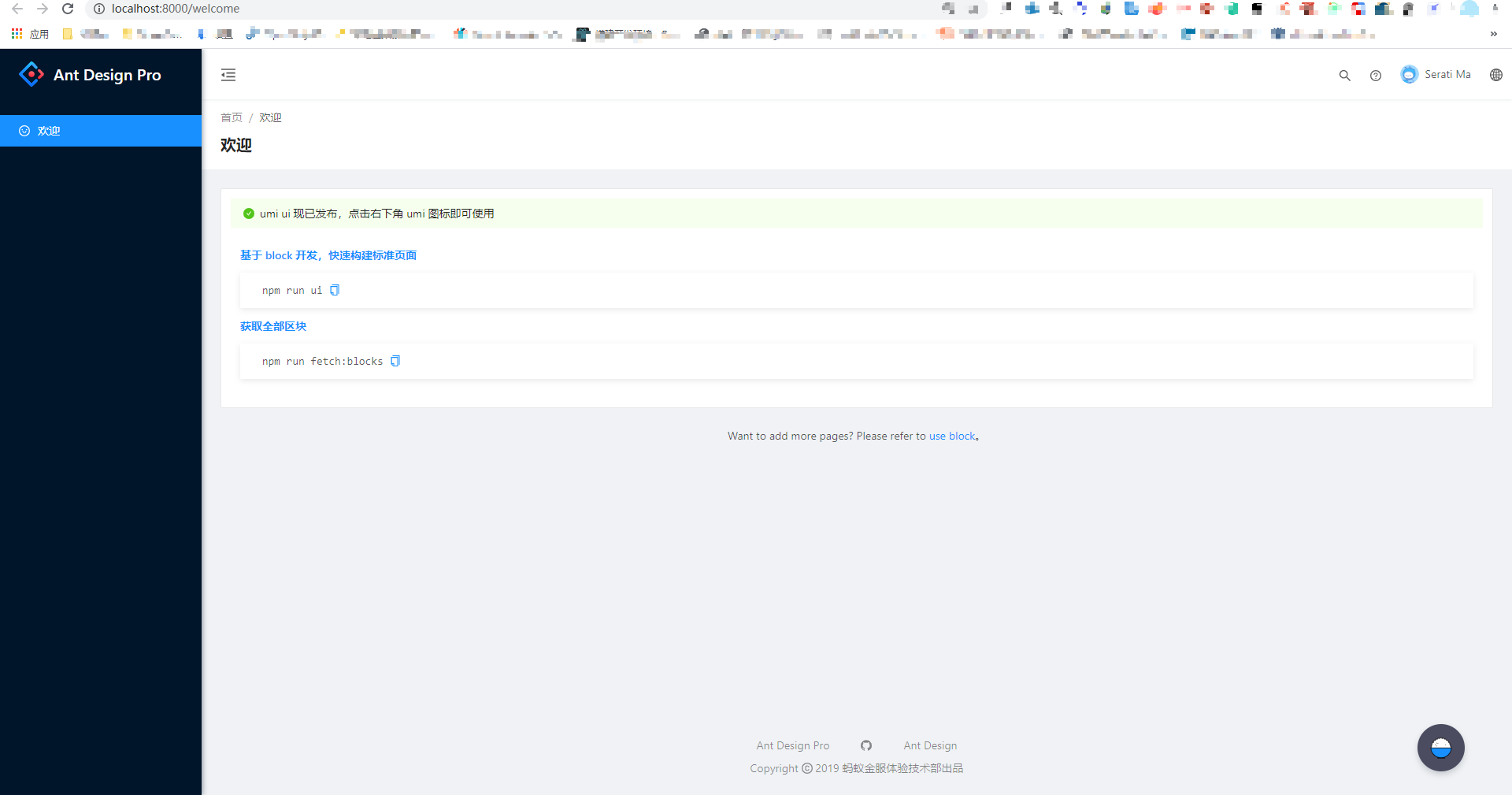
项目创建完成,跳转到项目主页中

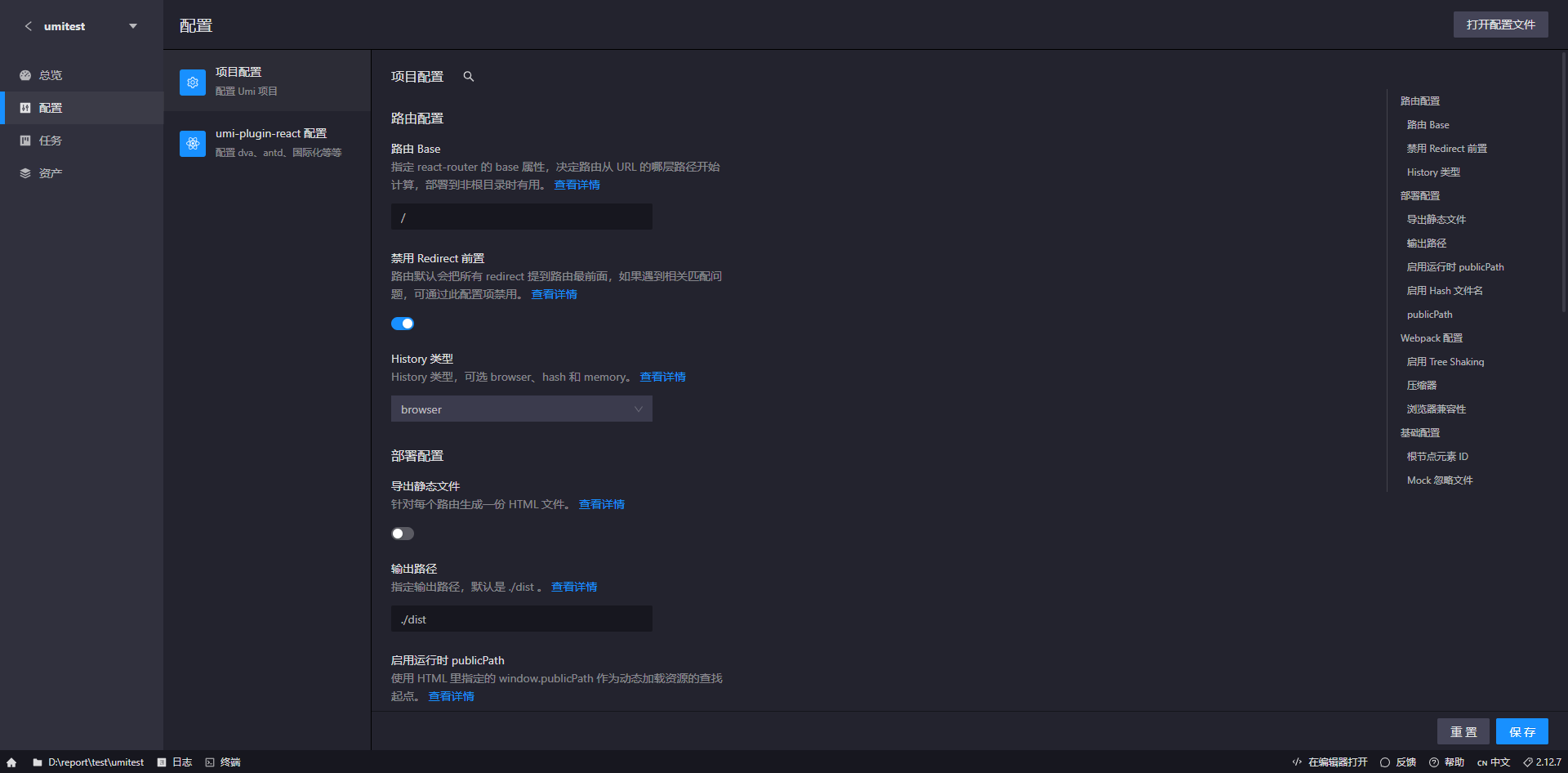
可以查看项目的配置,具体可以参考:https://umijs.org/zh/config/

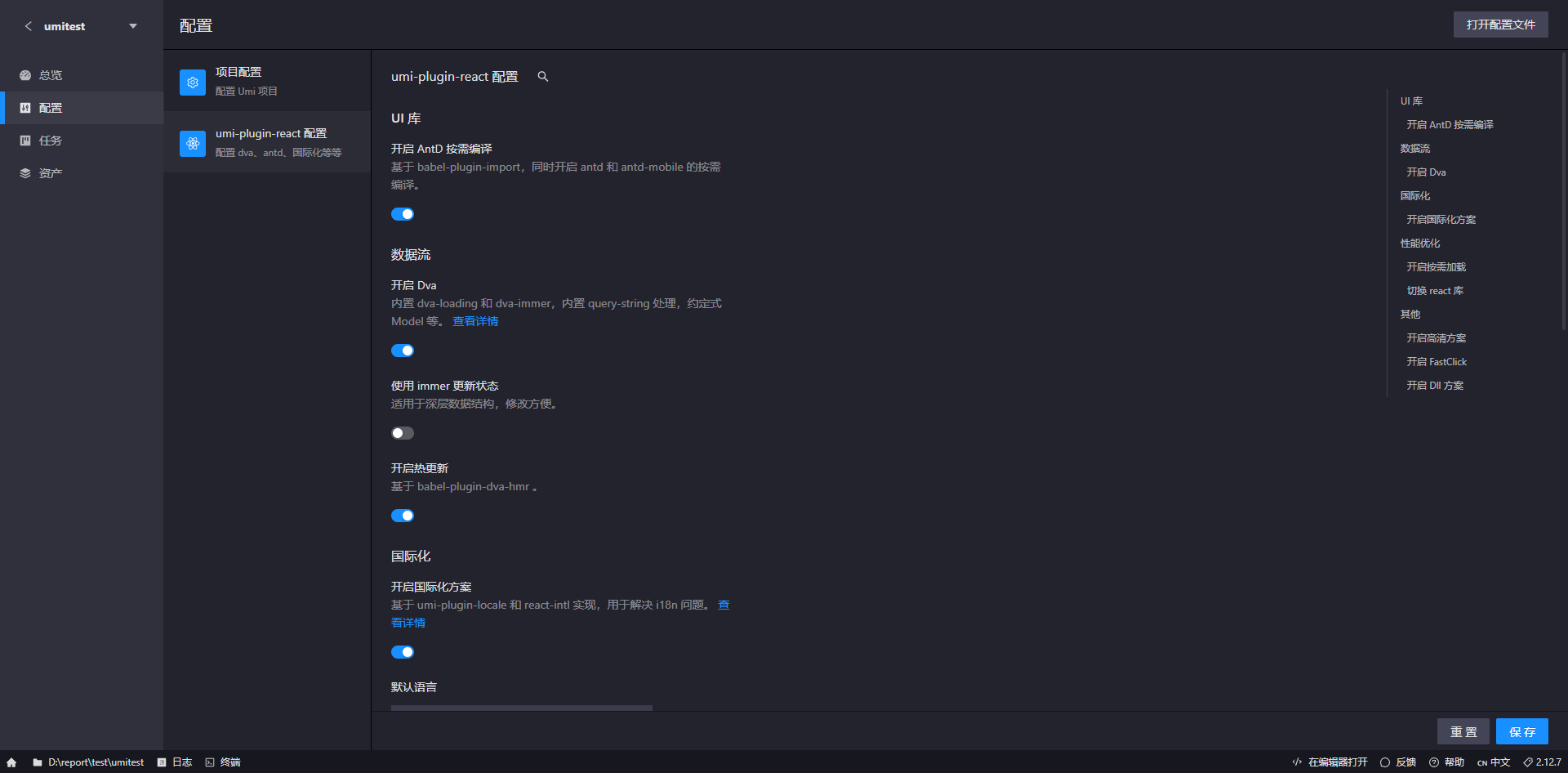
umi-plugin-react插件配置,具体可以参考:https://umijs.org/zh/plugin/umi-plugin-react.html

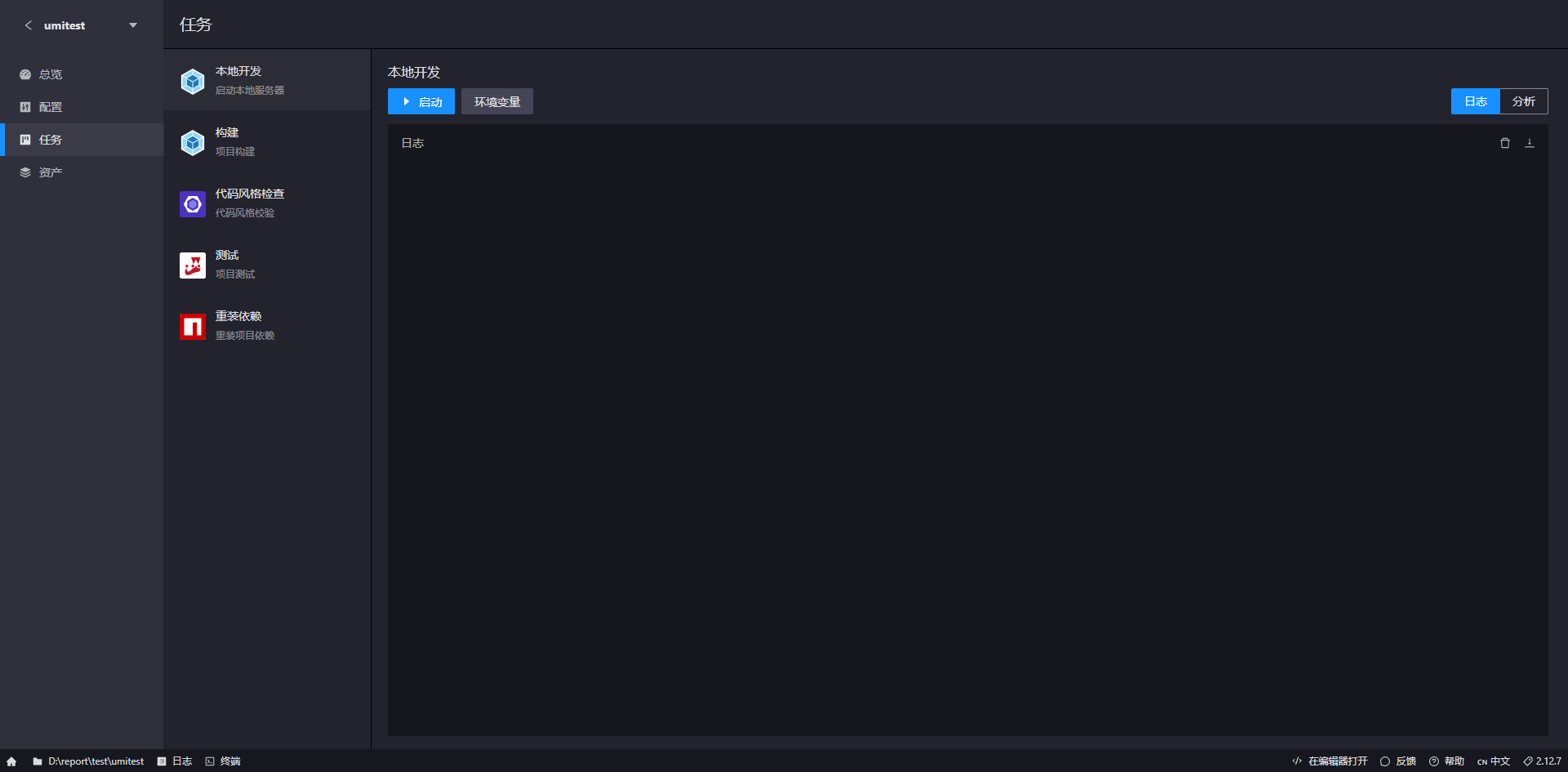
本地开发时,可以点击本地开发,运行,即会开始打开项目

运行项目如下

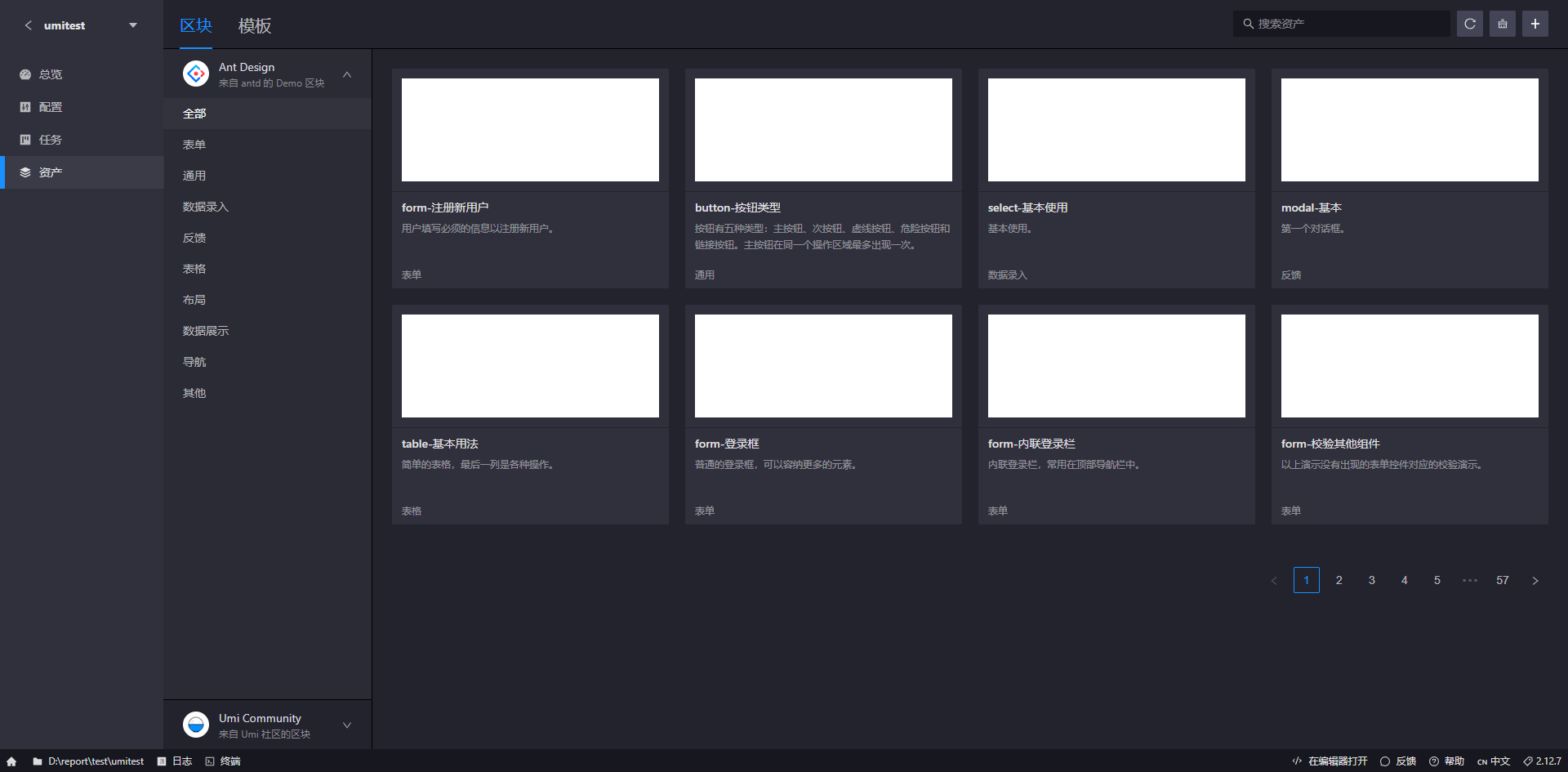
项目的资产,现在暂时不讲解

重要特性
现在回到运行的项目中来,在项目的右下角,有个米饭的图标,点击它,即可打开项目的资产管理
可以直接
动图演示如下