express增加swagger功能
参考地址:https://blog.csdn.net/freeboy1234/article/details/79289486
下载swagger ui库
地址是:https://github.com/swagger-api/swagger-ui
将Swagger项目文件复制至本地项目中
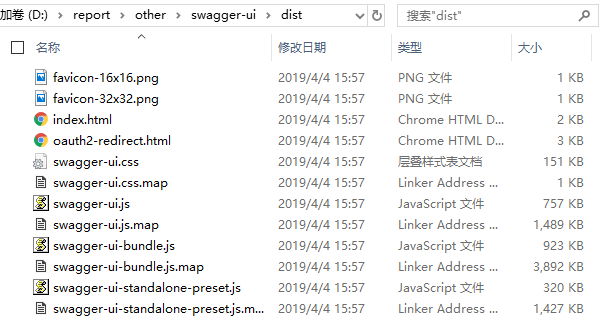
创建express项目,将swagger ui库中的dist文件夹加入至public文件夹中
1.源文件夹

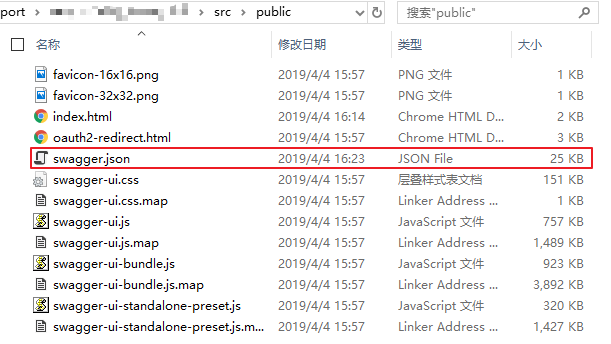
2.目标文件夹,红色圈圈中的swgger.json是在https://editor.swagger.io/中生成的,下载至本地项目中

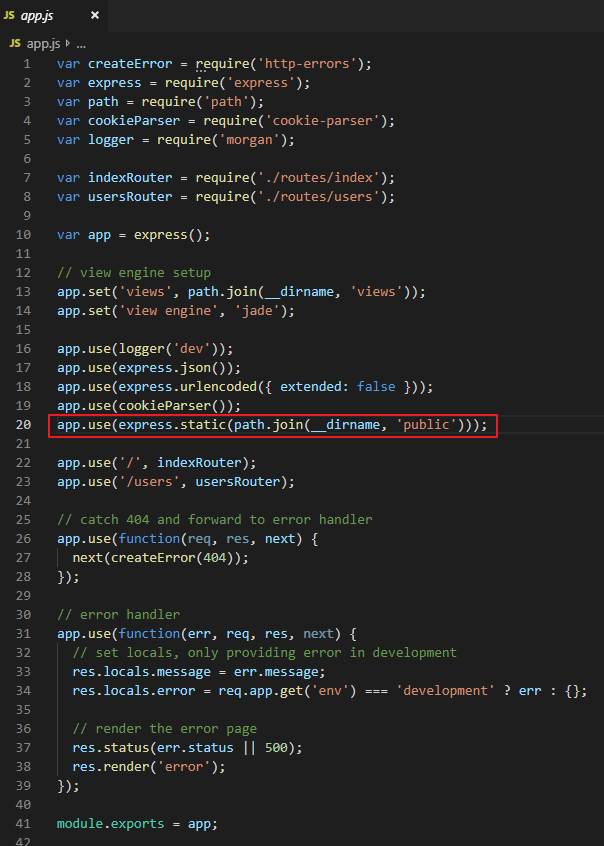
Express增加代码,将Public目录公开
在开始运行的代码中,增加以下代码
express.static(path.join(__dirname, 'public'))

引用swagger json文件
打开https://editor.swagger.io/,将显示出示例文件,将示例文件下载至本地项目public文件夹中
然后在index.html修改内容,默认是官方的地址,这里修改为本地的json文件

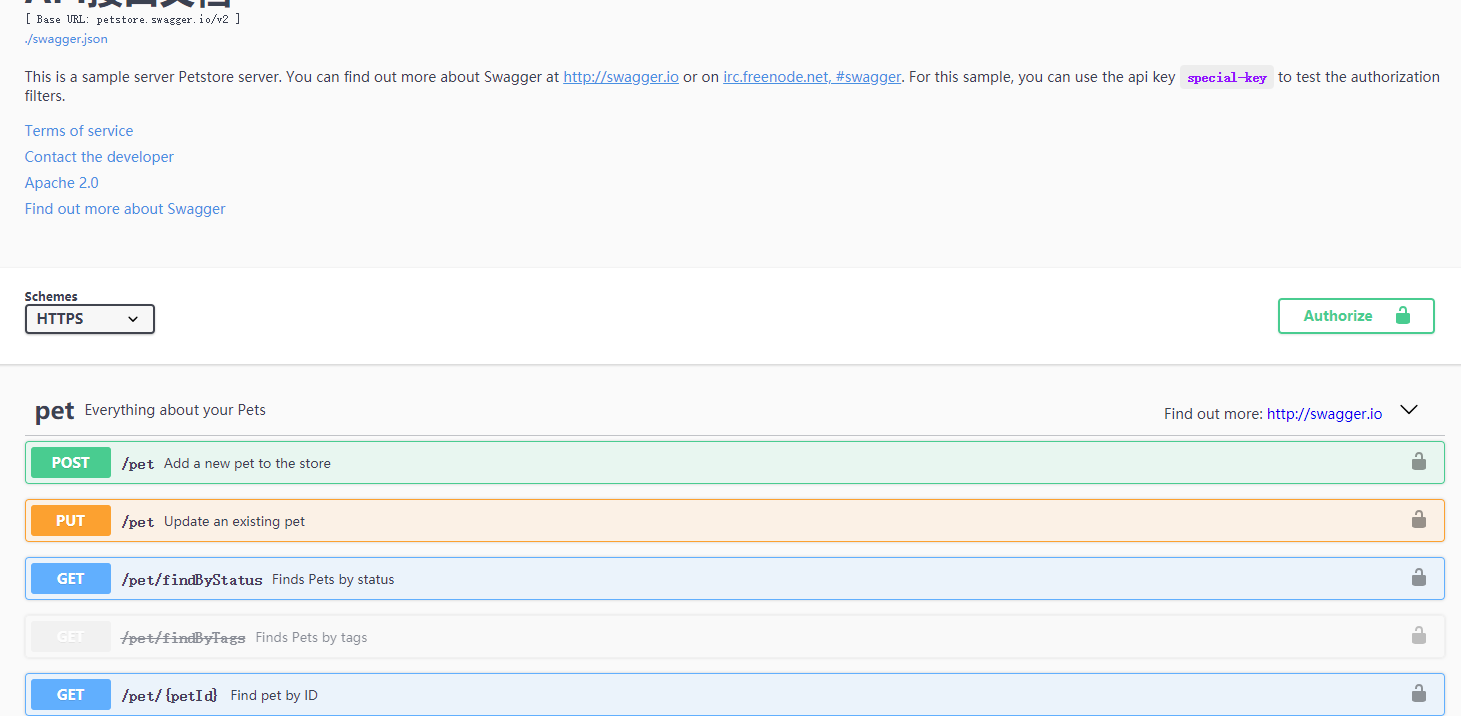
运行本地项目
打开本地项目,查看http://localhost:3000/,即可以看到效果