input 输入框改造,聚焦后提示文字动画以及密码框强度提醒
接触过一个项目,输入框聚焦后 提示文字带动画移动到指定位置,找了一圈ui框架里面并没有类似的input框于是自己手写了一个类似的效果
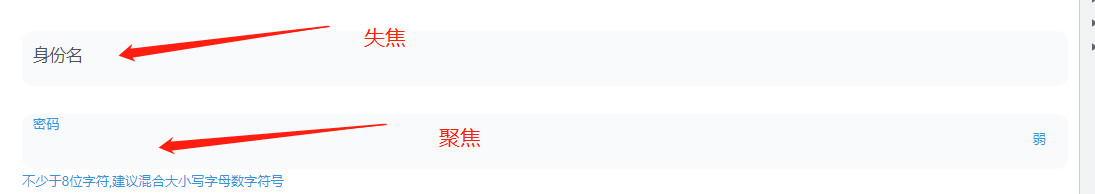
效果演示:
HTML部分:
<view class="inputDiv" > <input type="inputType" @focus="fous()" @blur="poinblur()" @input="inputValue($event,1)" v-model="value" /> <label class="tip" :style="`top: ${top}rpx; font-size:${ font}rpx; color:${color}`" >{{placeholder}}</label> <label class="pwdType" v-if="isPwdType">{{reg}}</label> <label class="tip2" v-if="isTip">不少于8位字符,建议混合大小写字母数字符号</label> </view>
CSS:
.inputDiv {
width: 100%;
position: relative;
margin-top: 70rpx;
height: 80rpx;
}
.inputDiv input {
outline: none;
border-radius: 20rpx;
border: none;
width: 100%;
height: 80rpx;
padding: 10rpx 0;
color: #505152;
font-size: 30rpx;
padding-left: 20rpx;
background: #F9FAFC;
}
.inputDiv .tip {
position: absolute;
left: 20rpx;
color: #505152;
/*这个属性的默认值是auto 默认是这个元素可以被点击
但是如果我们写了none 就是这个元素不能被点击,就好像它可见但是不能用
可望而不可及*/
pointer-events: none;
/*加个过度*/
transition: all 0.3s;
}
.inputDiv .pwdType {
position: absolute;
right: 20rpx;
font-size: 20rpx;
top: 30rpx;
color: #3595DA;
}
.inputDiv .tip2 {
position: absolute;
left: 0rpx;
bottom: -58rpx;
font-size: 20rpx;
color: #3595DA;
}
JS部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 | export default { name:'inputBox', props: ['inputType','placeholder', 'isPwdType','isTip',], data() { return { top: 25, font: 30, color: "#505152", value:'', reg: '弱', isok:false, placeholder:"账号",//提示字 inputType:"text",//输入款类型 isPwdType:false,//密码强度提醒 isTip:false,//密码提示 } }, methods: { test(){ console.log('点击了') }, inputValue(e, par) { if (this.inputType=='password') { this.regPwd(e.detail.value) } else { if ( this.value != '' ) { this.isok = true } else { this.isok = false } } }, regPwd(pwd) { if ( length < 8) { this.reg = '弱' } else if ( length > 8) { var reg = /^[0-9]{6,16}$|^[a-zA-Z]{8,16}$/; //全是数字或全是字母 6-16个字符 var reg1 = /^[A-Za-z0-9]{8,16}$/; //数字、26个英文字母 6-16个字符 var reg2 = /^\w{8,16}$/; // 由数字、26个英文字母或者下划线组成的字符串 6-16个字符 if ( match(reg)) { this. reg = '弱' } else if ( match(reg1)) { this. reg = '中' } else if ( match(reg2)) { this. reg = '强' } } }, //输入框聚焦 fous() { this.top = 2 this.font = 20 this.color = '#3595DA' console.log("点击了",this.inputType=='password') if (this.inputType=='password' ) { this.isTip = true this.isPwdType = true } }, //输入款失焦 poinblur() { if (this.value !== '') { this.color = '#505152' if (this.inputType=='password') { this.isTip = false this.isPwdType = true } } else { this.top = 25 this.font = 30 this.color = '#505152' if (this.inputType=='password') { this.isTip = false this.isPwdType = false } } }, }, } |
以上就是输入框聚焦后提示字带动画移动到指定位置






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix