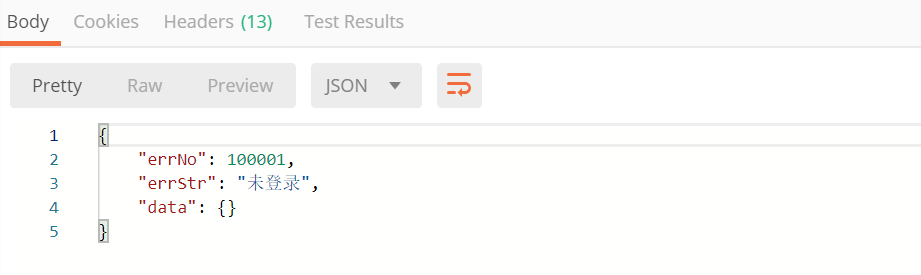
接口调试工具Postman之自动同步Chrome cookies,实现自动登陆验证
前言
在前后端分离开发时,做为后端开发人员,要求独立开发完成某个接口后,开发人员自己需要先测试通过后再提交给测试人员进行测试,否则会出现到测试人员哪里业务流程根本就走不通,或者BUG会过多的情况等。
Postman就是一款完善的接口测试工具,它能够高效的帮助后端开发人员独立进行接口测试。
Postman具体的使用方式可以详细阅读:强大的接口调试工具-Postman图文详解
但是在部分任务场景,部分api 必须设置cookie登录后才能访问调用接口时,如何才可以免登陆,自动同步浏览器上的登陆信息呢?

场景:
客户端:Postman( 版本 7.5.0,建议最新版本,旧版本可能不支持)
浏览器:Chrome (版本 76.0.3809.100)
实现方式如下:
随着Postman v7.2的发布,Interceptor又回来了。然而,它的功能发生了一点变化——Interceptor拦截器集成只同步cookie。现在您可以在Postman中指定浏览器域,Interceptor将为这些站点捕获cookie并将它们同步到您的Postman实例。您目前无法使用Interceptor拦截器捕获请求,因为邮递员的内置代理已经启用了拦截器。
安装方式:
首先检查您是否使用了客户端Postman v7.2或更高版本,如版本较低记得升级到最新版本。
第一步:Chrom浏览器下载安装插件Postman Interceptor
在Chrom应用商店下载安装Postman Interceptor,并保持“黄色图标”运行的状态。

第二步:下载安装对应环境的InterceptorBridge拦截器
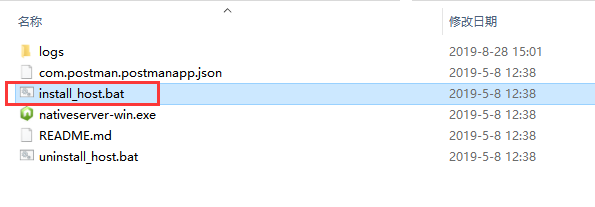
下载完成,解压InterceptorBridge_Windows_1.0.0.zip,双击install_host.bat文件运行即安装成功

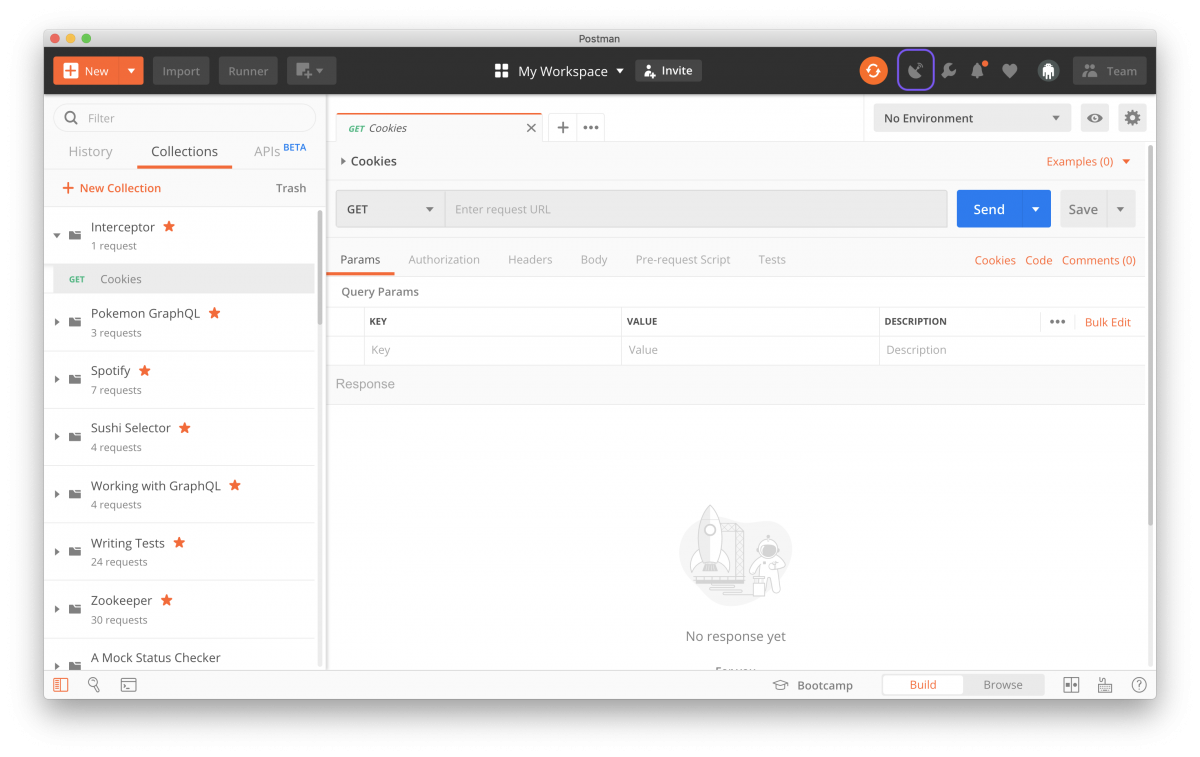
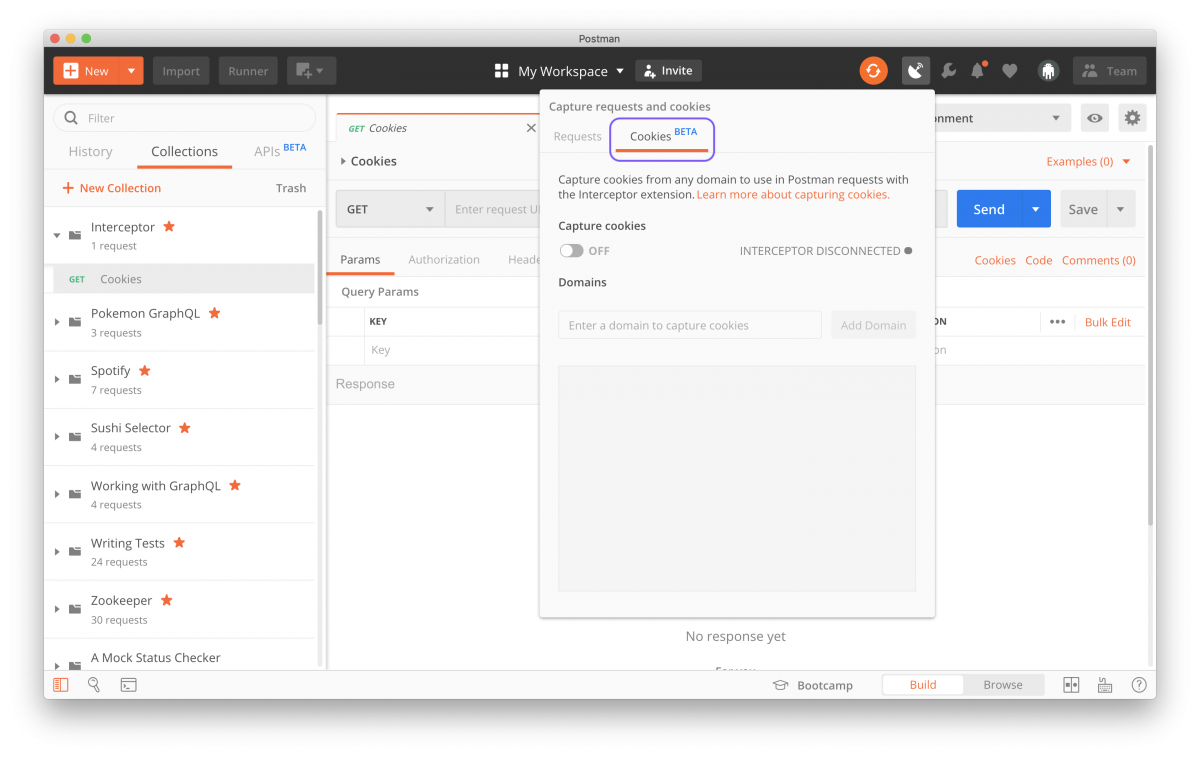
第三步:在客户端Postman上单击右上角标注处的“卫星图标”

第四步:在客户端Postman上单击“Cookies Beta”选项卡

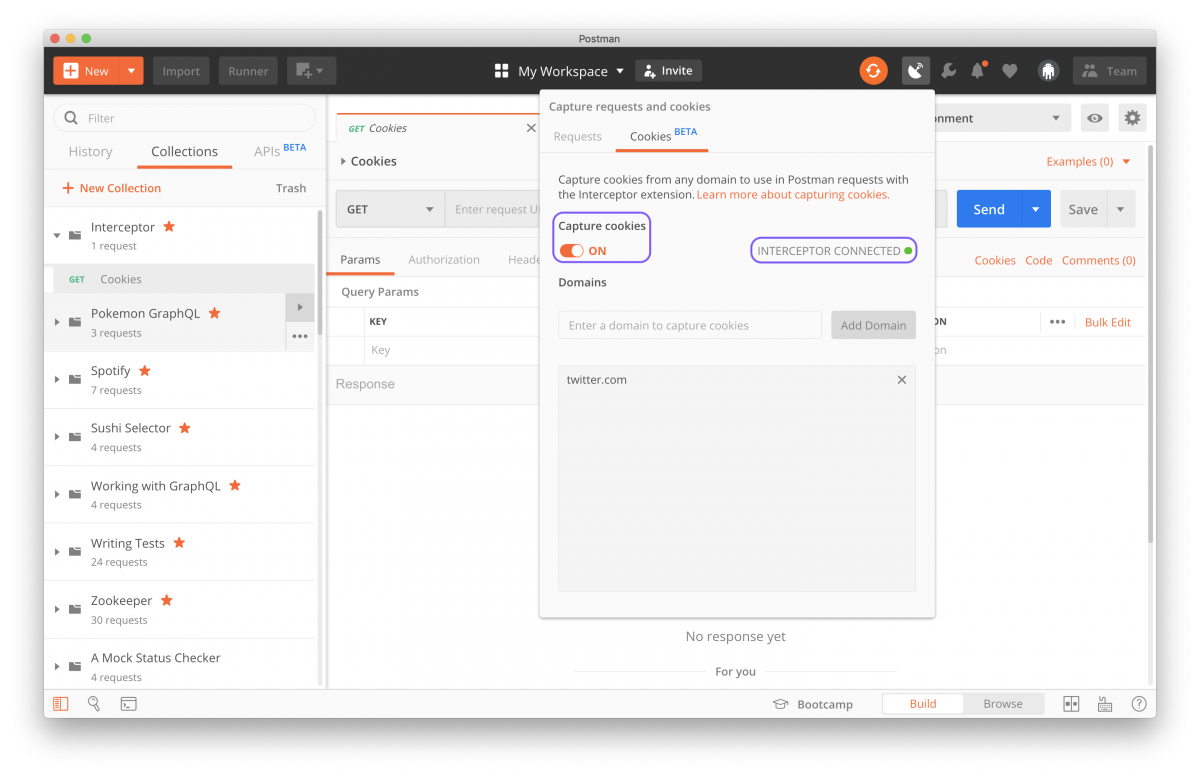
第五步:确保“捕获cookie”被切换为橙色的“On”
你可以看到绿色的“拦截器连接”,输入要捕获cookie的域,然后单击“添加域”。在上面的截图中,您可以看到我添加了https://twitter.com。(注意:只有添加twitter.com才能同步所有子域名的cookie)。

第六步:确保你同时打开了Chrome浏览器,并登录网站
这样Postman就可以和浏览器进行cookie数据同步(注意如果你是Windows用户,记得重启Chrome)
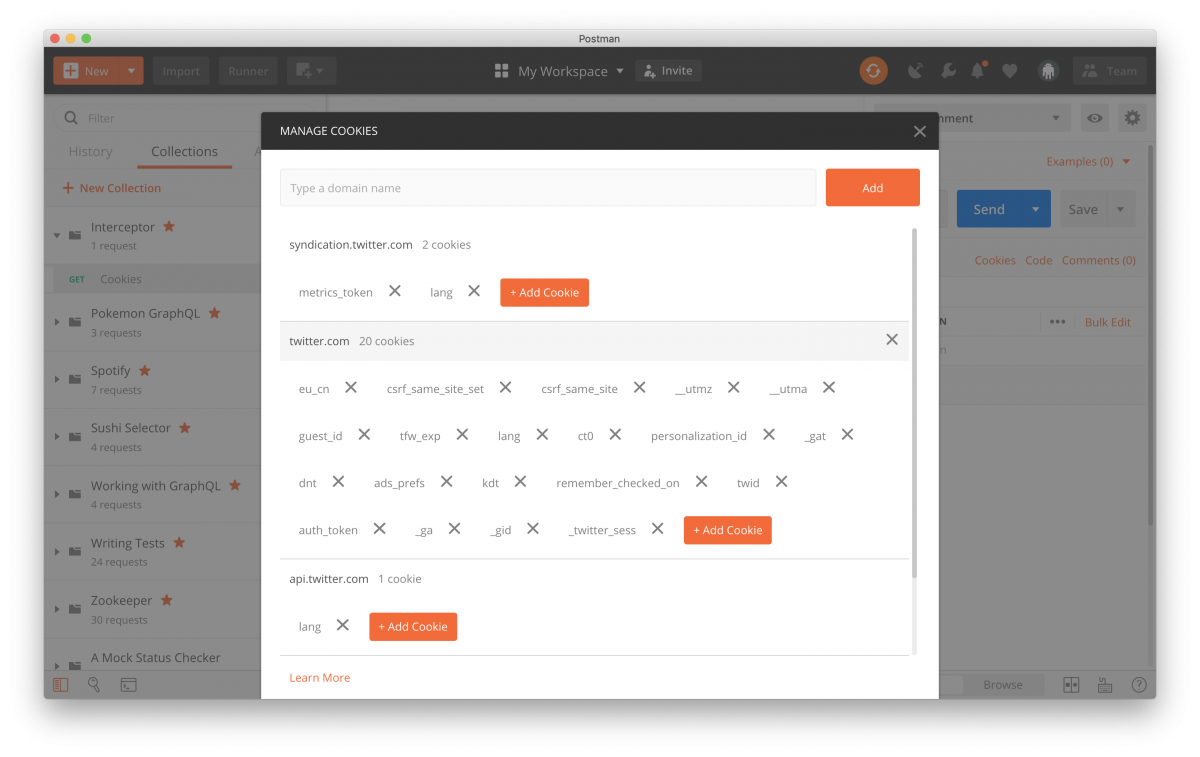
在请求生成器中,单击右侧的“Cookies”链接。该模式应该显示为您指定的域捕获的所有cookie。

至此,在Postman工具上再次请求接口,即可自动同步cookie,实现自动模拟登陆了。
参考官网资料:https://blog.getpostman.com/2019/06/24/introducing-interceptor-integration-for-native-postman-apps/


