新建vite + bootstrap 5 项目
1. 新建vite 项目,直接按照官方教程,新建一个 vite + typescript 的项目就可,它默认就是vue的;

2. 项目创建好之后,开始添加bootstrap的相关模块:
其实bootstrap的官网上面也有关于vite的集成:Bootstrap & Vite · Bootstrap v5.2 (getbootstrap.com)
在 之前的步骤都已经完成的前提下,执行下面两个命令:
npm i --save bootstrap @popperjs/core
npm i --save-dev sass
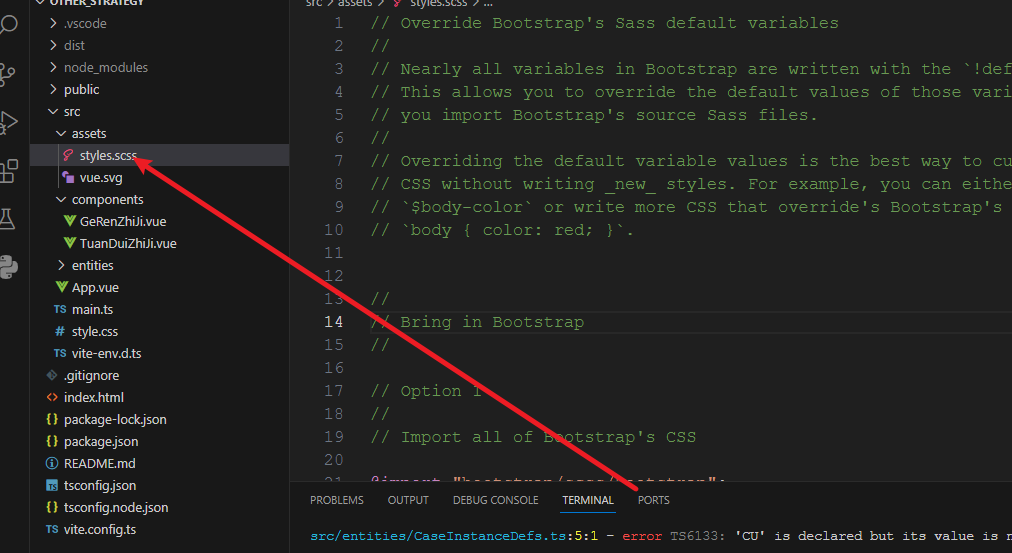
3. 再然后,将 styles.scss 添加到项目当中:

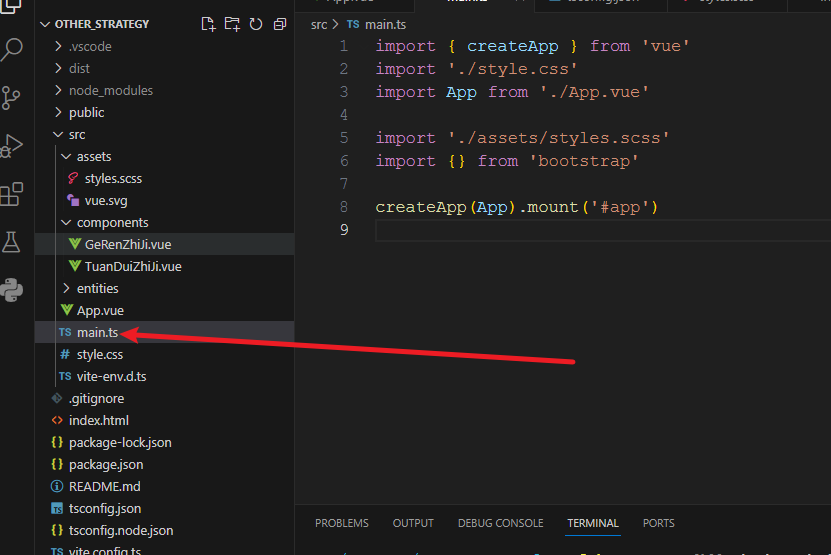
4. ts 文件当中添加引用:

然后 npm run dev 跑起来,就会发现bootstrap已经生效了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通