vue3 学习日志
根据你的需求场景,你可以用不同的方式使用 Vue:
- 无需构建步骤,渐进式增强静态的 HTML
- 在任何页面中作为 Web Components 嵌入
- 单页应用 (SPA)
- 全栈 / 服务端渲染 (SSR)
- Jamstack / 静态站点生成 (SSG)
- 开发桌面端、移动端、WebGL,甚至是命令行终端中的界面
我之前的方式,算是增强静态的HTML那一类;
Vue 的组件可以按两种不同的风格书写:选项式 API (Options API)和组合式 API(Composition API)。
我使用得更多的vue是选项是而非组合式
事实上,选项式是基于组合式的。

假如只是想要开发的时候热启动起来:
npm run dev
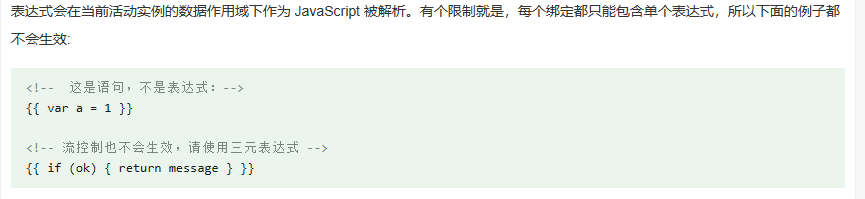
如果不想改变标签的内容,可以通过使用 v-once 指令执行一次性地插值,当数据改变时,插值处的内容不会更新。vue2好像就没有这种语法的支持。
<span v-once>这个将不会改变: {{ message }}</span>
如果不想改变标签的内容,可以通过使用 v-once 指令执行一次性地插值,当数据改变时,插值处的内容不会更新。vue2好像就没有这种语法的支持。

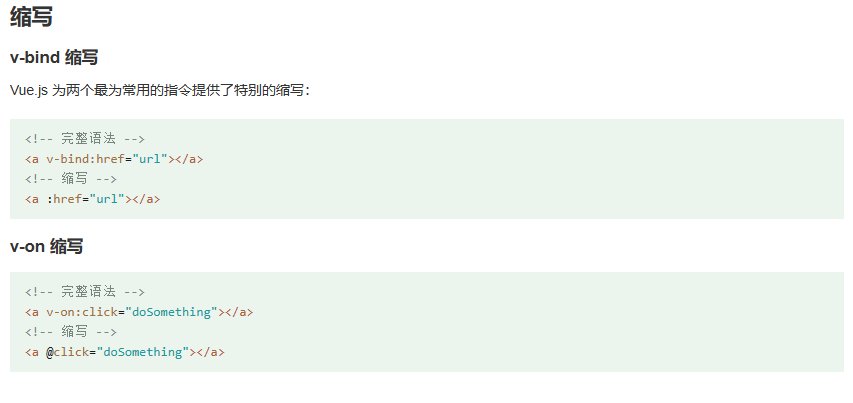
v-bind和v-on的缩写继续沿用:


每个 Vue 应用都是通过用 createApp 函数创建的,传递给 createApp 的选项用于配置根组件。当我们挂载应用时,该组件被用作渲染的起点。
使用CDN与“无构建步骤”方式:

DOM 更新时机:

<script setup> 是在单文件组件 (SFC) 中使用组合式 API 的编译时语法糖。当同时使用 SFC 与组合式 API 时该语法是默认推荐。相比于普通的 <script> 语法,它具有更多优势:
- 更少的样板内容,更简洁的代码。
- 能够使用纯 TypeScript 声明 props 和自定义事件。
- 更好的运行时性能 (其模板会被编译成同一作用域内的渲染函数,避免了渲染上下文代理对象)。
- 更好的 IDE 类型推导性能 (减少了语言服务器从代码中抽取类型的工作)。
以上明确了这是“组合式”而非我熟悉的“选项式”,另外这种语法糖实际上给开发者提供的更多的灵活性。
并且如果我是倾向于使用ts的话,那么这种方式支持得更好。
要启用该语法,需要在 <script> 代码块上添加 setup attribute:

这意味着与普通的 <script> 只在组件被首次引入的时候执行一次不同,<script setup> 中的代码会在每次组件实例被创建的时候执行。
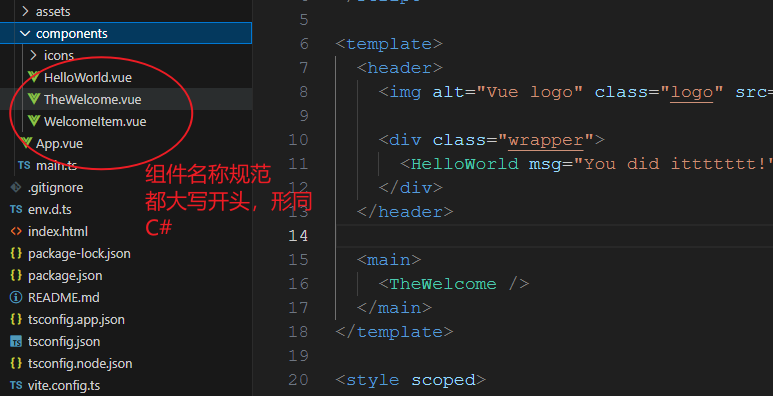
当使用 <script setup> 的时候,任何在 <script setup> 声明的顶层的绑定 (包括变量,函数声明,以及 import 导入的内容) 都能在模板中直接使用:

-
每个
*.vue文件最多可以包含一个顶层<template>块。
-
每个
*.vue文件最多可以包含一个<script>块。(使用<script setup>的情况除外)
-
每个
*.vue文件最多可以包含一个<script setup>。(不包括一般的<script>)
-
每个
*.vue文件可以包含多个<style>标签。
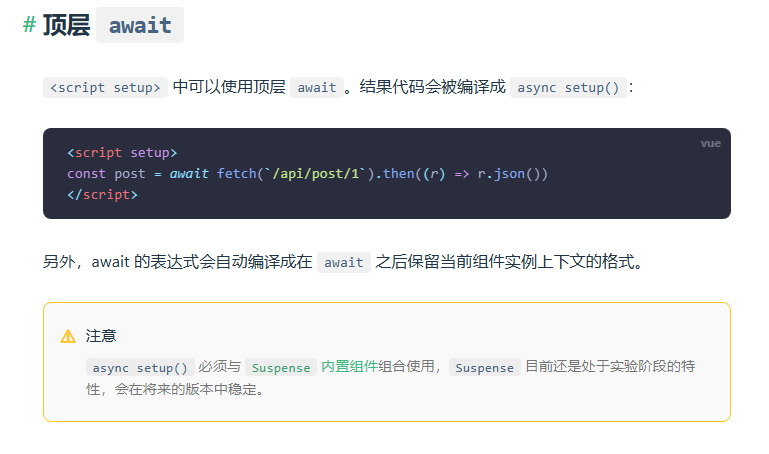
<script setup> 中可以使用顶层 await。

可以使用 <script> 标签上的 generic 属性声明泛型类型参数:

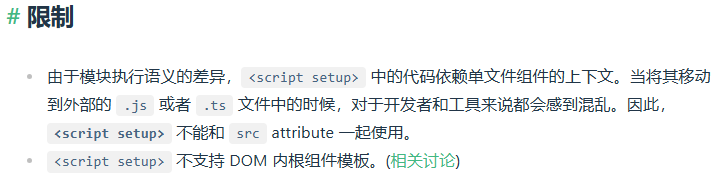
使用 <script setup> 也有一些限制: