jquery中对数组的操作
1.each 用于遍历对象和数组
1.1遍历数组
$.each(arr,function(index,value))
1.2遍历json
回调函数中的index为对象成员,value为变量。如 {name:ll,age:24} name,age为对象成员,后者为变量
若要退出each则需要在回调函数中使用return false
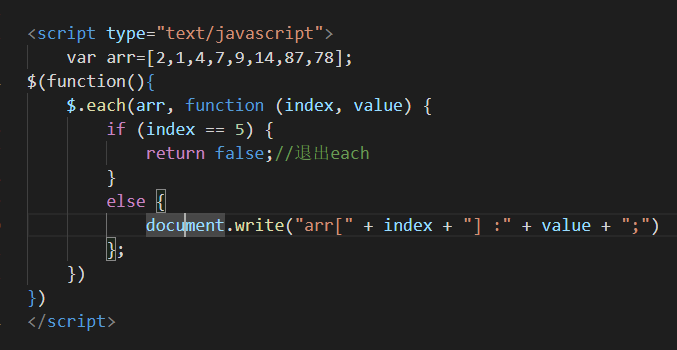
实例:

2.extend (obj的合并)
2.1 用一个或多个其他对象来扩展一个对象,返回被扩展的对象。
$.extend(target, object1, [objectN])将后面的object合并到target ;对象成员相同,变量不同,则后面的object的变量会覆盖前面的object变量,并把合并的对象赋给target
实例:(来自jqueryAPI)
合并 defaults 和 options, 不修改 defaults。
juery 代码:
var empty = {};
var defaults = { validate: false, limit: 5, name: "foo" };
var options = { validate: true, name: "bar" };
var settings = jQuery.extend(empty, defaults, options);结果:
settings == { validate: true, limit: 5, name: "bar" }
empty == { validate: true, limit: 5, name: "bar" }
3.grep
用于过滤数组,根据回调函数中给的条件,返回数组对象
$.grep(arr,function(value,index){},boolean)
boolean默认为false,使该函数返回符合条件的新数组,若为ture,则相反
4.inArray
用于在数组中查找元素,类似js中字符串按正则查找的search(str.search(re))同样返回index,若找不到同样也返回-1
$.inArray(value,array)
5.isArray(arr)返回boolean值
判断一个对象是不是数组
6.map
$.map(arr,function(value){})
将一个数组对象经过回调函数中的条件得到一个新的数组,并返回该数组类似grep,若每一个数组的值都是数组,则会产生数组的合并
例如
jQuery 代码:
$.map( [0,1,2], function(n){
return [ n, n + 1 ];
});结果:
[0, 1, 1, 2, 2, 3]
7.merge
用于合并两个数组
$.merge(arr1,arr2);
该函数返回新的数组(允许其中存在重复的数组元素)
8.unique(arr)
可以用于dom对象,也可以用于数组(引用)
$.unique(yearArray);
yearArray.sort();
$.unique(yearArray);
9.toArray
把jQuery集合中所有DOM元素恢复成一个数组。
$("tag").toArray();
ps: json对象和json字符串的转化
var str={"name":'lwy',age:30};
var obj=JSON.parse(str);
str=JSON.stringify(obj)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号