一行代码实现页面全屏黑白
1、实现页面全屏黑白的示例
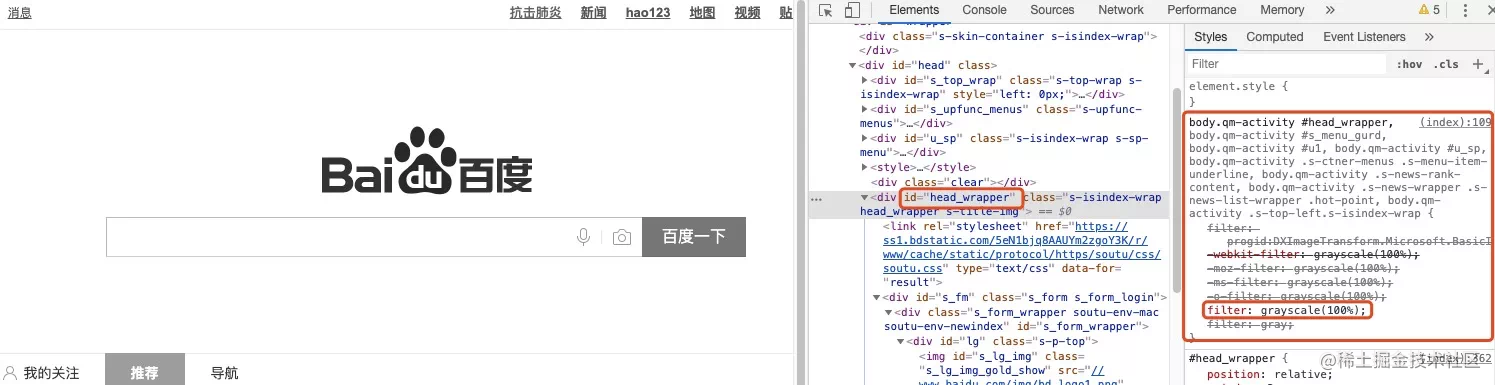
- 百度

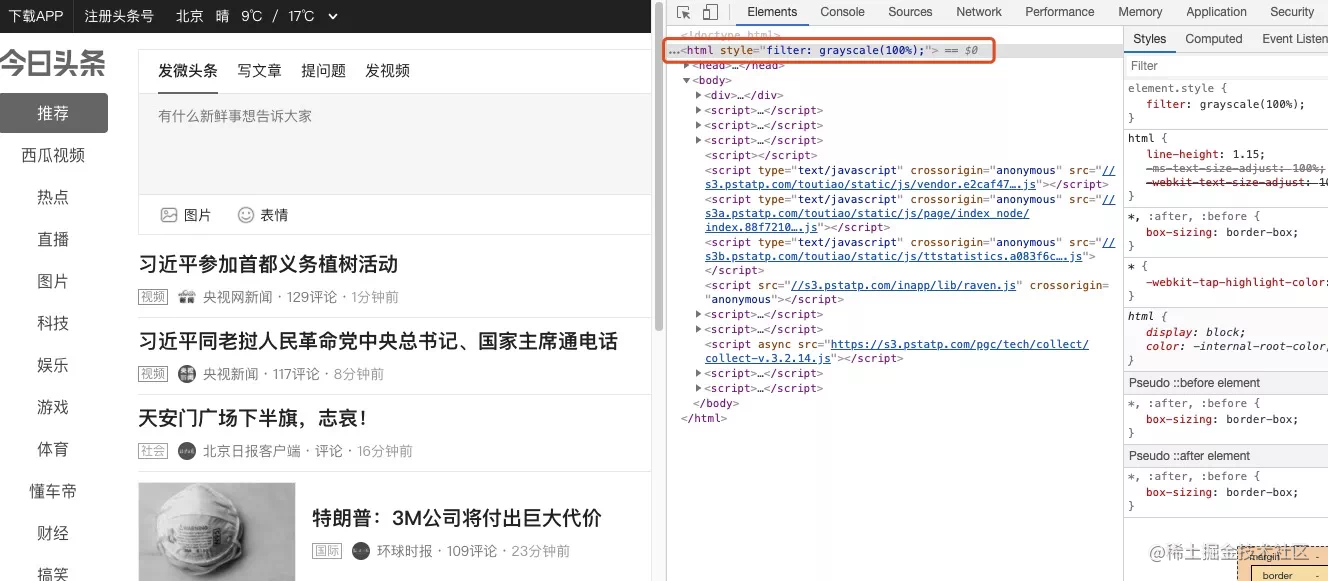
- 今日头条

- 阿里

- 腾讯


从上面的实现方式可以看到,关键技术是利用了 CSS 的 filter 技术,也就是 CSS 的滤镜功能。
2、CSS中的filter
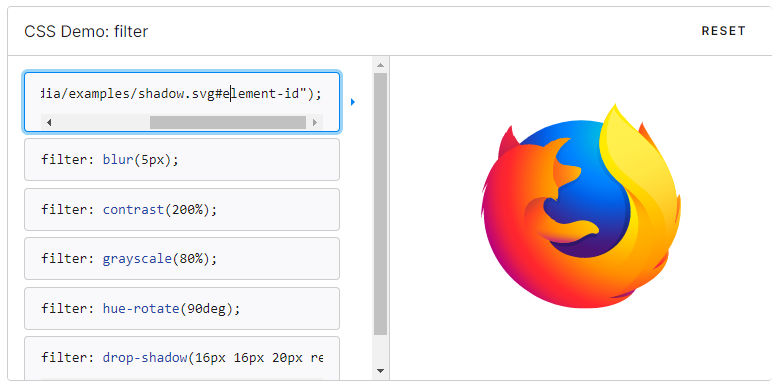
我们看看 MDN 关于 filter 的描述:
The filter CSS property applies graphical effects like blur or color shift to an element. Filters are commonly used to adjust the rendering of images, backgrounds, and borders. Included in the CSS standard are several functions that achieve predefined effects. You can also reference an SVG filter with a URL to an SVG filter element.
大意是可以使用 filter 给 HTML 元素添加一些效果,比如模糊、颜色偏移,通常可用于调整图像,背景和边框的渲染效果。CSS 标准里包含了一些预定义效果的函数,你也可以通过一个URL 使用 SVG 滤镜元素(SVG filter element)。
2.1、grayscale() 函数(修改图像灰度)
实现页面黑白主要用到 filter 中的 grayscale 预定义函数。grayscale 函数是 CSS 预定义的函数,主要作用是将图像转换为灰度图像,通过具体的值定义转换的比例。若值为 100% 则完全转为灰度图像,值为 0% 图像无变化。
2.2、其他预定义函数

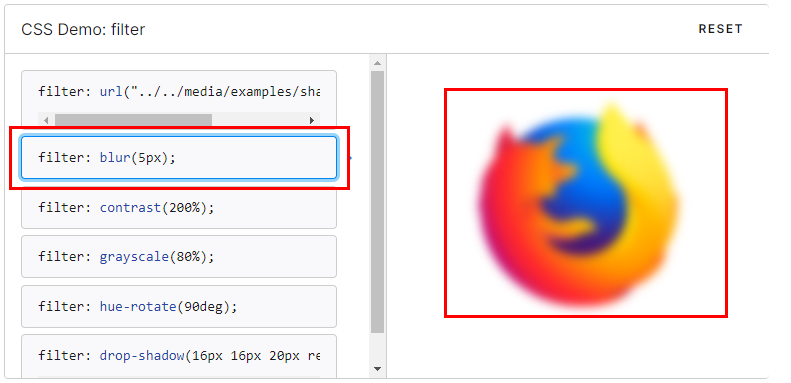
2.2.1、blur()(设置模糊度)

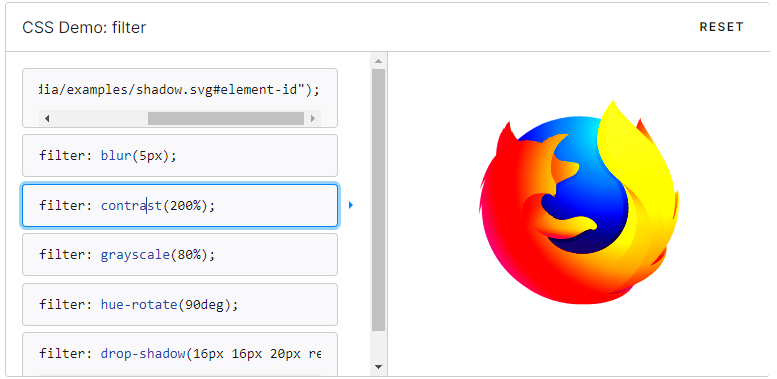
2.2.2、contrast()(设置颜色对比度)
contrast() 函数可调整输入图像的对比度。值是 0% 的话,图像会全黑。值是 100%,图像不变。值可以超过 100%,意味着会运用更低的对比。若没有设置值,默认是 1。

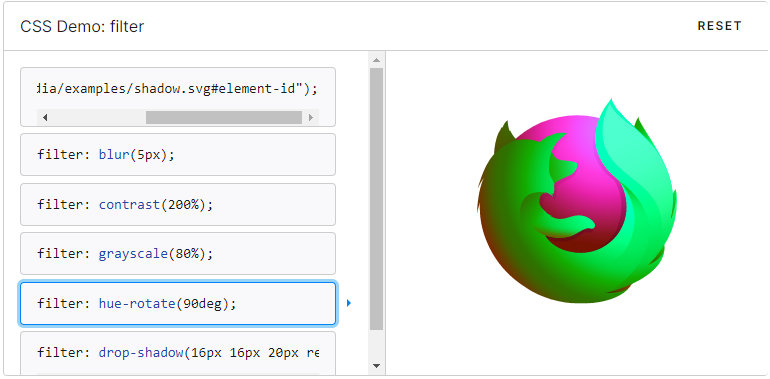
2.2.3、hue-rotate()(设置色相旋转)
设定图像会被调整的色环角度值。值为 0deg,则图像无变化。若值未设置值,默认为 0deg。该值虽然没有最大值,超过 360deg 的值相当于又绕一圈。

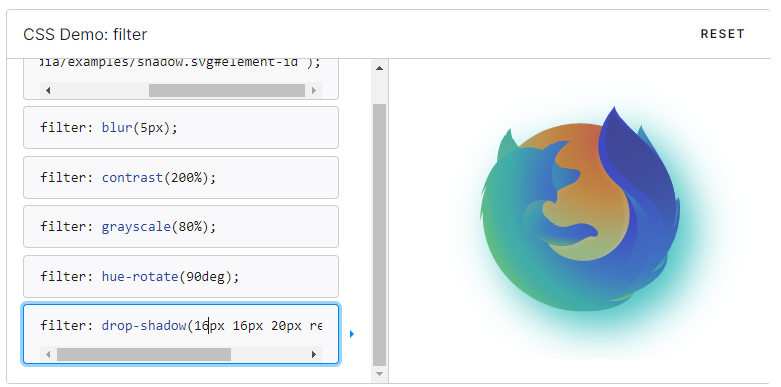
2.2.4、drop-shadow()(设置阴影效果)

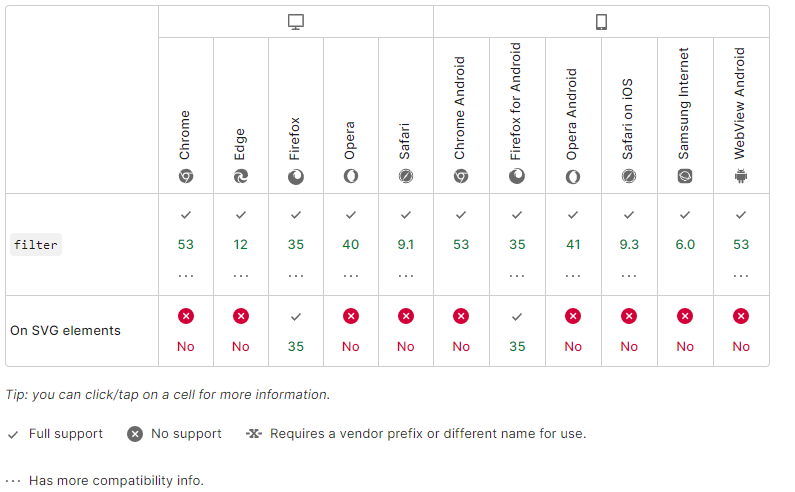
2.3、属性的浏览器兼容性

2.3.1、如何兼容IE
从上图可以看到,filter 属性实际上是不支持 IE 浏览器的。
IE7-9 浏览器要想实现黑白页面,可以使用 css 自带的滤镜,如下:
- body {
- filter: gray; /* 兼容IE7、IE8、IE9 。且必须得加到body元素上,加到html元素上不起作用。直接body可能部分元素没有生效的话,可以改成 body * {} */
- }
但以上属性并不兼容 IE10、IE11,可以通过使用 grayscale.js 来兼容IE10、IE11。如下:
- <script src="./grayscale.js"></script>
- <script>
- // IE10-11用grayscale.js处理
- var navStr = navigator.userAgent.toLowerCase();
- if (navStr.indexOf("msie 10.0") !== -1 || navStr.indexOf("rv:11.0") !== -1) { // 判断是IE10或者IE11
- grayscale(document.body);
- }
- </script>
grayscale.js 是一个实现网页元素 “灰度” 效果的js插件,可以运行在大多数的浏览器中。
grayscale.js 下载地址:https://www.skyfinder.cc/2018/12/05/grayscalejs/
(查看grayscale.js的实际效果,可以看到,实际上它就是循环元素,将元素的颜色相关属性比如背景色、边框、字体等属性修改为灰色,图片的话是改成了base64编码,通过base64编码来将图片改成灰色。所以会出现一个问题,该插件对图片进行修改太耗时,导致页面看起来会很卡,此时提供一个方法:修改grayscale.js的源码,跳过图片的处理,然后如果需要展示黑白,前端再通过替换黑白图片的方式来实现图片黑白)
3、一个几乎兼容所有浏览器的写法
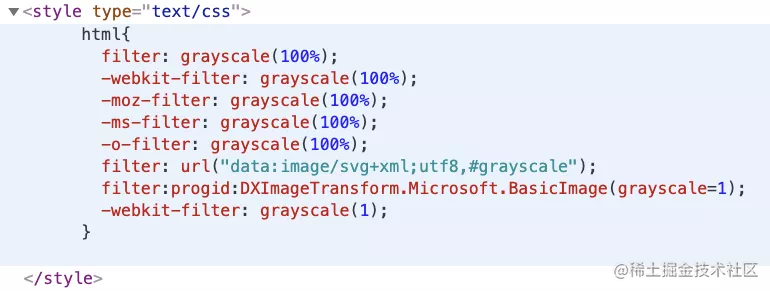
最后提供一个几乎兼容所有浏览器的写法,如下:
- <style>
- html {
- filter: grayscale(100%);
- -webkit-filter: grayscale(100%); /*基于WebKit 内核的浏览器,谷歌, Safari, 新版Opera浏览器。。。*/
- -moz-filter: grayscale(100%); /*火狐*/
- -ms-filter: grayscale(100%); /*IE浏览器 和 Edge浏览器*/
- -o-filter: grayscale(100%); /*旧版Opera浏览器*/
- filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
- }
- body {
- filter: gray; /* 兼容IE7、IE8、IE9 。且必须得加到body元素上,加到html元素上不起作用。选择器直接写body如果部分元素没有生效的话,可以写成body *{} */
- }
- </style>
- <script src="./grayscale.js"></script>
- <script>
- // IE10-11用grayscale.js处理
- var navStr = navigator.userAgent.toLowerCase();
- if (navStr.indexOf("msie 10.0") !== -1 || navStr.indexOf("rv:11.0") !== -1) { // 判断是IE10或者IE11
- grayscale(document.body);
- }
- </script>
(
关于对于 icon 的兼容,以上修改页面黑白的代码,在Chrome浏览器中对于 icon 是一直有效的。在 IE 浏览器中,由于 IE9 以下(不包含IE9)不支持 icon,所以就无所谓了;在IE9中,对于 icon 也是一直有效的;
但是在IE10、IE11中,对于有色图标,grayscale.js 插件对 symbol 方式的图标(即 svg)不生效,对于unicode 和 font class 的图标就生效(通过 color 可修改有色图标进行演示),所以建议大家最好使用 unicode 和 font class 的图标
)
参考链接:
- MDN官网:https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter、
- https://juejin.cn/post/6844904114405507079
- https://www.sohu.com/a/25707938_216960




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2021-12-05 Java8新特性之::(方法引用)
2021-12-05 Java8新特性之Lambda表达式
2021-12-05 Java8新特性之Stream API