引入eslint
1、引入流程
- 先全局安装eslint,注意版本问题,node >= 12.22.0
- 然后npm init 项目
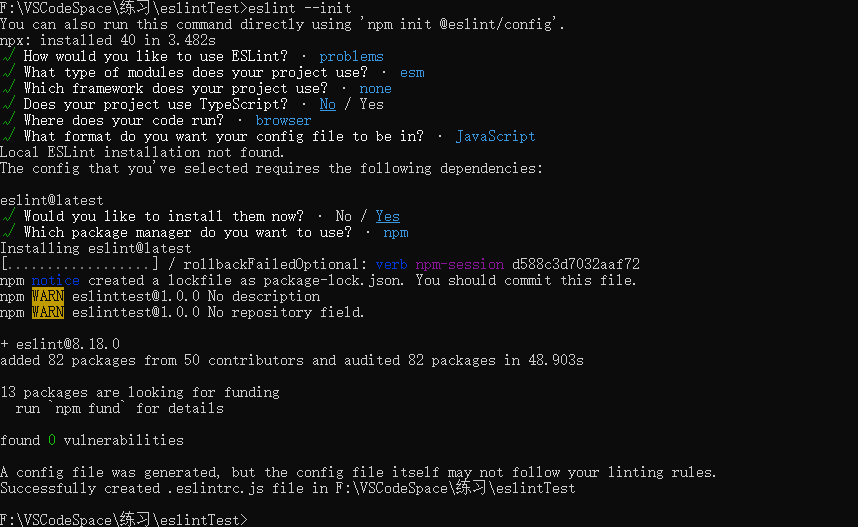
- eslint --init
-
如果只扫描html、js文件,不包括 vue 文件,如下
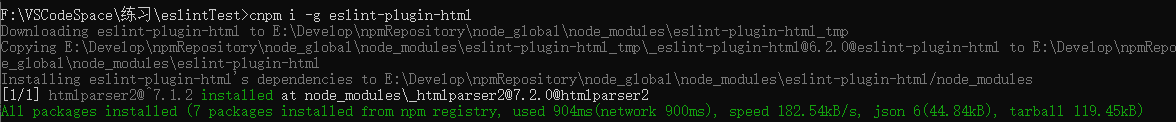
扫描 html 文件需要安装 eslint-plugin-html,如下:

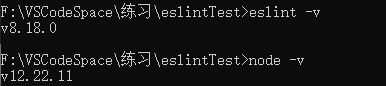
node 和 eslint 版本如下:

配置文件内容如下:
- // .eslintrc.js文件内容
- module.exports = {
- "env": {
- "browser": true,
- "es2021": true
- },
- "extends": "eslint:recommended",
- "parserOptions": {
- "ecmaVersion": "latest",
- "sourceType": "module"
- },
- // "parser": "@babel/eslint-parser",
- "plugins": [
- "html"
- ],
- "rules": {
- "no-console": 2
- }
- }
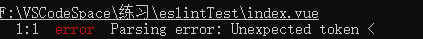
此时如果只是上面的配置,可以扫描 html、js 等文件。但是扫描vue文件会直接报错,如下:

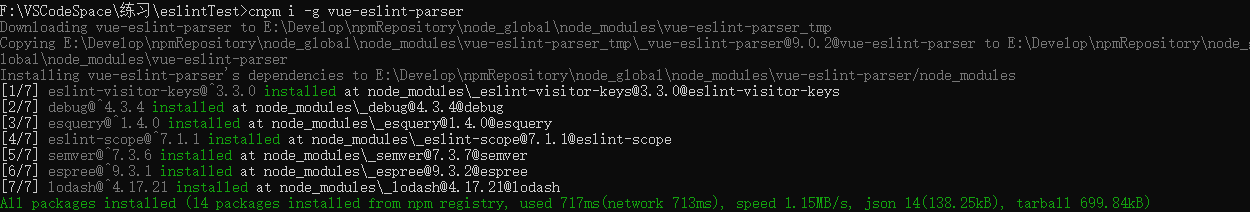
此时需要安装 vue-eslint-parser,如下:

添加配置 "parser": "vue-eslint-parser",.eslintrc.js 文件的最终内容如下:
- // .eslintrc.js 文件内容
- module.exports = {
- "env": {
- "browser": true,
- "es2021": true
- },
- "extends": "eslint:recommended",
- "parserOptions": {
- "ecmaVersion": "latest",
- "sourceType": "module"
- },
- "parser": "vue-eslint-parser",
- "plugins": [
- "html"
- ],
- "rules": {
- "no-console": 2
- }
- }
此时扫描 html 和 vue 文件都能出正确结果。
可参考:https://segmentfault.com/q/1010000018023148
可以往 package.json 文件添加以下命令让扫描更加方便,如下:
- "scripts": {
"lint": "eslint --ext .js --ext .html --ext .jsx --ext .vue ./"- }
直接执行 npm run lint 即可出扫描结果。
1.1、vscode插件
vscode 的 eslint 插件只是一个辅助作用,让开发者在使用 vscode 时能立即查看到 eslint 扫描出的问题,不使用 eslint 插件也能通过 eslint 依赖包来扫描出代码问题。安装了 eslint 插件,但是没有配置 .eslintrc.js 文件的话,eslint 插件也不会起作用。
配置vscode插件ESlint是对开发者在编辑修改代码时就能根据校验规则进行提前规范化。
有时候加上规则,或者新引入 .eslintrc.js文件,如果不生效的话,重启一下 vscode。
2、vue规则
要想支持 vue规则,比如:
- 'vue/no-async-in-computed-properties': 2 //计算属性应该是同步的
此时,首先应该在 .eslintrc.js 中添加以下配置:
- extends: [
- 'plugin:vue/base'
- ]
然后安装 eslint-plugin-vue 依赖,如下:
- npm i eslint-plugin-vue@latest --save-dev





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 三行代码完成国际化适配,妙~啊~
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?