HTTP协议的报文
1、HTTP 的报文类型
HTTP 有两类报文:
(1) 请求报文:从客户端发送给服务器端的报文。包括请求行、请求头部、空行、请求体。
(2) 响应报文:服务器到客户的回答。包括响应行、响应头、空行、响应体。
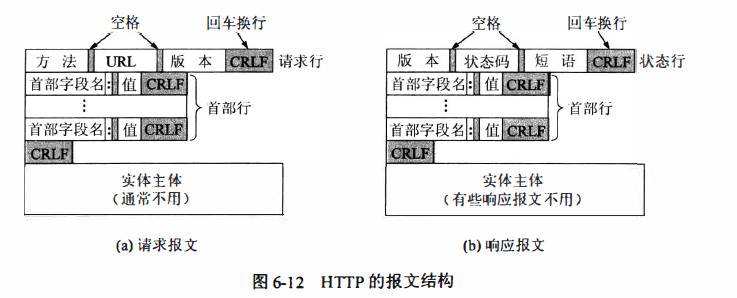
两种报文的结构如下图:

HTTP 请求报文(响应报文)是由三部分组成:
1)请求行(响应报文中称之为状态行):包含请求方法、URL和HTTP版本
2)请求头(响应头): 用来说明浏览器、服务器或报文主体的一些信息。在每一个首部行中都有首部字段名和它的值
3)请求主体(响应主体)
2、http请求报文(请求行、请求头、请求主体)
2.1、请求行
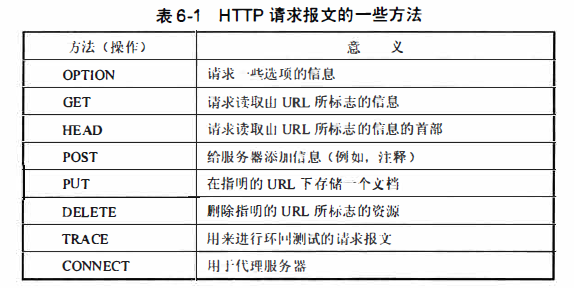
请求报文的 “请求行” 只有三个内容,即:方法、请求URL、以及HTTP的版本。

比如:上例中链接到“ 清华大学院系设置” 页面的请求行:GET http://www.tsinghua.edu.cη/chn/yxsz/index.htm HTTP/1.1
此时,该请求报文的请求行就是:GET /chn/yxsz/index. htm HTTP /1. 1 {请求行使用了相对URL}
2.2、请求头
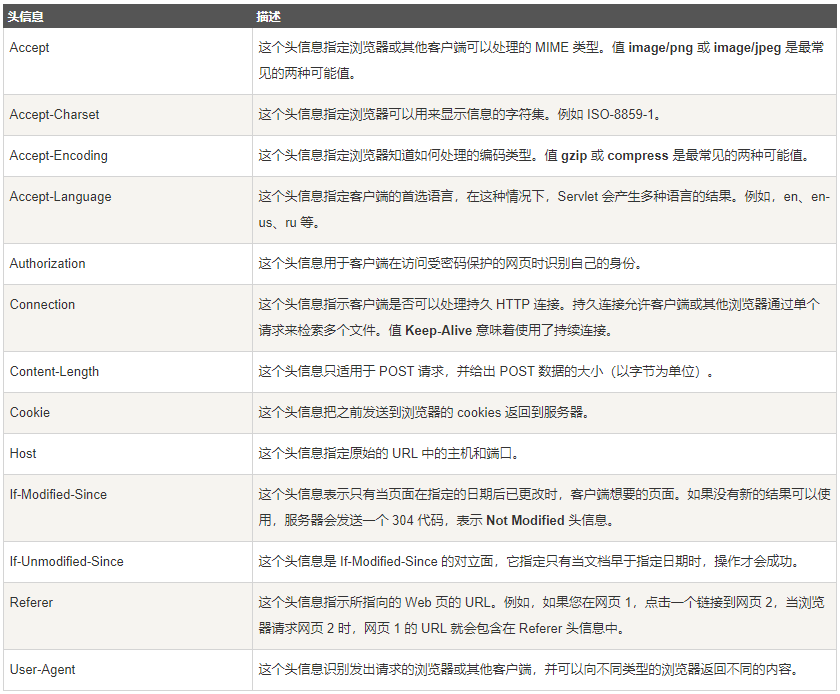
浏览器通过请求头告诉服务器关于浏览器的一些信息,格式: 请求头名称:请求头值。
HTTP客户程序(例如浏览器),向服务器发送请求的时候必须指明请求类型(一般是GET或者 POST),如有必要,客户程序还可以选择发送其他的请求头。大多数请求头并不是必需的,但Content-Length除外。对于POST请求来说 Content-Length必须出现。
参数介绍:
- Accept-Encoding: gzip, deflate,浏览器支持的压缩编码是 gzip 和 deflate。
- Accept-Charset: GB2312,utf-8;q=0.7,*;q=0.7,浏览器支持的字符编码分别是 GB2312、utf-8 和任意字符
- Accept-Language: zh-cn,zh;q=0.5,浏览器支持的语言分别是中文和简体中文
- Accept: text/html,application/xhtml+xml,application/xml,application/json,*/*,表明浏览器所支持接收的数据类型,表明所支持的 MIME 有:html、xhtml+xml、xml、json、任何类型
- Host: www.tsinghua.edu.cn,此行是请求头的开始,表明发出请求的客户端的域名
- Connection: close,告诉服务器发送完请求的文档后就可释放连接
- User-Agent: Mozilla/5.0,表明浏览器的一些版本信息
- Referer:https://www.baidu.com/ ,浏览器目前所处页面的URL
- Content-type:application/json,告诉服务器我们发送的请求信息的格式

2.3、请求主体
请求主体放的是请求的参数,比如:username=aaa。GET 请求没有请求主体,它的请求参数放在请求 URL 中:www.baidu.com?username=aaa。
若方法字段是GET,则此项为空,没有数据。若方法字段是POST,则通常来说此处放置的就是要提交的数据。
3、http 响应报文(响应行、响应头、响应主体)
3.1、响应行(状态行)
响应报文的第一行就是状态行。状态行包括三项内容,即:HTTP的版本、状态码、以及解释状态码的简单短语, 比如:HTTP/1.1 200 OK。
3.1.1、状态码
状态码就是服务器告诉客户端本次请求和响应的状态。状态码(Status-Code)都是三位数字的, 分为5大类共33种:
- 1xx:表示成功接收请求,需要客户端继续提交下一次请求才能完成整个处理过程。服务器已接收到请求,但没有接收完全,在等待一段时间后,给客户端发送状态码,要求客户继续发送请求。
- 2xx:表示成功,成功接收请求并已完成整个处理过程。
- 3xx:表示重定向, 如要完成请求还必须采取进一步的行动。例如:请求的资源已经移动一个新地址,常用302(意味着你请求我,我让你去找别人,浏览器将自动请求服务器返回的资源路径),307和304(我不给你这个资源,自己拿缓存)
- 4xx:表示客户的差错, 如没有权限访问,访问路径错误资源不存在。
- 5xx:表示服务器的差错, 如服务器失效无法完成请求。
常见的状态码:200 请求成功,302 重定向,304 页面缓存,403 没有权限访问,404 页面不存在,500 后端程序报错
具体的状态码查看:http://www.runoob.com/http/http-status-codes.html
3.2、响应头
响应头用于描述服务器的基本信息,以及数据的描述,服务器通过这些数据的描述信息,可以通知客户端如何处理等一会儿它回送的数据。
常见的响应头字段含义:

3.3、响应体
响应体就是响应的消息体,如果是纯数据就是返回纯数据,如果请求的是HTML页面,那么返回的就是HTML代码,如果是JS就是JS代码,如此之类。
4、Content-Type 字段各个值的含义
get 请求的 headers 中是没有 content-type 这个字段的。content-type 是用来指定消息体的格式的,get 请求一般没有消息体,所以,get 请求一般不用设置 content-type。
4.1、请求头的Content-Type
Content-Type:MediaType,互联网媒体类型,也叫做MIME类型。在 Http 请求头中,使用Content-Type来告诉服务器我们发送的请求信息的格式。
常见值:
- application/x-www-form-urlencoded:浏览器用表单 POST 方式请求提交数据时默认的编码方式。比如:Content-Type: application/x-www-form-urlencoded;charset=utf-8
- multipart/form-data:另一种 POST 方式提交数据的编码。我们在使用表单上传文件时,必须让 form 的 enctyped 等于这个值。
- application/json:用来告诉服务端消息主体是序列化后的 JSON 字符串。比如:
POST http://www.example.com HTTP/1.1 Content-Type: application/json;charset=utf-8 {"title":"测试","content":"测试内容"}
- text/xml:XML 作为编码方式
application/x-www-form-urlencoded 和 multipart/form-data两种 POST 数据的方式,都是浏览器原生支持的,而且现阶段原生 form 表单也只支持这两种方式。但是随着越来越多的 Web 站点,尤其是 Web/App,全部使用 Ajax 进行数据交互之后,我们完全可以定义新的数据提交方式,给开发带来更多便利。
4.2、响应头的Content-Type
响应头中content-type常用的类型:
- 文本类型 text/plain
- html类型 text/html
- css类型 text/css
- js类型 application/x-javascript
- json类型 application/json
- 图片类型 image/png image/jpg
5、HTTP协议各个版本的比较(http0.9、1.0、1.1、2.0)
参考:https://www.cnblogs.com/andashu/p/6441271.html#top
https://blog.csdn.net/qq_22238021/article/details/81197157


