CSS小技巧
1、行元素在块级元素中浮动,块级元素无法实现居中
比如说:li 元素在 ul 元素中浮动,ul 元素是块级元素,宽度为页面的宽度,难以实现 li 元素在 ul 中居中对齐。
可以将 ul 元素设为 inline-block,宽度为 auto,这样ul元素的宽度就会是 li 元素宽度的总和,并且将 ul 元素的父元素设为 text-align: center,由此 ul 元素在父元素中居中,li 元素也自然居中。
我们可以总结出,如果将父元素的 display 设为 inline-block,宽度设为 auto,那么该父元素的宽度就是子元素宽度的和。
2、样式修改顺序
在修改样式时,应从父元素开始修改,即先修改大的容器元素,再修改里面的子元素,否则的话可能会因为后面才修改父元素而导致与之前对于子元素的一些修改产生冲突,导致最后出现样式重叠混乱的结果
3、文字显示不全、边框显示不全的问题
遇到这种问题,一般都是因为装载文字的 div 太大了,而外面的父级 div 太小了,所以导致文字显示不出来,此时可以将装载文字的 div 的宽度设为 auto 或者是设为比父级 div 的宽度小即可。
边框显示不全的问题也可能是因为设置了边框的的那个 div 太大了,而父级 div 太小了,导致边框的某一边显示不出来,此时可以将设置了边框的 div 的宽度设为 auto 或者是设为比父级 div 的宽度小即可。
4、css如何选择即符合ID又符合类的元素
li#idname.classname { color: red};
5、如何在谷歌浏览器中设置比 12 像素更小的字体
IE 浏览器支持比 12px 更小的字体,但是谷歌浏览器并不支持。在谷歌浏览器中如果设置了比 12px 更小的字体,它显示的实际上是 12px 大小的字体。
通过下面的方式就可以实现在谷歌浏览器中设置比 12px 更小的字体的效果:
5.1、使用 -webkit-text-size-adjust 私有属性
谷歌浏览器Chrome是Webkit的内核,有一个 -webkit-text-size-adjust 的私有 CSS 属性,通过它即可实现字体大小不受浏览器影响。
div { -webkit-text-size-adjust: none; font-size: 9px; }
但是需要注意,在新版的谷歌浏览器中已经不支持该属性,只有在谷歌浏览器 27 版本及之前的版本才支持。
5.2、使用 transform: scale() 来达到效果
新版谷歌浏览器已经不支持 -webkit-text-size-adjust 私有属性的使用,我们可以使用 -webkit-transform: scale(); 来缩小或者放大包含字体的元素来达到缩小放大字体的效果。
请注意,该方式实际上是放大缩小了包含字体的元素,而不是真正放大缩小了字体,但是也能达到放大缩小字体的效果。
div { font-size: 12px; -webkit-transform: scale(0.5); } /*transform 属性只支持块级元素,如果需要作用于行元素,需要设置行元素为 inline-block */ span { font-size: 12px; display: inlie-block; -webkit-transform: scale(0.5); }
使用该方式有一个缺点,那就是元素所占据的空间并不会随着放大或者缩小后而发生改变,也就是说该元素所占据的空间的大小仍然是在放大缩小之前的。你可能会发现该元素已经缩小了,但是它所占据的空间并不没有缩小。
我们可以通过使用负数的 margin 来弥补这一缺点。
6、如何设置只作用于谷歌浏览器的样式
有时候我们可能想要设置一些样式只作用于谷歌浏览器,而不作用于 IE 浏览器。比如说:我们设置了一些样式,它在 IE 浏览器中起作用(比如设置字体大小小于 12px),但是在谷歌浏览器中不起作用,那么我们就需要将一些特定的样式作用于谷歌浏览器中,而且我们并不想这些特定样式作用于 IE 中。这时我们可以使用下面的方式:
@media screen and (-webkit-min-device-pixel-ratio:0) { /* 在下面写你需要作用于 Webkit 内核浏览器的样式 */ .aa { color: red; } }
7、如何针对IE浏览器单独写css样式
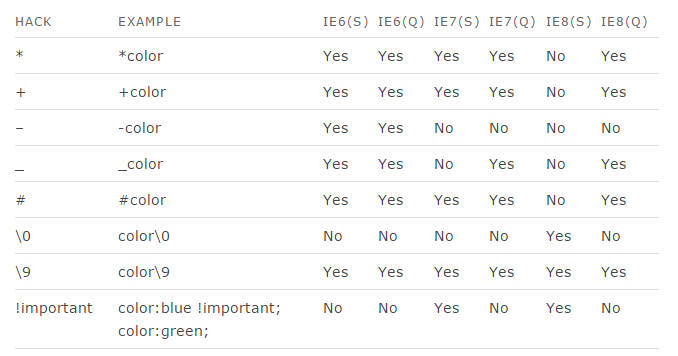
7.1、用css hacks
示例:
.box { background: gray; /* 基本的 */ background: pink\9; /* IE 8 及低于IE8版本 */ *background: green; /* IE 7 及低于IE7版本 */ _background: blue; /* IE 6 */ }

7.2、条件注释
<!--[if IE 6]> <style type="text/css"> /* 针对IE6定义的样式 */ </style> <![endif]-->
<!--[if IE 6 ]>
<link rel="stylesheet" type="text/css" media="all" href="./ie6.css" />
<![endif]-->
1. [if !IE]> 除IE外都可识别 <![endif]
2. [if IE]> 所有的IE可识别 <![endif]
3. [if IE 5.0]> 只有IE5.0可以识别 <![endif]
4. [if IE 5]> 仅IE5.0与IE5.5可以识别 <![endif]
5. [if gt IE 5.0]> IE5.0以及IE5.0以上版本都可以识别 <![endif]
6. [if IE 6]> 仅IE6可识别 <![endif]
7. [if lt IE 6]> IE6以及IE6以下版本可识别 <![endif]
8. [if gte IE 6]> IE6以及IE6以上版本可识别 <![endif]
9. [if IE 7]> 仅IE7可识别 <![endif]
10. [if lt IE 7]> IE7以及IE7以下版本可识别 <![endif]
11. [if gte IE 7]> IE7以及IE7以上版本可识别 <![endif]
在css里使用如下标识符可以被ie识别而采用
其他浏览器会忽略if ie
7.3、条件注释HTML标签
<!DOCTYPE html> <!--[if lt IE 7 ]> <html class="ie6"> <![endif]--> <!--[if IE 7 ]> <html class="ie7"> <![endif]--> <!--[if IE 8 ]> <html class="ie8"> <![endif]--> <!--[if IE 9 ]> <html class="ie9"> <![endif]--> <!--[if (gt IE 9)|!(IE)]><!--> <html> <!--<![endif]--> <head> <style type="text/css"> .box { color: #fff; padding: 5px 20px; background: gray; } .ie8 .box { background: pink; } .ie7 .box { background: green; } .ie6 .box { background: blue; } </style> </head> <body> <div class="box"> Content here </div> </body> </html>
详细参考:https://blog.csdn.net/sheng6110/article/details/51085305/、https://www.cnblogs.com/hello-sandy/p/5251538.html
8、div高度不确定,如何使div内文字高度居中
可以使用flex布局。
display: flex;
align-items:center;
不过低版本 IE 可能不兼容 flex 布局,此时可以使用 absolute + transfrom
div{ position: relative; top:50%; transform:translateY(-50%); }
参考:https://blog.csdn.net/jrl12345/article/details/105271138

