前端常见面试题
TODO:
- 原型链
- 宏任务、微任务
1、关于解构赋值
ES6 内部使用严格相等运算符(===),判断一个位置是否有值。所以,只有当等号右边的数组成员严格等于undefined,默认值才会生效。
- let [x, y = 'b'] = ['a', undefined]; // x='a', y='b'
2、W3C标准
W3C(万维网联盟),万维网联盟标准不是某一个标准,而是一些列标准的集合。
网页主要有三部分组成:结构(Structure)、表现(Presentation)、行为(Behavior)。对应的标准也有三方面:结构化标准主要包括XHTML和XML,表现标准语言主要包括CSS、行为标准主要包括(如W3C DOM)、ECMAScript等。这些标准大部分是W3C起草发布,也有一是其他标准组织制定的标准,比如ECMAScript 的ECMAScript的标准。
制定标准是让浏览器遵守标准,让程序员按照标准来编写程序,由此让程序能够支持所有浏览器,能够满足尽可能多的用户。
2.1、<!DOCTYPE> 声明
<!DOCTYPE> 声明不是 HTML 标签,它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
在 HTML 4.01 中,<!DOCTYPE> 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。HTML5 不基于 SGML,所以不需要引用 DTD。:请始终向 HTML 文档添加 <!DOCTYPE> 声明,这样浏览器才能获知文档类型。
在 HTML 4.01 中有三种 <!DOCTYPE> 声明。在 HTML5 中只有一种:
- <!DOCTYPE html>
其它版本的HTML的 DOCTYPE 声明请参考:http://www.w3school.com.cn/tags/tag_doctype.asp
2.2、<meta> 标签
<meta> 元素提供了有关页面的信息,比如针对搜索引擎和更新频度的描述和关键词。<meta> 标签位于文档的头部,在HTML中没有结束标签,标签不包含任何内容,而是在标签的属性定义与文档相关联的名称/值对。
在 HTML 4.01 中定义字符集:
- <meta http-equiv="content-type" content="text/html; charset="UTF-8">
在 HTML 5 中有一个新的 charset 属性,它使字符集的定义更加容易,使用方法:
- <meta charset="UTF-8">
详情参考:http://www.w3school.com.cn/tags/tag_meta.asp
其它标准请参考:https://blog.csdn.net/erdfty/article/details/81363893
3、DOM
DOM 是 Document Object Model(文档对象模型)的缩写。
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
3.1、HTML DOM
HTML DOM 是:
- HTML 的标准对象模型
- HTML 的标准编程接口
- W3C 标准
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
在 HTML DOM 中,所有事物都是节点。
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
详情参考:http://www.w3school.com.cn/htmldom/dom_nodes.asp
4、浏览器如何渲染页面的?
1、HTML被HTML解析器解析成DOM树。
2、CSS被CSS解析器解析成CSS规则树。
3、浏览器会将CSS规则树附着在DOM树上,并结合两者生成渲染树Render Tree。
4、生成布局(flow)。浏览器通过解析计算出每一个渲染树节点的位置和大小,在屏幕上画出渲染树的所有节点。
5、将布局绘制(paint)在屏幕上,显示出整个页面
5、说一说new会发生什么?
- 创建一个空对象
- 将新对象的__proto__指向构造函数的prototype(原型对象)
- 让构造函数内的this指向该对象
- 判断是否有返回值,如果有则返回该返回值,如果没有则返回this
6、浏览器输入URL后发生了什么?
1、解析URL:判断浏览器输入的是搜索内容还是URL;
2、查找缓存:如果能找到缓存则直接返回页面,如果没有缓存则需要发送网络请求页面;
3、DNS域名解析;
4、三次握手建立TCP连接;
5、发起HTTP请求;
6、服务器响应并返回结果;
7、通过四次挥手释放TCP连接;
8、浏览器渲染;
9、js引擎解析
7、TCP协议
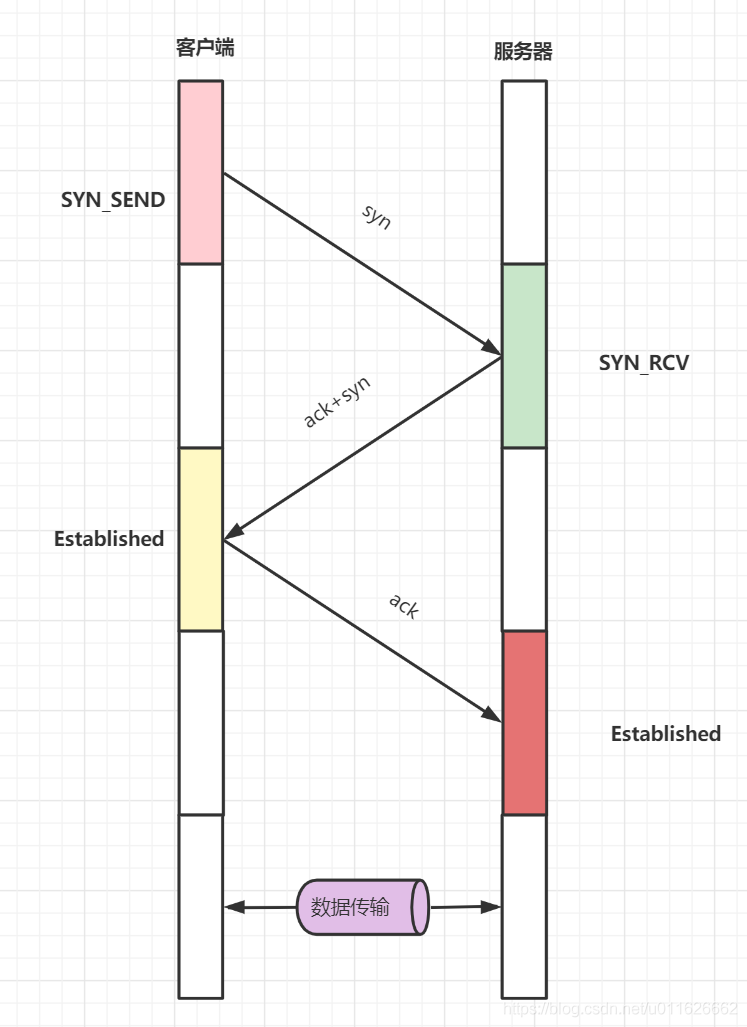
7.1、三次握手

开始客户端和服务器都处于CLOSED状态,然后服务端开始监听某个端口,进入LISTEN状态
第一次握手(SYN=1, seq=x),发送完毕后,客户端进入 SYN_SEND 状态
第二次握手(SYN=1, ACK=1, seq=y, ACKnum=x+1), 发送完毕后,服务器端进入 SYN_RCVD 状态。
第三次握手(ACK=1,ACKnum=y+1),发送完毕后,客户端进入 ESTABLISHED 状态,当服务器端接收到这个包时,也进入 ESTABLISHED 状态,TCP 握手,即可以开始数据传输。
7.1.1、为什么连接建立需要三次握手,而不是两次握手?
防止已经失效的连接请求报文段又被服务端接收到,从而产生错误让服务器端浪费资源。
情景假设:A发出连接请求,但因连接请求报文丢失而未收到确认报文,于是A便超时重发请求报文,然后收到了B发来的确认,建立连接,数据传输完毕后,就释放了连接。但如果A发出的第一个请求报文并没有失效而是滞留了,过段时间后到达了B,此时B就会向A发出确认报文。如果没有第三次握手,那么只要发出确认B就以为建立了新的连接,由于A早已处于CLOSED状态,并不会理睬B的确认报文,也不会向B发送数据,而此时 B 在继续等待 A 发来数据,从而导致白白浪费资源。
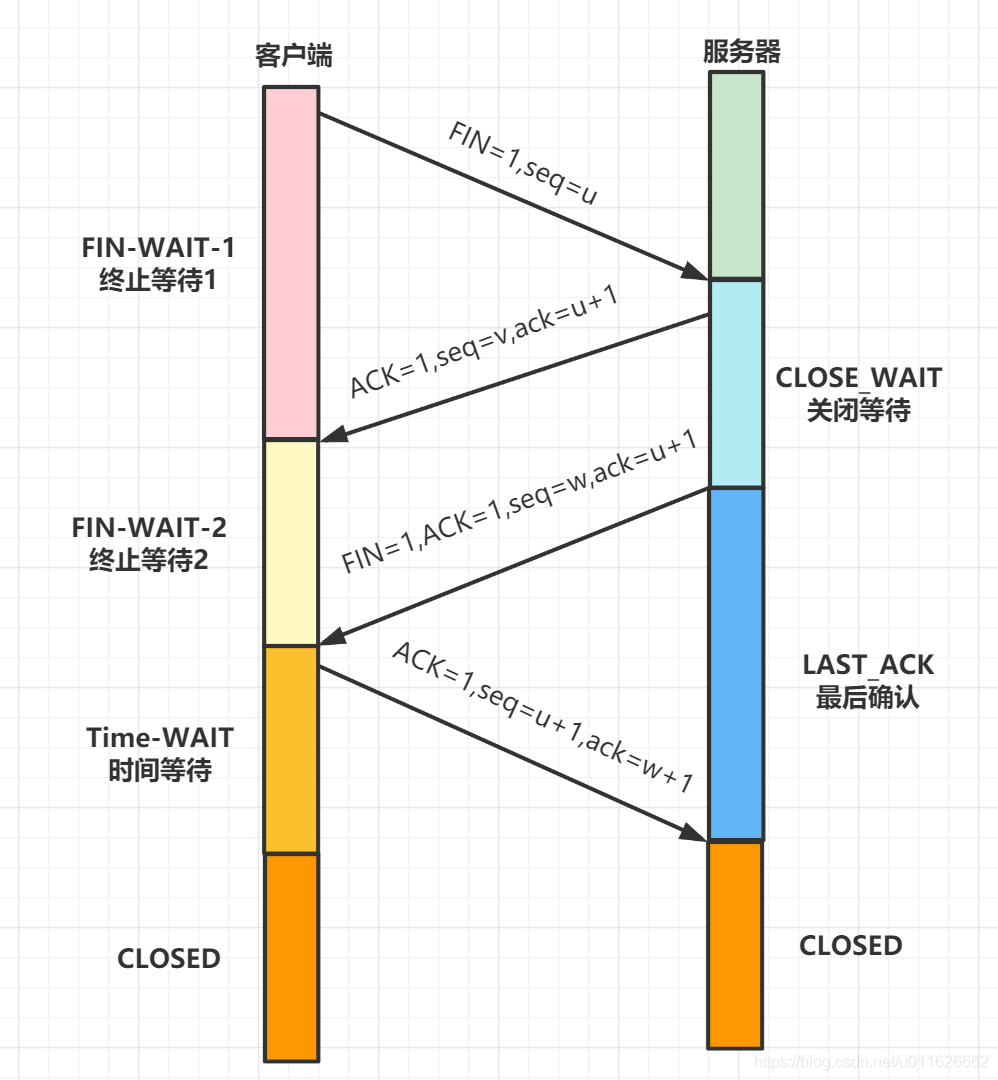
7.2、TCP四次挥手

第一次挥手(FIN=1,seq=u),发送完毕后,客户端进入FIN_WAIT_1 状态
第二次挥手(ACK=1,ack=u+1,seq =v),发送完毕后,服务器端进入CLOSE_WAIT 状态,客户端接收到这个确认包之后,进入 FIN_WAIT_2 状态
第三次挥手(FIN=1,ACK1,seq=w,ack=u+1),发送完毕后,服务器端进入LAST_ACK 状态,等待来自客户端的最后一个ACK。
第四次挥手(ACK=1,seq=u+1,ack=w+1),客户端接收到来自服务器端的关闭请求,发送一个确认包,并进入 TIME_WAIT状态,等待了某个固定时间(两个最大段生命周期,2MSL,2 Maximum Segment Lifetime)之后,没有收到服务器端的 ACK ,认为服务器端已经正常关闭连接,于是自己也关闭连接,进入 CLOSED 状态。服务器端接收到这个确认包之后,关闭连接,进入 CLOSED 状态。
7.2.1、为什么要 4 次挥手?
主要是为了确保数据能够完成传输。 在关闭连接时,当收到主动关闭方的 FIN 报文通知时,它仅仅表示它没有数据发送给你了,但不代表你已经把所有的数据都全部发送给对方了,所以你不会马上会关闭传输数据的SOCKET,而是回复一个ACK确认收到对方的关闭请求,而你需要把剩下的数据传输给对方之后,再发送 FIN 报文给对方来表示你同意现在可以关闭连接了,所以这里的 ACK 报文和 FIN 报文多数情况下都是分开发送的。
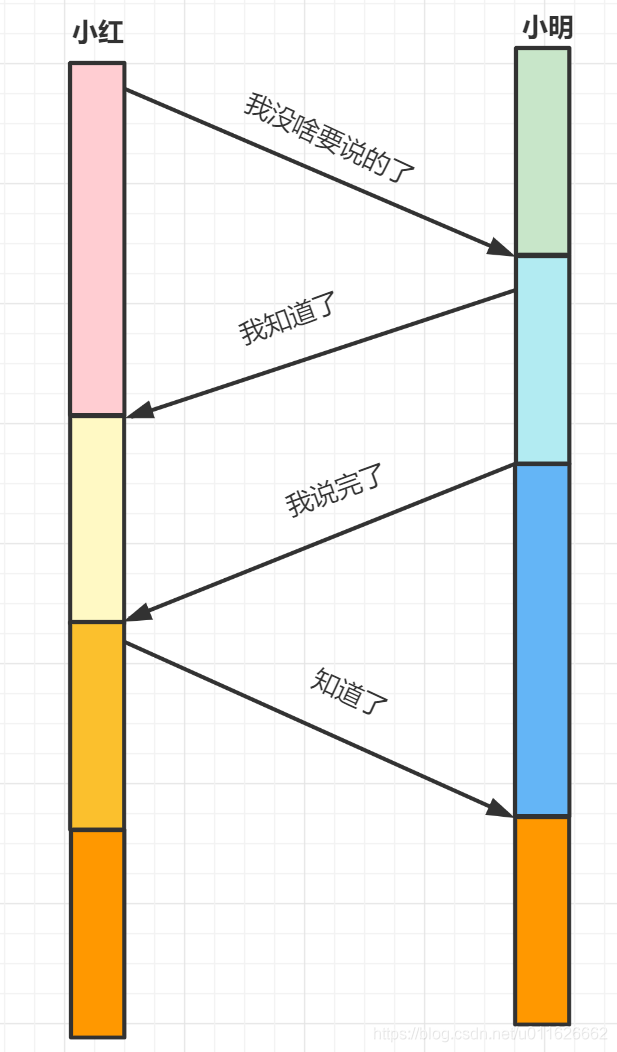
例子:
小明和小红打电话聊天,通话差不多要结束时,小红说“我没啥要说的了”,小明回答“我知道了”。但是小明可能还会有要说的话,小红不能要求小明跟着自己的节奏结束通话,于是小明可能又叽叽歪歪说了一通,最后小明说“我说完了”,小红回答“知道了”,这样通话才算结束。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY