vux环境的配置
最近在做移动端的项目,用到了vux-ui框架,刚开始引入的报错,然后再网上搜了许多,大概都是和文档写的差不多,介绍的比较粗劣,自己也走了些弯路,所以就总结一些,避免以后少走一些弯路。我用的是vue-cli+webpack
1.首先我们要安装vux
npm install vux --save
2..vux样式使用less预编译,所以我们要安装less依赖,
npm install less less-loader --save
3.VUX 必须配合 vux-loader 使用,安装 vux-loader依赖
npm install vux-loader --save-dev4.就是要使用vux-loader
vux官网是这样说:
为了降低使用成本及不侵入原来配置,只需要调用merge方法对原来webpack配置进行操作:
const webpackConfig = {} // 原来的 webpack.base.js 配置
const vuxLoader = require('vux-loader')
module.exports = vuxLoader.merge(webpackConfig, {
options: {},
plugins: [{
name: 'vux-ui'
}]
})
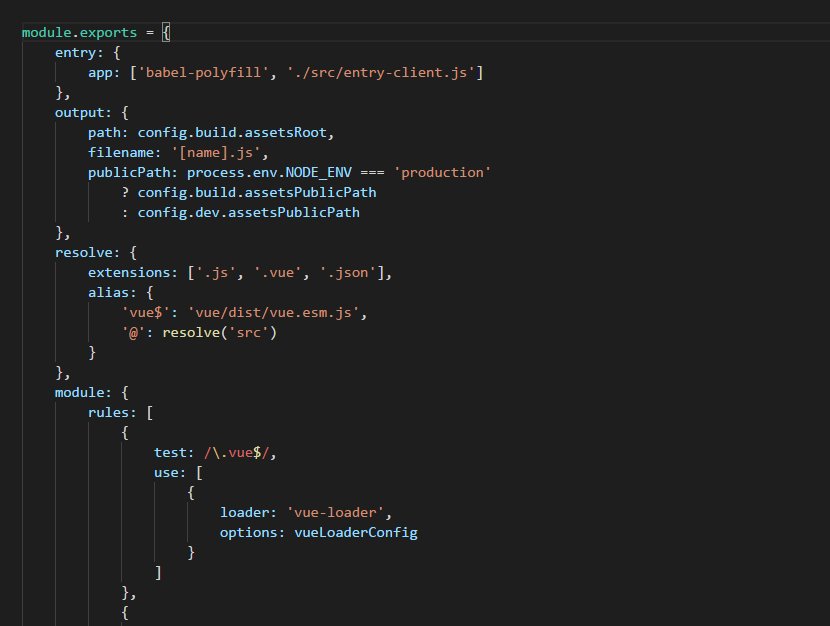
在build-->webpack.base.conf.js设置
打开的时候是这样:
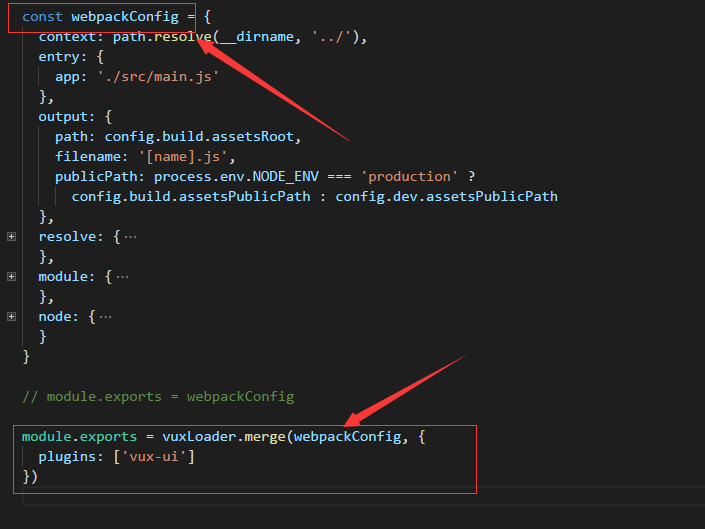
修改后:

这样就完成了vux的配置,是不是很简单,下面我们就可以愉快的使用组件做我们的项目了。


