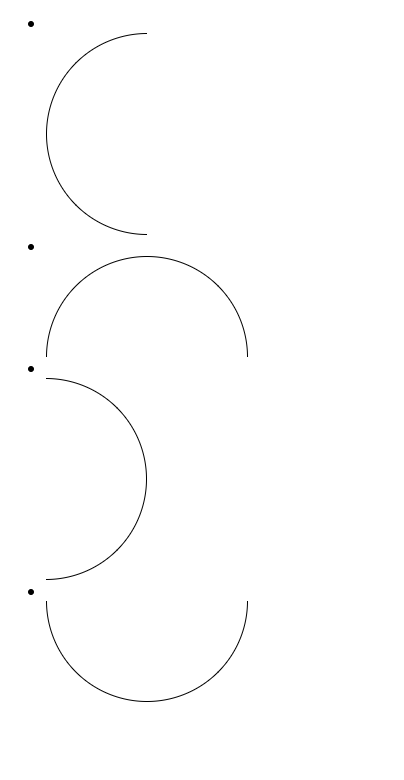
css3 半圆弧线
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>css半圆弧线</title> <style type="text/css"> .circle1 { width: 100px; height: 200px; border: 1px solid black; border-radius: 100% 0 0 100%/50%; border-right: none; } .circle2 { width: 200px; height: 100px; border: 1px solid black; border-radius: 50% 50% 0 0/100% 100% 0 0; border-bottom: none; } .circle3 { width: 100px; height: 200px; border: 1px solid black; border-radius: 0 100% 100% 0/50%; border-left: none; } .circle4 { width: 200px; height: 100px; border: 1px solid black; border-radius: 0 0 50% 50%/0 0 100% 100% ; border-top: none; } </style> </head> <body> <ul> <li><div class="circle1"></div></li> <li><div class="circle2"></div></li> <li><div class="circle3"></div></li> <li><div class="circle4"></div></li> </ul> </body> </html>

css半圆弧线


