typescript用vue-property-decorator在vue中的遇到的坑
1.typescript需要设置参数的类型,如果没有设置会报这样的错误 Property 'map' does not exist on type '"tableColumn"'
我们可以这样在参数上array.map(()=>{}) 改成 (val as any).map(()=>{})这样就可以不验证参数的类型
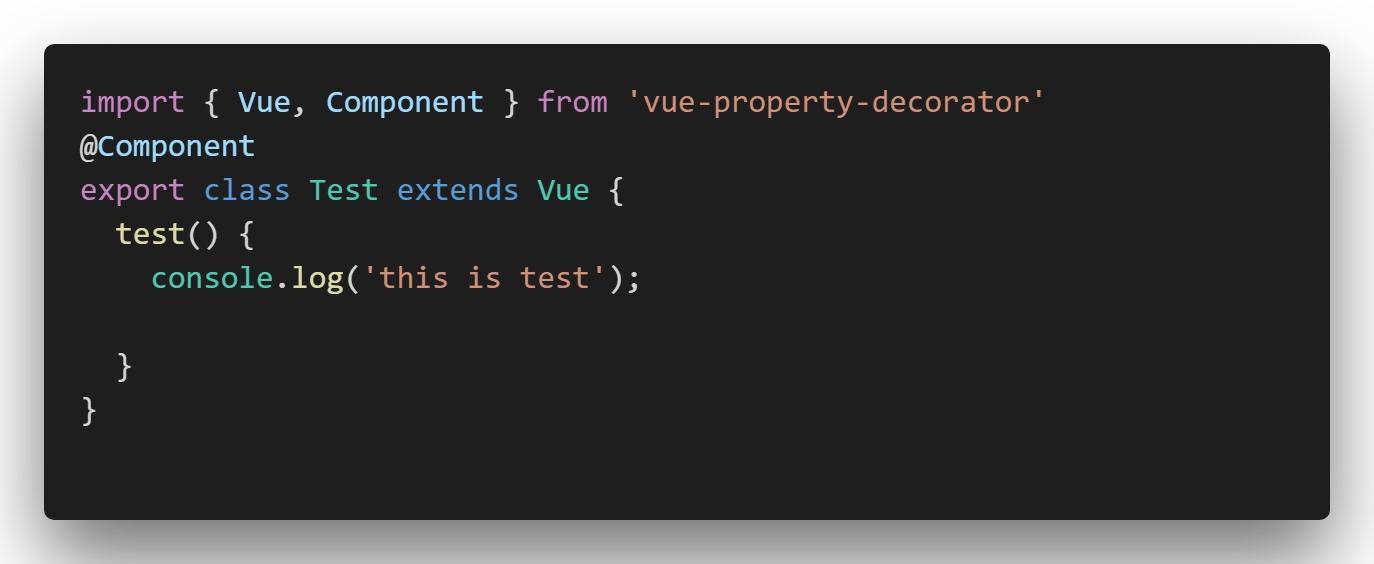
2. 我们在引用混入的时候mixin,要在写混入的ts,记得要加上@Component({}),如果不加会引不到ts中的内容
3.当我们定义一个对象的时候,例如:let obj:object = { name:'',age:'' }; 如果我们想添加一个属性,之前的做法是:obj.sex="man"
这样会报两个错误:
1. Property 'sex' does not exist on type 'object' 不能直接赋值,我们可以把obj的类型改成any,不判断就可以了
2.Identifier 'params' is never reassigned; use 'const' instead of 'let' 建议把你的const改成let
4.使用vuex: 首先下载vuex-class yarn add vuex-class --dev
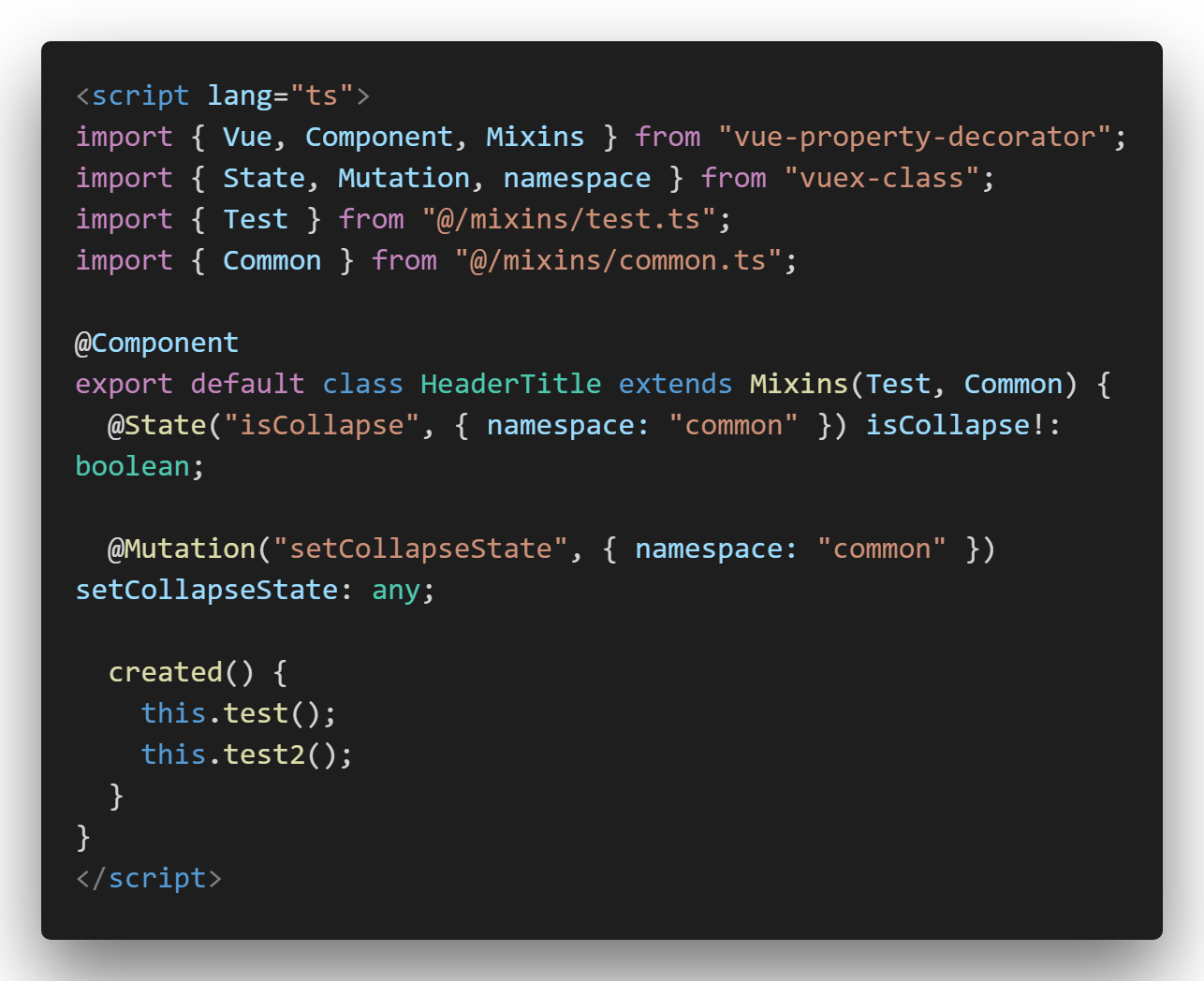
如果使用modules,我们可以用namespace来区分我们的模块 注意:如果没有使用@Component会引入不到

5.使用混入Mixins: 在minxis下创建一个test.ts 注意:如果没有使用@Component会引入不到

在.vue中引入minxis方法,如果使用多个混入,我们可以通过Mixins(test1,test2)来引入





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~