HTML5基础(二)
1.HTML5中的一些标记
1.水平线标记
1 2 | <hr 属性="属性值" /> 属于一个单标记,在网页输入一个<hr/>,就添加了一条默认样式的水平线。作用:将段落与段落隔开,使文档结构清晰,层次分明 |
可以对其做以下属性的改变
1.align 设置水平线的对齐方式 left right center三种
2.size 设置水平线的粗细 以像素为单位,默认为2px
3.color 设置水平线的颜色 可用颜色名称、#RGB、rgb(r,g,b)三种方式
4.width 设置水平线的宽度 可以是确定的像素值,也可以是浏览器窗口的百分比
2.换行标记
<br>或者<br/>
作用就是在该处插入换行符,该标签后的内容将从下一行开始

3.文本格式标记
1 2 3 4 | <b> <b/> 和 <strong> <strong/> 文字以粗体方式显示(b定义文字粗体,strong定义强调文本)<i> <i/> 和 <em> <em/> 文字以斜体方式显示(i定义斜体字,em定义强调文本)<s> <s/> 和 <del> <del/> 文字以加删除线方式显示(HTML5不建议使用s)<u> <u/> 和 <ins> <ins/> 文字以加下划线方式显示(HTML5不建议使用u) |

4.图像标记
4.1常用图像格式
目前网页上常用的图像格式主要有GIF、JPG、PNG三种
4.2图像标记<img/>
<img src="图像url" />
src 加入图像的路径
alt 图像不能显示时的替换文本
title 鼠标悬停时显示的内容

width 设置图像的宽度
height 设置图像的高度
border 设置图像边框的宽度
vspace 设置图像顶部和底部的空白(垂直边距)
hspace 设置图像左侧和右侧的空白(水平边距)
align left 将图像对齐到左边
right 将图像对齐到右边
top 将图像的顶端和文本的第一行文字对齐,其他文字居图像下方
middle 将图像的水平中线和文本的第一行文字对齐,其他文字居图像下方
bottom 将图像的底部和文本的第一行文字对齐,其他文字居图像下方
2.HTML5中常见的一些元素与属性
1.header元素
具有引导和导航作用的结构元素,该元素可以包含所有通常放在页面头部的内容,通常用来放置整个页面或页面内的一个内容区块的标题,也可以包含网站Logo图片、搜索表单或其他相关内容。
语法格式为:

2.nav元素
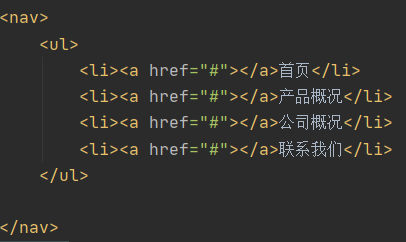
该元素可以将具有导航性质的链接归纳在一个区域中,使页面元素的语义更加明确。
示例:

在上列这段代码中,通过在nav元素内部嵌套无序列表ul来搭建导航结构。
3.article元素
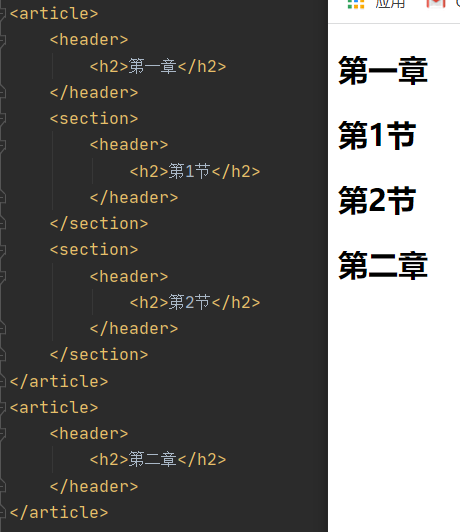
代表文档,页面或者应用程序中与上下文不相关的独立部分,该元素经常被用于定义一篇日志,一条新闻或用户评论等。article元素通常使用多个section元素进行划分,一个页面中article元素可以出现多次。
用法示例:

4.details元素和summary元素
details元素用于描述文档或文档某个部分的细节。summary元素经常与details元素配合使用,作为details元素的第一个子元素用于为details定义标题。标题是可见的,当用户单击标题时,会显示或隐藏details中的其他内容。
点开前后的效果:

5.progress元素
用于表示一个任务的完成进度。
progress元素常用的属性有两个
1.value:已经完成的工作量
2.max:总共有多少工作量
要注意的是value和max的属性值要大于0,而且value的值要小于max的值
示例:
示例中的value的值为50,max的值为100,所以进度显示到50%
6.mark元素
主要作用是在文本中高亮显示某些字符,以引起用户的注意
示例:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~