HTML发展历程+HTML5基础
HTML发展历程
HTML技术发展于1990年,到了1997年HTML4成为互联网的基础,并广泛应用于互联网应用的开发。到了2006年W3C组建了新的HTML工作组,明智的采取了WHATWG的意见,并于2008年发布了HTML5的工作草案,经过不断地打磨、完善,HTML5规范也得到了持续的完善,并迅速地融入了对Web平台的实质性改进中。2014年10月29日,万维网联盟宣布,经过8年的艰苦努力,HTML5标准规范终于制定完成,并公开发布。
HTML基础
HTML基本标签
<!DOCTYPE html> HTML5的标识,让浏览器知道这是HTML5代码
<html>标志着HTML文档的开始,用于告知浏览器自身是一个HTML文档 <html></html>分别标识html文档的开始与结束
<head>用于定义HTML文档的头部信息也称为头部标记,紧跟在<html>标记之后
<meta charset="utf-8"> meta是元标签
charset:编码格式 utf-8:几乎200种语言的所有字符,如果不加这一句代码,极易出现乱码的情况 GB-2312国家标准GBK国家标准扩展包
<title>hello,world</title>
标题标签,显示在浏览器中,如图中所示效果
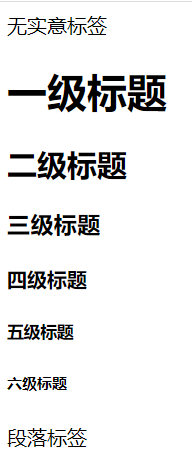
<div>无实意标签</div> <h1>一级标题</h1>
<h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> <p>段落标签</p>
<input type="text" name=""> <!--文本输入,数字,字母,符号都可以-->
<input type="number" name=""> <!--数字输入,只能输入数字-->
<input type="password" name=""> <!--密码输入,输入的文字都会变为一个个点-->

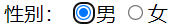
性别:
<input type="radio" checked name="gender">男 <!-- type的值是radio的话,变成了能被选择的框,加入name值两个值能被选择一个,相当于一个单选框的用途,加入了checked,作用是预先选定复选框或单选按钮。 --> <input type="radio" name="gender">女

兴趣爱好:
<input type="checkbox" name="">玩游戏 <!--type的值是checkbox的话,能够被勾选,相当于一个复选框 --> <input type="checkbox" name="">睡觉 <input type="checkbox" name="">学习


<ul type="square"> <!-- square小方块 circle 小圆圈 --> <!-- 无序列表 --> <li>a</li> <li>b</li> <li>c</li> </ul> <ol type="I"> <!-- A 大写字母 a 小写字母 I 罗马数字 --> <!-- 有序列表 --> <li>a</li> <li>b</li> <li>c</l
<ul type="square"> <!-- type的值是square,无序列表前方的标记是小方块,type的值是circle,标机则是空心的小圆圈
,若是没有格式要求,默认的是实心小圆圈
-->
<!-- 无序列表 -->
<li>a</li> <li>b</li> <li>c</li> </ul> <ol type="I"> <!-- 括号中是A 排序使用大写字母,括号中是a,排序使用小写字母
,括号中是I,排序使用罗马数字
-->
<!-- 有序列表 --> <li>a</li> <li>b</li> <li>c</li> </ol>
<a href="https://www.baidu.com"> 百度 </a> <!-- href 用于指定目标的url地址当为<a>标记应用href时,具有了超链接的功能-->点击后,跳转到目标网址











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~