HTML常用标签
已经正式开始JavaWeb的学习了,但是感觉我们的起步有点晚,可能因为我们学习的重点在网页后台的原因?现在才学网页的知识。之前也看了些视频,但是前端知识确实好多没记住,所以写一下博客记录练习一下。
学习网页,首先要创建web项目。我是直接用IDEA骨架建立一个Maven的web项目:
1、打开IDEA,新建项目
2、选中Maven,勾选create from archetype
![]()
3、选择
![]()
后进入下一步
(继续下一步,但是过程中要自己完成GroupId、Artifactld和Maven版本以及仓库位置的设置。创建完成后在webapp文件夹中创建html文件)
HTML:
html文件结构:

<html>...</html>:html文件开始和结束的位置
<head>...</head>:html文件头
<body>...</body>:html文件内容域
展示效果(点击右上角的内置浏览器):

常用的html标签:
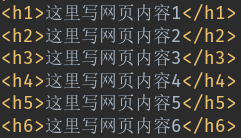
①<h1>...</h1>、<h2>...</h2>、<h3>...</h3>、<h4>...</h4>、<h5>...</h5>、<h6>...</h6>:常用作标题,字号由h1到h6慢慢变小
代码:

效果:

②<p>:实现一个新段落 (有设置值)
代码:(不带设置值)
![]()
效果:

代码:(带设置值)

(设置值之一align是设置对齐方式,有left、center、right,分别为左对齐,居中和右对齐)
效果:

③列表
A:无序列表<ul>...</ul>(有设置值)
代码:

(type定义了列表序号的形式,有disc(默认)、square和circle,分别是黑色圆,正方体和空心圆)
效果:

B:有序列表<ol>...</ol>
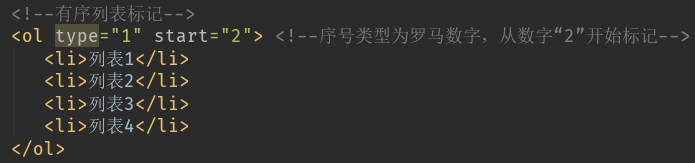
代码:

type=“1”:列表项序号类型为罗马数字(类型有:1、a、A、i、I)
start=“2”:最开始的选项序号是2
(无设置值则默认是罗马数字类型,从1序号开始)
效果:

④网页中加入文件(图片、音乐、动画等)
插入图片:<img src="图片路径及名称">
插入背景音乐:<bgsound src="音乐文件路径以及名称" loop="播放次数">
插入多媒体文件(动画、视频等):<embed src="多媒体文件路径及名称" width="播放器宽度" height="播放器高度"></embed>
(上述路径可为相对路径,也可为绝对路径)
⑤超链接:
作用:实现从一个位置转到另一位置,实现网页访问
代码:
![]()
<a href="链接路径" target="目标窗口打开方式">链接内容</a>
target有_self(默认属性)、_blank(在新空白窗口打开)、_top(在顶层框架打开)、_parent类型(在当前框架的上一层打开)
效果:
![]()
(注意,在用相对路径实现网页跳转时,要一层一层进入,退出时也要一层一层退出
假设当前有两个html页面:first.html和second.html,而second.html在一个all文件夹里,first.html又和all文件夹同级目录
若当前在first.html页面,要跳转至second.html页面时,路径为:href="all/second.html"
若当前在second.html页面,要跳转到first.html页面,则路径为:href="../first.html",要先退出到上一级目录
)
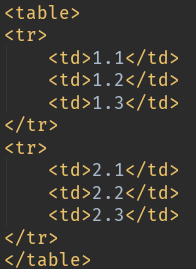
⑥表格:(要用<table>...</table>环绕,示意是一个表格文本)
<tr>:行(有多少组<tr></tr>就有多少行)
<td>:列(有多少组<td></td>就有多少列,为其设置值colspan="列数"可实现横跨多少列,设置rowspan="行数",可实现竖跨多少行)
代码:

效果:

拓展a:
table标签内设置值border="1",为表格添加宽度为1px的边框线。
table标签内设置值cellspacing="0",设置线和线之间的距离是0。
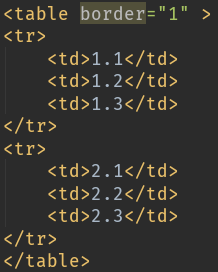
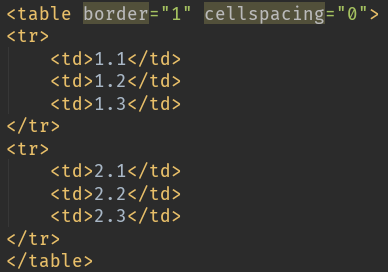
代码:(border="1")(border="1",cellspacing="0")


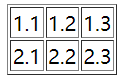
效果:


拓展b:
html还有<th>标签,th元素内部的文本通常会呈现为居中的粗体文本,而 td 元素内的文本通常是左对齐的普通文本。
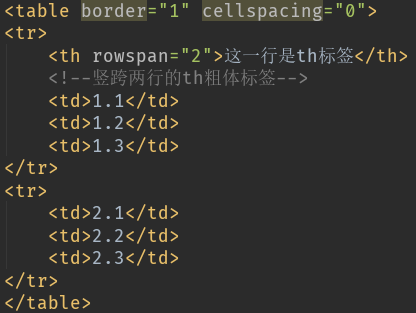
代码:

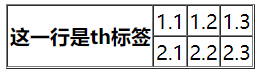
效果:

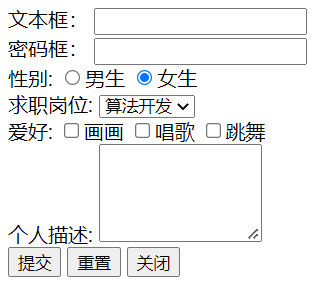
⑦表单<form>...</form>:
form表单有action(表单提交的地址)、name(表单名称)、method(提交方式)和enctype(编码方式)属性
a、<input>:文本框和密码框输入
文本框:<input type="text" name="username"/><br>
设置输入类型是文本类型的文本,该文本框的标记名称是username
密码框:<input type="password" name="password"/>
设置输入类型是密码类型的文本(使用了password类型,密码输入以密文方式被看见),该文本框的标记名称是password
(标记名称可以方便后台获得用户填写的内容)
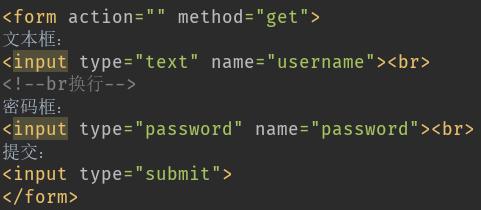
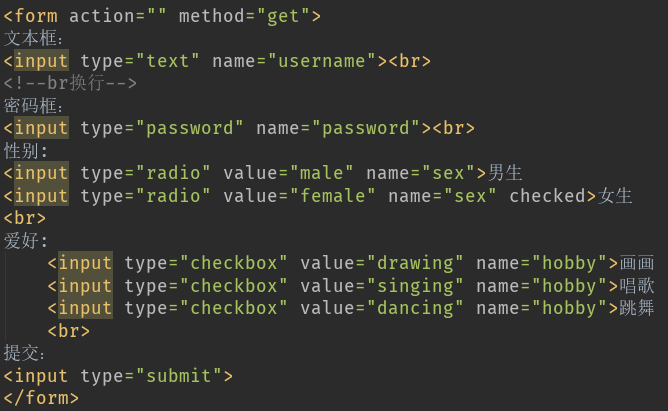
代码

( 点击提交后表单内容将以get的方式发送至action地址)
效果:

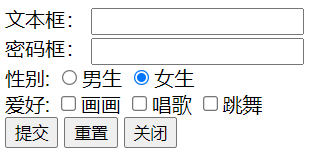
b、单选按钮和复选框(同一组单选按钮或者复选框的名称(即name属性)应该相同)
单选按钮:<input type="radio" value="单选按钮的值" name="单选按钮名称" checked>
(checked表示其状态为被选中)
复选框:<input type="checkbox" value="复选框的值" name="复选框名称">
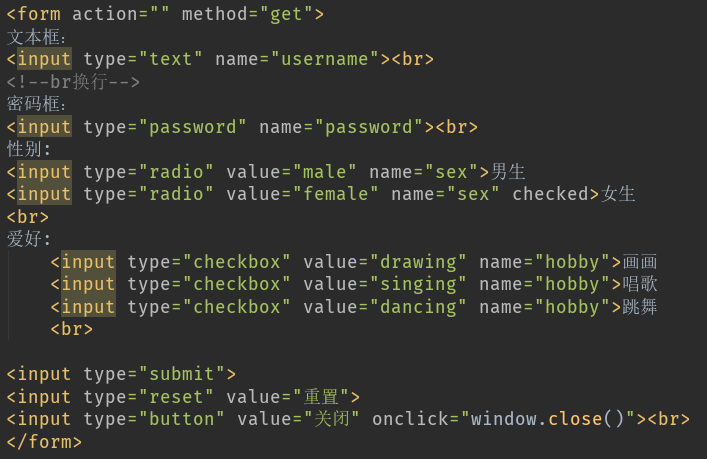
代码:

效果:

c、按钮:可实现点击按钮触发时间(onclick)、鼠标焦点聚集触发事件(onfocus)以及跳转网页等动作
形式:<input type="button" value="按钮的值" name="按钮名称">
代码:

效果:

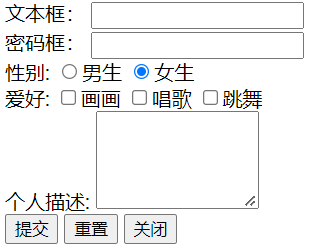
d、文本域:
<textarea name="文本域名称" cols="列数" rows="行数"></textarea>
代码:
![]()
效果:

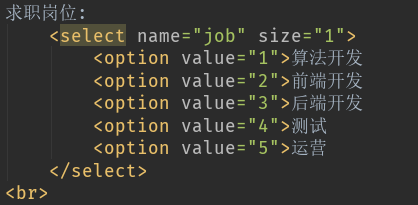
e、下拉列表:
<section name="下拉列表名称" size="显示的列表项数">...</section>
代码:

效果: