VS Code + MinGW + Clang + OpenGL (vscode 配置 opengl环境)
vscode配置opengl环境会遇到一些问题,这里是在看了一些博文之后给出的一篇完整的可行的配置
首先,要配置C++环境,网上有很多完整的配置C++环境的教程,这里就引用一条
https://www.zhihu.com/question/30315894
上面这篇博文里面使用的是64位环境
(!!!强调一下,你使用的MinGW是64位的 ,那么Clang也要是,glut也要是64位的 ,32位的同理)
这里附上64位需要的glut地址(这里考虑到墙的原因上传到码云 )
https://gitee.com/wentao-k/OpenGlDevelop/tree/master/glut64%E4%BD%8D
下载glut.h , glut32.lib , glut32.dl文件就行(这是我们需要使用到的),
看完第一个博客,你已经配置好你的Clang环境了,也就是C++的环境
然后我们开始配置glut环境,我把vscode需要的配置文件
包括,c_pp_properties.json , launch.json , setting.json , task.json 上传到码云
https://gitee.com/wentao-k/OpenGlDevelop/tree/master/.vscode
然后在vscode中,配置到自己的工作环境下

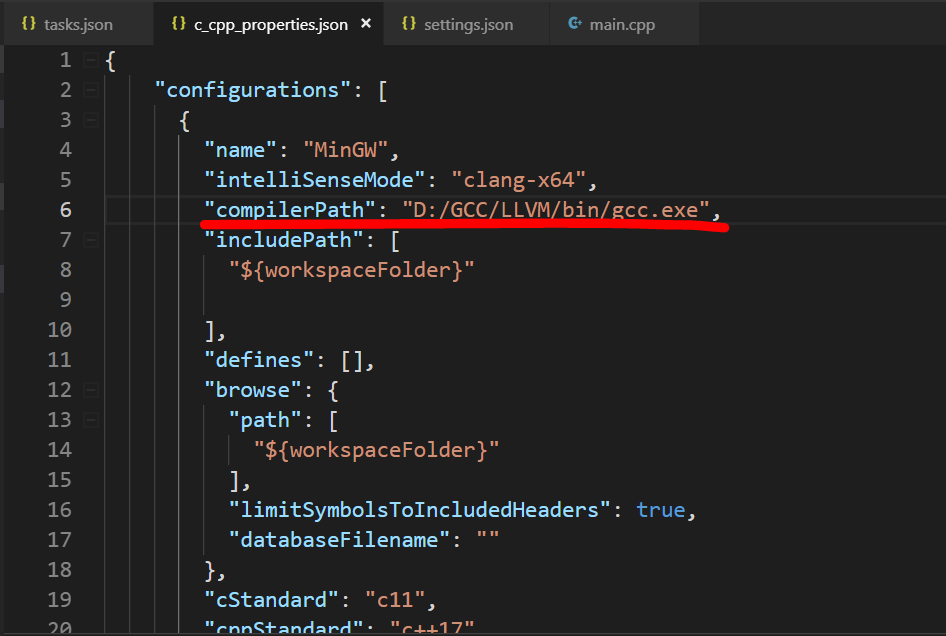
如图,放到自己创建的.vscode 目录下面 , 打开c_pp_properties.json , 注意编译目录

更改为自己的地址
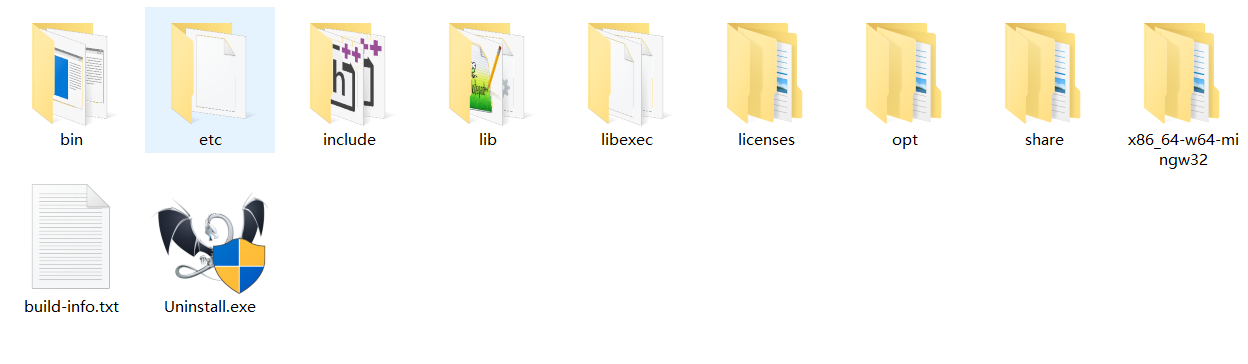
然后我们打开我们的Clang目录,也就是这个

这个时候,我们把我们刚刚下的glut.h放到include目录下,或者在include目录下创建GL文件夹,放到GL文件夹里面,因为很多引用都是#include<GL\glut.h>
所以我们这个时候以保万全,两个目下下都放一个吧,笔者使用的GL目录
然后,我们将.dll文件放到bin目录下面,.lib文件放到lib目录下,然后这个时候我们已经完成一半了,
如果你使用的是笔者的.vscode环境,name这个时候你已经可以运行了,
如果不是,你可以再task.json里面的 args【】里面添加如下三行

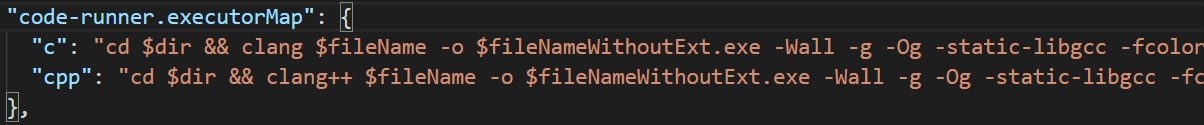
然后在settings.json里面的

cpp后面添加你刚刚添加在tasks.json里面添加的内容

然后大工告即
创建以cpp文件填入一下内容,
#include <GL/glut.h> void init(); void display(); int main(int argc, char* argv[]) { glutInit(&argc, argv); glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE); glutInitWindowPosition(0, 0); glutInitWindowSize(300, 300); glutCreateWindow("OpenGL 3D View"); init(); glutDisplayFunc(display); glutMainLoop(); return 0; } void init() { glClearColor(0.0, 0.0, 0.0, 0.0); glMatrixMode(GL_PROJECTION); glOrtho(-5, 5, -5, 5, 5, 15); glMatrixMode(GL_MODELVIEW); gluLookAt(0, 0, 10, 0, 0, 0, 0, 1, 0); } void display() { glClear(GL_COLOR_BUFFER_BIT); glColor3f(0, 1.0, 0); glutWireTeapot(3); glFlush(); }
这样,你就能看到一个小壶了

像这样的,不过要记得安装code runner , C/C++ Clang Command adapter等插件
一下是该文引用的一些文章的地址
https://blog.csdn.net/kinghace/article/details/78745510
http://web.eecs.umich.edu/~sugih/courses/eecs487/glut-howto/
最后,一定要注意32位和64位的区别!!!!
链接
http://web.eecs.umich.edu/~sugih/courses/eecs487/glut-howto/
和https://developer.nvidia.com/cg-toolkit-download