《你不知道的JavaScript(中卷)》读书笔记
中卷有点无聊,不过也是有干货的,但是好像要背一下的样子。不过作者大大都夸我是“优秀的开发人员”了,肯定要看完呀~~
开发人员觉得它们太晦涩,很难掌握和运用,弊(导致bug)大于利(提高代码可读性)。这种观点我不敢苟同,因为本书的读者都是优秀的开发人员,整天与算法和代码打交道,“抽象相等”对各位来说只是小菜一碟。
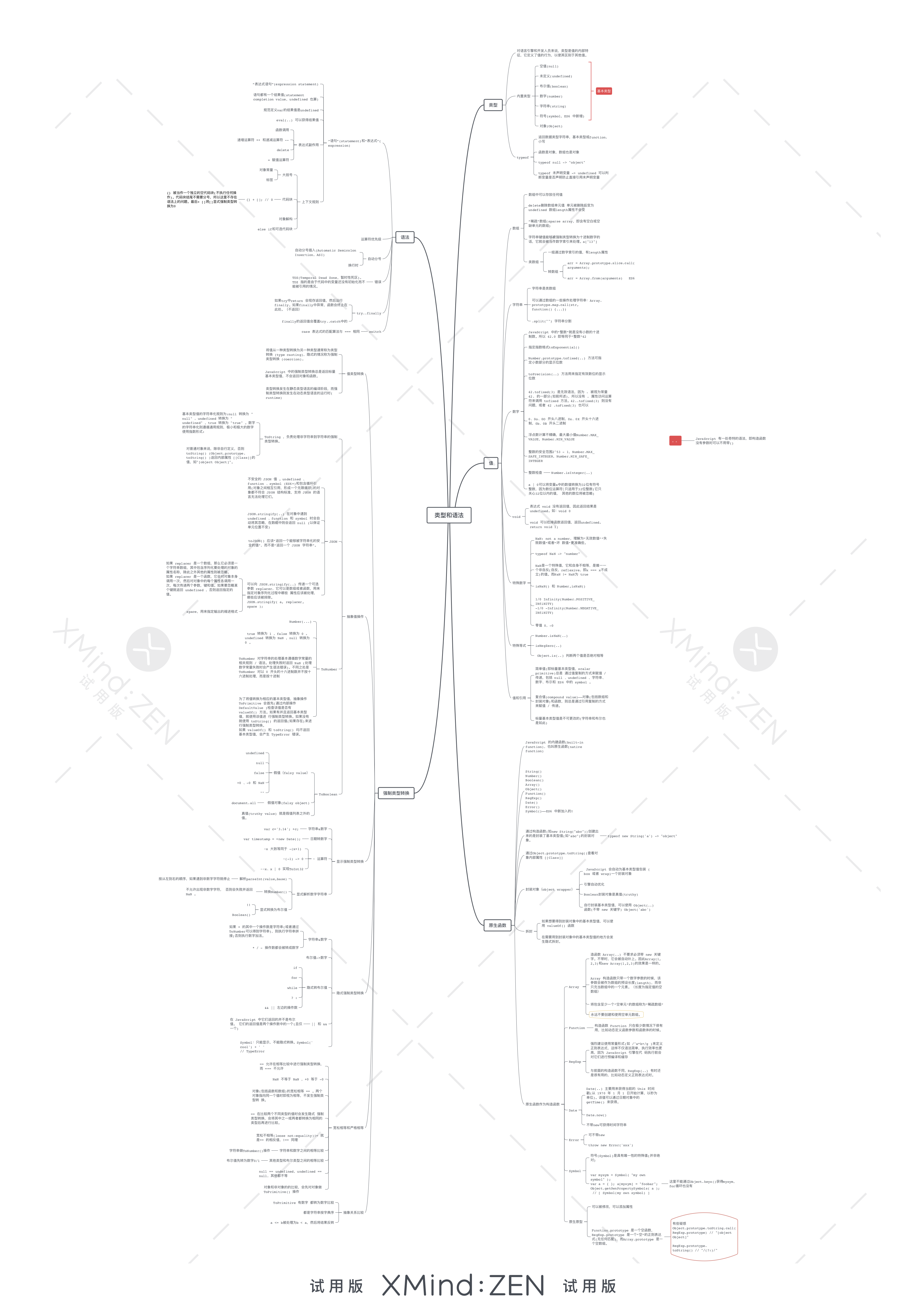
第一部分。(图片太大了,只能转pdf再转的png,好像有点变形)

数组常用方法
var new_array = old_array.concat(value1[, value2[, ...[, valueN]]]) : 把一个数组和任意多的对象或数组连接,不改变当前数组。新生成的数组对于合成数组是浅拷贝。
let arr = [1, 2, 3] let arr1 = arr.concat('p', ['x', 'y']) // arr (3) [1, 2, 3] // arr1 (6) [1, 2, 3, "p", "x", "y"]
slice(begin, end): 返回一个从开始到结束(不包括结束)选择的数组的一部分浅拷贝到一个新数组对象。且原始数组不会被修改。
['q', 'w', 'e', 'r'].slice(1, 3) // ["w", "e"] ['q', 'w', 'e', 'r'].slice() // ["q", "w", "e", "r"] ['q', 'w', 'e', 'r'].slice(3) // ["r"]
array.splice(start[, deleteCount[, item1[, item2[, ...]]]]): 从start开始,删除deleteCount个元素,并添加元素item1...itemn。返回被删除的元素集合,会直接改变数组本身。
var myFish = ["angel", "clown", "mandarin", "surgeon"]; //从第 2 位开始删除 0 个元素,插入 "drum" var removed = myFish.splice(2, 0, "drum"); //运算后的 myFish:["angel", "clown", "drum", "mandarin", "surgeon"] //被删除元素数组:[],没有元素被删除
arr.join([separator]):将数组的每个元素通过分隔符连起来,亲测应该是通过for (i: 0...length)这种方式遍历的,所以空元素也会被加上。
parseInt的坑
parseInt( 0.000008 ); // 0 ("0" 来自于 "0.000008") parseInt( 0.0000008 ); // 8 ("8" 来自于 "8e-7") parseInt( false, 16 ); // 250 ("fa" 来自于 "false") parseInt( parseInt, 16 ); // 15 ("f" 来自于 "function..") parseInt( "0x10" ); // 16 parseInt( "103", 2 ); // 2
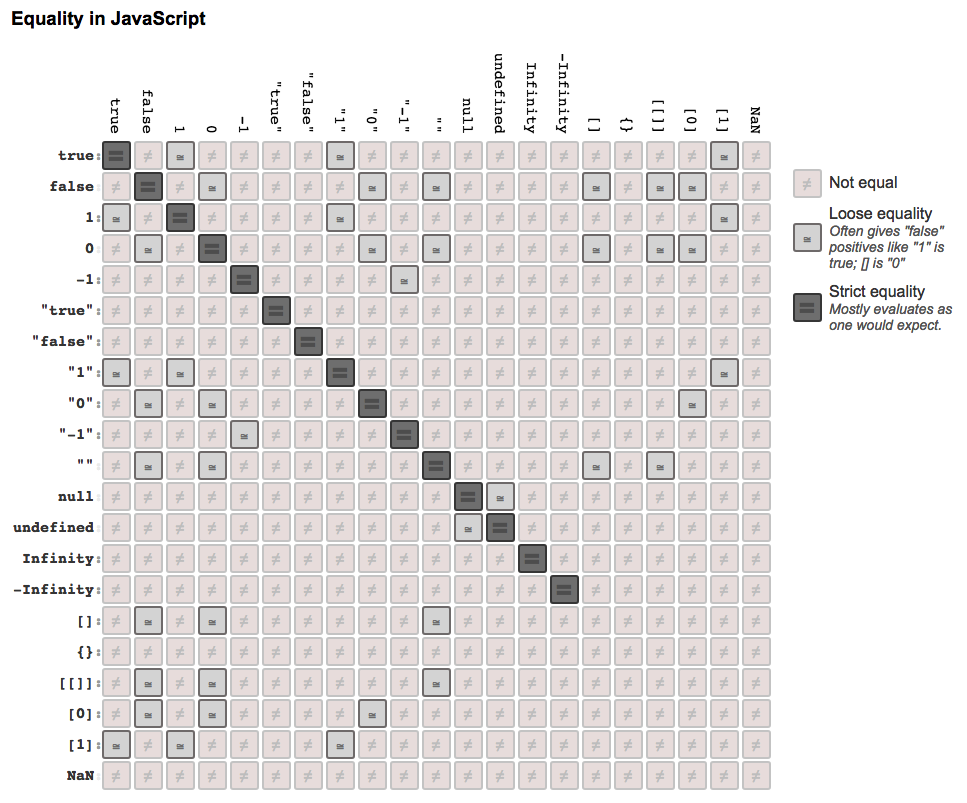
JavaScript 中的相等

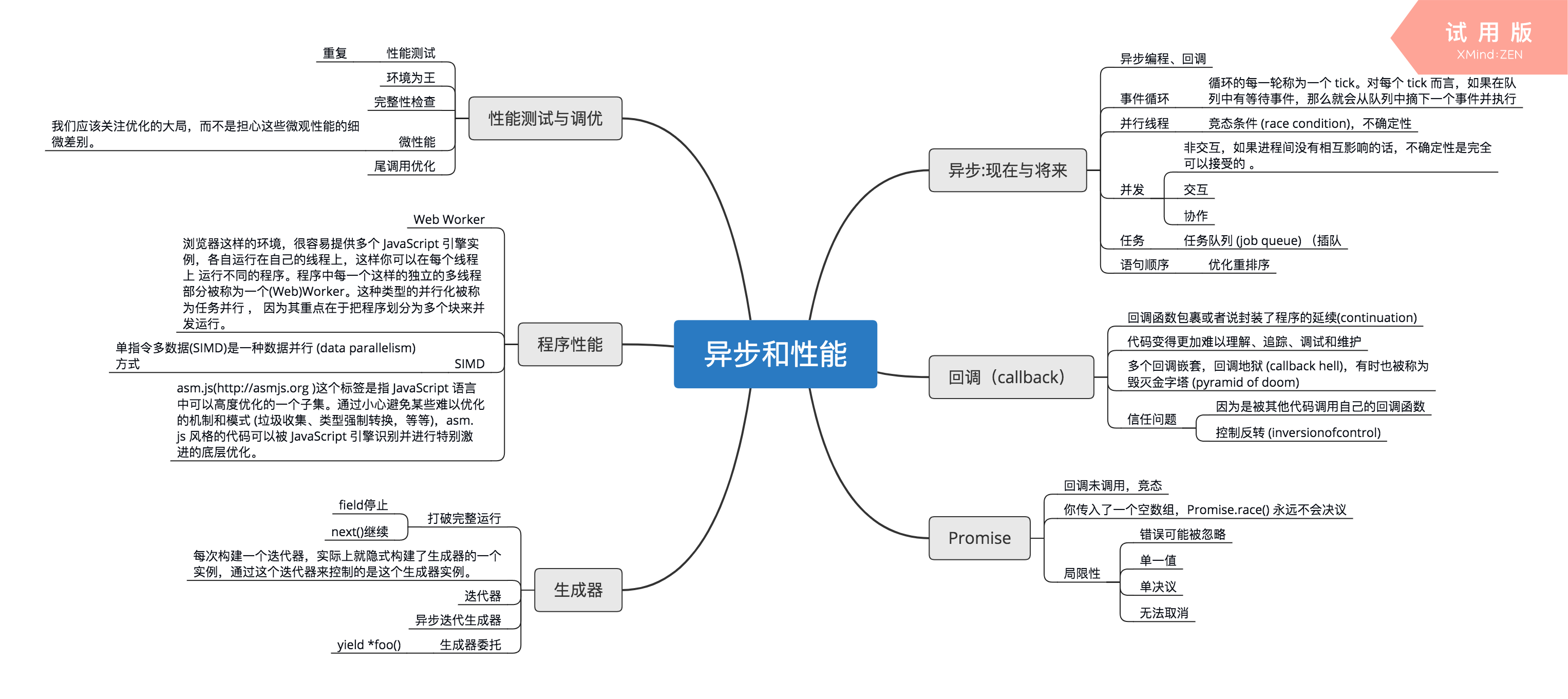
下卷就是Promise和生成器。

Promise之前研究了一下,就不写了,生成器是一个新东西。之前在用react的时候,只觉得field的用法很神奇,但完全没注意函数前面的*。后来才知道是生成器。
1. 函数名前面加 * function *foo(x) {...}
2. 通过运行函数得到生成器,传参和普通函数一样。 var it = foo( 6 );
3. 调用 it.next() 函数开始运行
4. 函数运行到 yield 处会停止。
5. yield 的下一个 next(..) 传入的参数 是 yield 的返回值。注意,第一个next是不能传值的。
6. yield value 可以向next var res = next(..) 传递值。
function *foo(x) { var y = x * (yield 'zzz') return y } var it = foo(6) var res = it.next() console.log(res) // { value: 'zzz', done: false } res = it.next(7) console.log(res) // { value: 42, done: true }
迭代器。
iterable(可迭代),即指一个包含可以在其值上迭代的迭代器的对象。
iterable 必须支持一个函数,其名称是专门的 ES6 符号值 Symbol.iterator 。调用这个函数时,它会返回一个迭代器。通常每次调用会返回一个全新的迭代器,虽然这一点并不是必须的。
数字序列生成器实现标准的迭代器接口
var something = (function() { var nextVal; return { [Symbol.iterator]: function() { return this; }, next: function() { if (nextVal === undefined) { nextVal = 1 } else { nextVal = (3 * nextVal) + 6 } return { done: false, value: nextVal } } } })() console.log(something.next().value) // 1 console.log(something.next().value) // 9 console.log(something.next().value) // 33 console.log(something.next().value) // 105
可以通过 for...of 循环带有迭代器的对象。
for (var v of something) { console.log(v) // 不要死循环! if (v > 500) { break } } // 1 9 33 105 321 969
当你执行一个生成器,就得到了一个迭代器。
生成器委托(感觉就是,这样也可以?)语法就是 yield * foo(),以下代码输出 12345
function* foo() { console.log("*foo() starting"); yield 3; yield 4; console.log("*foo() finished"); } function* bar() { yield 1; yield 2; yield* foo(); yield 5; } var it = bar(); console.log(it.next().value) console.log(it.next().value) console.log(it.next().value) console.log(it.next().value) console.log(it.next().value) /** output */ 1 2 *foo() starting 3 4 *foo() finished 5
最近心情浮躁,看不下去了。待续。

