CSS position 属性
1. static
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>position</title> <style> * { padding: 0; margin: 0; } .static { position: static; top: 10px; left: 10px; width: 100px; height: 200px; background: yellow; } </style> </head> <body> <div class="static"> </div> </body> </html>
金黄色方块会在左上角显示,没有偏移。
2. fixed
生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
这个比较好理解,只和窗口有关,与父元素,文档流都无关。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>position</title> <style> * { padding: 0; margin: 0; } .fixed-outer { position: fixed; top: 20px; left: 20px; width: 20px; height: 20px; background: yellow; } .fixed-inner { position: fixed; top: 40px; left: 40px; width: 20px; height: 20px; background: red; } </style> </head> <body bgcolor="#999"> <div class="fixed-outer"> <div class="fixed-inner"> </div> </div> </body> </html>

left就是左边界距离视窗左边距的位置,right就是右边界距离视窗右边距的位置,top,bottom同理。top和bottom或者left和right同时存在,只有top或者left生效。
小广告效果:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>position</title> <style> * { padding: 0; margin: 0; } .fixed { position: fixed; right: 0px; bottom: 50px; width: 200px; height: 100px; background: yellow; } </style> </head> <body> <div class="fixed"> </div> <p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p> <p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p> <p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p> <p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p> <p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p><p>...</p> </body> </html>
3. relative
生成相对定位的元素,相对于其正常位置进行定位。
相对元素正常应该在的位置移动,元素所占的空间位置不变,但是显示的位置发生偏移。
left是向右偏移,right是向左偏移(这么说好奇怪,但是…应该没错吧……),top向下偏移,bottom向上偏移。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>position</title> <style> * { padding: 0; margin: 0; } .div { width: 100px; height: 100px; border: 1px solid; float: left; } .relative1 { position: relative; left: 10px; top: 10px; border-color: red; } .relative2 { position: relative; right: 10px; bottom: 10px; border-color: green; } </style> </head> <body> <div class="div"></div> <div class="div relative1"></div> <div class="div"></div> <div class="div relative2"></div> </body> </html>

4. absolute
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。(如果没有这样的父元素呢?emmm……应该是整个文档最外层的框……吧……
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
absolute元素会附带 display:block 效果,同时,设置absolute后,元素会脱离文档流。
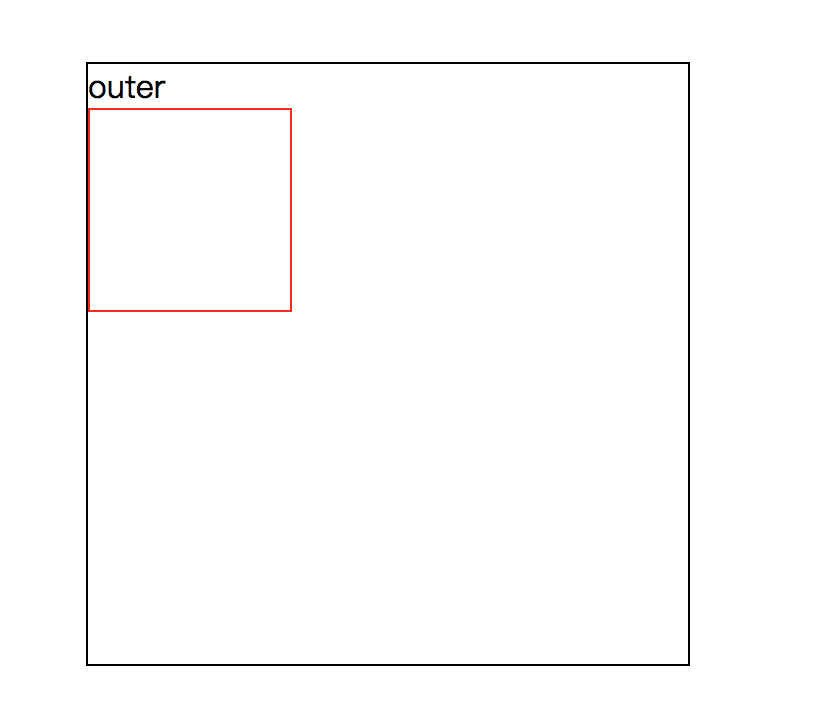
1. 如果不设置"left", "top", "right" 以及 "bottom",会显示在正常应该显示的位置。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>position</title> <style> .relative { width: 300px; height: 300px; border: 1px solid; position: relative; left: 100px; top: 100px; } .absolute { position: absolute; width: 100px; height: 100px; border: 1px solid red; } </style> </head> <body> <div class="relative"> outer <div class="absolute"></div> </div> </body> </html>

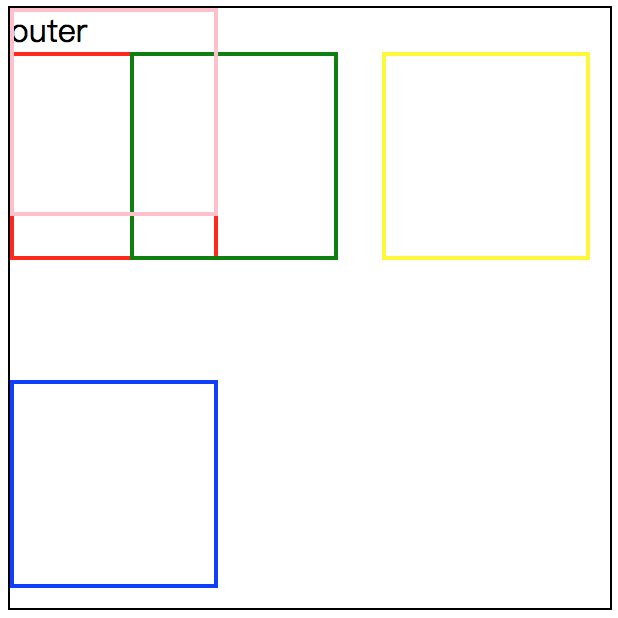
2. 设置了偏移……(一下父元素全部指 static 定位以外的第一个父元素
设置了left 将以父元素的左边界为基准 向右偏移 垂直方向和之前相同。
设置了right 将以父元素的右边界为基准 向左偏移 垂直方向和之前相同。
设置了top 将以父元素的上边界为基准 向下偏移 水平方向和之前相同。
设置了bottom 将以父元素的下边界为基准 向上偏移 水平方向和之前相同。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>position</title> <style> .relative { width: 300px; height: 300px; border: 1px solid; position: relative; left: 100px; top: 100px; } .absolute1, .absolute2, .absolute3, .absolute4, .absolute5 { position: absolute; width: 100px; height: 100px; border: 2px solid red; } .absolute2 { left: 60px; border-color: green; } .absolute3 { right: 10px; border-color: yellow; } .absolute4 { top: 0; border-color: pink; } .absolute5 { bottom: 10px; border-color: blue; } </style> </head> <body> <div class="relative"> outer <div class="absolute1"></div> <div class="absolute2"></div> <div class="absolute3"></div> <div class="absolute4"></div> <div class="absolute5"></div> </div> </body> </html>

5. others
inherit:继承父元素的值。
initial: 初始值,即默认值,static。
unset: 非继承属性,相当于initial,static。
6. navigation bar
效果见右下角 >_<
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>position</title> <style> .right-nav * { margin: 0; padding: 0; } .right-nav { position: fixed; right: 10px; bottom: 150px; } .right-nav li { list-style-type: none !important; position: relative; } .right-nav li a { text-decoration: none; display: block; width: 150px; line-height: 30px; text-align: center; background: #666; border-bottom: 1px solid; color: #fff; } .right-nav li a:hover, .right-nav li a:active { background: #ccc; } .right-nav .summary { position: absolute; right: 150px; top: 0px; line-height: 30px; height: 30px; width: 400px; background: #ccc; color: #fff; text-align: center; display: none; } .right-nav li:hover .summary { display: block; font-size: 12px; border-right: 1px solid #fff; } </style> </head> <body> <div class="right-nav"> <ul> <li><a href="http://www.cnblogs.com/wenruo/p/8488254.html#static">1. static</a> <div class="summary">默认值。没有定位,元素出现在正常的流中。</div> </li> <li><a href="http://www.cnblogs.com/wenruo/p/8488254.html#fixed">2. fixed</a> <div class="summary">生成绝对定位的元素,相对于浏览器窗口进行定位。</div> </li> <li><a href="http://www.cnblogs.com/wenruo/p/8488254.html#relative">3. relative</a> <div class="summary">生成相对定位的元素,相对于其正常位置进行定位。</div> </li> <li><a href="http://www.cnblogs.com/wenruo/p/8488254.html#absolute">4. absolute</a> <div class="summary">生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。</div> </li> <li><a href="http://www.cnblogs.com/wenruo/p/8488254.html#others">5. others</a> <div class="summary">inherit & initial & unset</div> </li> <li><a href="http://www.cnblogs.com/wenruo/p/8488254.html#navigation-bar">6. navigation bar</a> <div class="summary">根据定位写一个导航栏。</div> </li> </ul> </div> </body> </html>
。
- 1. static
默认值。没有定位,元素出现在正常的流中。
- 2. fixed
生成绝对定位的元素,相对于浏览器窗口进行定位。
- 3. relative
生成相对定位的元素,相对于其正常位置进行定位。
- 4. absolute
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
- 5. others
inherit & initial & unset
- 6. navigation bar
根据定位写一个导航栏。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?