表单只有一项 input 时按回车键会提交表单
在 Vue 中 使用 Element UI,使用表单 el-form 只有一个 el-input 项,使用 @keyup.enter.native 来处理回车事件。
结果发现按下回车时页面总会被刷新??
第一反应查询关键字 vue、 element、 el-form ……
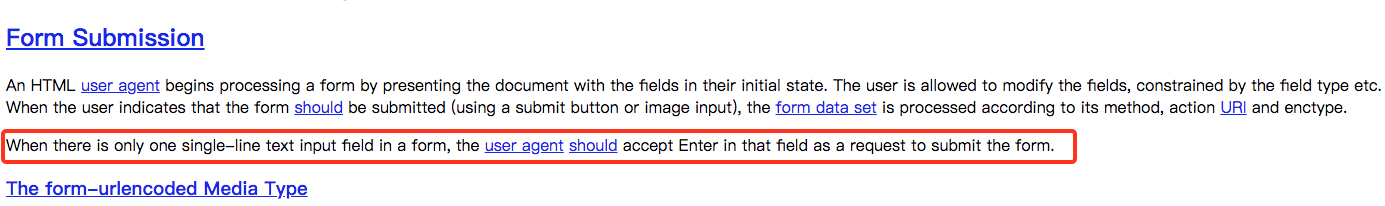
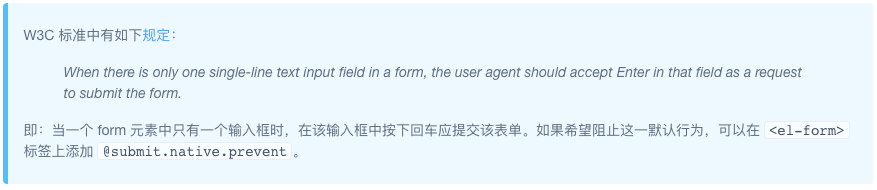
结果发现是 HTML 的已知 bug(feature)……
https://www.w3.org/MarkUp/html-spec/html-spec_8.html#SEC8.2

好吧 那怎么解决呢
1. 加一个表单项 不显示就可以了。使用 <input type="hidden"> 是不行的 要用 <input type="text" style="display:none">
2. 阻止 submit 事件刷新页面 <form method="post" onsubmit="return false;">
在 Vue 中 <form v-on:submit.prevent="onSubmit"></form>
在 Element 中 <el-form @submit.native.prevent></el-form>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架